На этом шаге мы рассмотрим алгоритмы чтения и записи данных cookie.
Теперь займемся чтением и записью данных cookie. Данные cookie, которые можно получить с помощью сценария на JavaScript, представляют собой единственную строку - значение свойства document.cookie. Выбор значений отдельных элементов (параметров) cookie производится на основе анализа содержимого этой строки методами объекта String. Кроме того, если две и более cookie-записи (до 20) соответствуют одному и тому же домену, то в JavaScript они все равно представляются одной строкой и разграничиваются точкой с запятой и пробелом.
Рассмотрим функцию readCookie(name), читающую cookie-данные, соответствующие имени записи name, которое передается этой функции в качестве параметра:
//Чтение cookie-данных записи function readCookie(name) { var xname = name + "="; var xlen = xname.length; var clen = document.cookie.length; var i = 0; while(i < clen) { var j = i + xlen; if (document.cookie.substring(i, j) == xname) return getCookieVal(j); i = document.cookie.indexOf(" ",1) + 1; if (i == 0) break; } return null; }
Функция readCookie(name) возвращает значение cookie-записи с именем name или null, если такая запись не найдена. В теле этой функции использована еще одна, вспомогательная функция getCookieVal(j), возвращающая декодированное значение cookie-данных. Декодирование производится с помощью встроенной функции unescape(). Дело в том, что cookie-запись должна представлять собой кодированную строку, полученную путем обработки встроенной функцией escape(), чтобы, в частности, заменить пробелы специальными символами (%20). Код этой функции приведен ниже:
// Вспомогательная функция, вызываемая из readCookie() function getCookieVal(n) { var endstr = document.cookie.indexOf(";", n); if (endstr == -1) endstr = document.cookie.length; return unescape(document.cookie.substring(n,endstr)); }
Теперь рассмотрим функцию writeCookie(), позволяющую создать или обновить cookie-запись:
//Запись cookie function writeCookie(name,value,expires,path,domain,secure) { document.cookie = name + "=" + escape(value) + ((expires) ? "; expires=" + expires.toGMTString(): "") + ((path) ? "; path=" + path : "") + ((domain) ? "; domain=" + domain : "") + ((secure) ? "; secure" : ""); }
Эта функция принимает следующие параметры:
- name - строка, содержащая имя cookie-записи (обязательный параметр);
- value - строка, содержащая значение cookie (обязательный параметр);
- expires - объект даты (Date), содержащий срок хранения cookie-записи; если отсутствует, то после завершения работы браузера cookie-запись удаляется;
- path - строка, содержащая путь cookie-записи; если не указан, то используется путь вызванного документа;
- domain - строка, содержащая домен нужной cookie-записи; если не указан, то используется домен вызванного документа;
- secure - логическое значение (true или false), определяющее необходимость использования безопасного HTTP-соединения.
Обратите внимание, что в теле функции writeCookie() происходит кодирование значения параметра value с помощью встроенной функции escape().
Для удаления cookie-записи можно использовать следующую функцию:
function deleteCookie(name,path,domain) { if (readCookie(name)) { document.cookie = name + "=" + ((path) ? "; path=" + path : "") + ((domain) ? "; domain="+domain : "") + "; expires=Thu, 01-Jan-70 00:00:01 GMT"; } }
Эта функция устанавливает дату срока хранения cookie-записи так, что запись будет удалена. Параметр path должен иметь такое же значение, которое использовалось при создании cookie-записи, или иметь пустое значение (null), если при создании записи он не был определен. Таким же образом задается значение параметра domain.
Советуем вам поэкспериментировать с чтением, созданием и удалением cookie-записей. При этом следует иметь в виду, что созданные или измененные cookie-записи будут записаны на диск только после закрытия браузера. До этого записи существуют лишь в кэше (оперативной памяти). С другой стороны, cookie-записи загружаются в оперативную память и становятся доступны как значение свойства document.cookie только при запуске браузера.
Пример. HTML-код для эксперимента со сценарием, записывающим и читающим cookie-запись.
<HTML> <HEAD> <TITLE>Работа с cookie</TITLE> <SCRIPT LANGUAGE="JavaScript"> <!-- //Чтение cookie-данных записи function readCookie(name) { var xname = name + "="; var xlen = xname.length; var clen = document.cookie.length; var i = 0; while(i < clen) { var j = i + xlen; if (document.cookie.substring(i, j) == xname) return getCookieVal(j); i = document .cookie. indexOf(" ",1) + 1; if (i == 0) break; } return null; } // Вспомогательная функция, вызываемая из readCookie() function getCookieVal(n) { var endstr = document.cookie.indexOf(";", n); if (endstr == -1) endstr = document.cookie.length; return unescape(document.cookie.substring(n,endstr)); } //Запись cookie function writeCookie(name,value,expires,path,domain,secure) { document.cookie = name + "=" + escape(value) + ((expires) ? "; expires=" + expires.toGMTString(): "") + ((path) ? "; path=" + path : "") + ((domain) ? "; domain=" + domain : "") + ((secure) ? "; secure" : ""); } //Срок хранения - 1 год от текущей даты var d1 = new Date(); var d2 = d1.getTime() + (365*24*60*60*1000); d1.setTime(d2); //Запись и чтение cookie writeCookie("myrecord","Привет",d1); alert(readCookie("myrecord")); //--> </SCRIPT> </HEAD> <BODY> </BODY> </HTML>
Вы можете организовать для зарегистрированных посетителей вашего сайта доступ к специальным страницам, предназначенным только для них. В этом случае сценарий проверяет наличие в cookie-файле записи с некоторым фиксированным именем (например, myspecrecord) и читает ее значение, содержащее пароль. Если пароль правильный, то в документ загружается ссылка на защищенный паролем документ либо сам этот документ. Если такой cookie-записи не нашлось либо пароль в этой записи не верен, то в документ загружается поле ввода пароля. Если введенный пользователем пароль верен, то сценарий создает cookie-запись с именем myspecrecord и записывает в нее пароль. После этого в текущий документ загружается либо ссылка, либо сам защищенный документ. При следующем посещении этого сайта пользователю не придется снова вводить пароль, поскольку сценарий просто считает его из cookie-записи. Это, конечно, справедливо до тех пор, пока cookie-запись с паролем сохраняется на диске компьютера пользователя. Поэтому ее можно обновлять с помощью сценария, указывая новое значение срока хранения, вычисленное на основе текущей даты (например, текущая дата плюс месяц).
Замечание. Значение пароля не должно фигурировать в сценарии в явном виде, а записывать пароль в cookie-файл желательно в зашифрованном виде.
В заключение приведем пример документа, где используются cookie. В нем производится запись данных, поиск записи по имени, а также удаление записи.
<HTML> <HEAD> <TITLE>Работа с cookie</TITLE> <SCRIPT LANGUAGE="JavaScript"> <!-- //Чтение cookie-данных записи function readCookie1(name) { var S = readCookie(name); if (S) alert("Пароль: "+S); else alert("Такого пользователя нет!!!"); } function readCookie(name) { var xname = name + "="; var xlen = xname.length; var clen = document.cookie.length; var i = 0; while(i < clen) { var j = i + xlen; if (document.cookie.substring(i, j) == xname) return getCookieVal(j); i = document.cookie.indexOf(" ",1) + 1; if (i == 0) break; } return null; } // Вспомогательная функция, вызываемая из readCookie() function getCookieVal(n) { var endstr = document.cookie.indexOf(";", n); if (endstr == -1) endstr = document.cookie.length; return unescape(document.cookie.substring(n,endstr)); } //Запись cookie function writeCookie(name,value,expires,path,domain,secure) { document.cookie = name + "=" + escape(value) + ((expires) ? "; expires=" + expires.toGMTString(): "") + ((path) ? "; path=" + path : "") + ((domain) ? "; domain=" + domain : "") + ((secure) ? "; secure" : ""); } //Удаление cookie function deleteCookie(name,path,domain) { if (readCookie(name)) { document.cookie = name + "=" + ((path) ? "; path=" + path : "") + ((domain) ? "; domain="+domain : "") + "; expires=Thu, 01-Jan-70 00:00:01 GMT"; } } //Срок хранения - 1 год от текущей даты var d1 = new Date(); var d2 = d1.getTime() + (365*24*60*60*1000); d1.setTime(d2); //--> </SCRIPT> </HEAD> <BODY> <H2>Работа с cookie</H2> <FORM> <H3>Запись cookie</H3> Пользователь: <INPUT TYPE=TEXT NAME="User"><BR> Пароль: <INPUT TYPE=TEXT NAME="Pass"><BR> <INPUT TYPE=BUTTON NAME="Save" VALUE="Записать cookie" ONCLICK="writeCookie(User.value,Pass.value,d1)"> <H3>Чтение cookie (вывод пароля)</H3> Пользователь: <INPUT TYPE=TEXT NAME="User1"><BR> <INPUT TYPE=BUTTON NAME="Save" VALUE="Прочитать пароль" ONCLICK="readCookie1(User1.value)"> <H3>Удаление cookie</H3> Пользователь: <INPUT TYPE=TEXT NAME="User2"><BR> <INPUT TYPE=BUTTON NAME="Save" VALUE="Удалить запись" ONCLICK="deleteCookie(User2.value)"> </FORM> </BODY> </HTML>
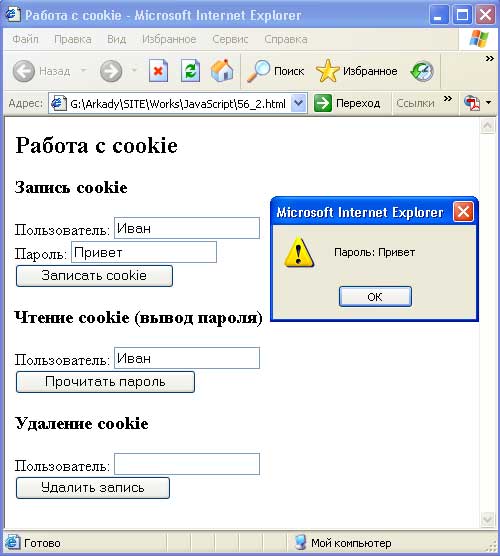
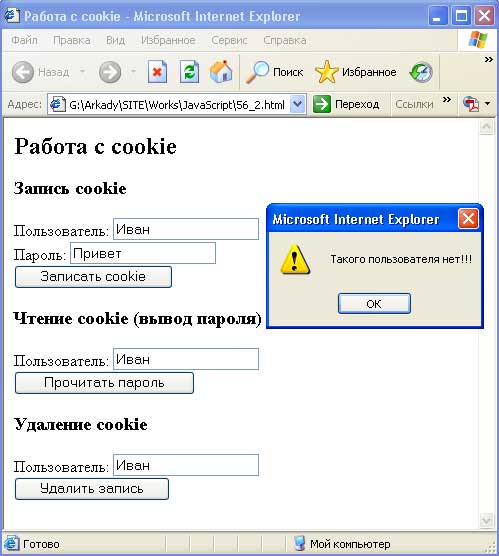
Результат просмотра документа в браузере приведен на рисунках 1 и 2.

Рис.1. Запись найдена

Рис.2. Запись после удаления отсутствует
Кратко опишем принцип работы с документом. После задания имени пользователя и пароля по нажатию на кнопки эти данные помещаются в cookie, что подтверждается последующим поиском пользователя (рисунок 1). Если имя пользователя набрать неправильно или прежде удалить, то будет выведено сообщение об отсутствии такого пользователя (рисунок 2). Надеемся, что приведенные скрипты не вызовут у вас затруднений.
Со следующего шага мы начнем рассматривать работу с файловой системой.
