В результате получим HTML-документ следующего содержания:
<HTML>
<HEAD>
<TITLE>Пример структуры фреймов.</TITLE>
</HEAD>
<FRAMESET ROWS=25%,50%,* COLS=30%,*>
<FRAME SRC=1.html>
<FRAME SRC=2.html>
<FRAME SRC=3.html>
<FRAME SRC=5.html>
<FRAME SRC=6.html>
</FRAMESET>
</HTML>
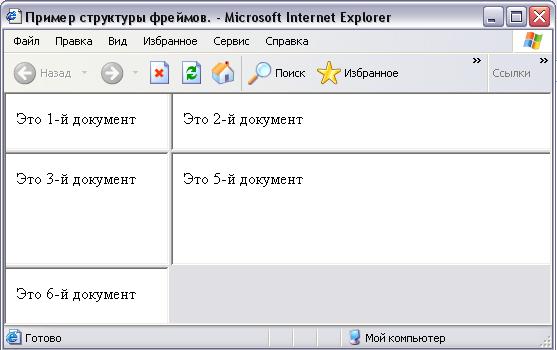
Обратите внимание, что свободной осталась опять последняя, шестая область, а не четвертая, как можно было бы предположить. Дело в том, что заполнение областей происходит в порядке следования тэгов <FRAME>. Поэтому содержимое документа с именем 5.html размещается в четвертой области, а содержимое документа 6.html размещается в пятой области. Шестая область остается свободной.

Рис.1. Пример структуры фреймов

