На этом шаге мы рассмотрим различные способы создания ярлыков.
Ярлык представляет собой файл с расширением lnk, содержащий ссылку на некоторое приложение или документ, а также параметры его открытия в окне. При щелчке на ярлыке указанное в нем приложение открывается. Аналогичный ссылочный файл с расширением url содержит URL-адрес документа (веб-страницы). Создать ярлык на рабочем столе компьютера, в меню Пуск, в папке Автозагрузка, Избранное или в любой другой папке можно с помощью объекта Wscript.Shell, входящего в состав WSH. Этот объект (точнее, его экземпляр) создается двумя способами, также, как и FSO.
Первый способ:
var Myshell = new ActiveXObject("WScript.Shell");
Второй способ:
var Myshell = WScript.CreateObject("WScript.Shell");
С помощью метода SpecialFolders() можно узнать местоположение специальных папок, таких как Рабочий стол, Автозагрузка, Избранное, Мои документы, Программы и др. За этими папками закреплены специальные идентификаторы (переменные). Например, папке Рабочий стол соответствует идентификатор Desktop, папке Мои документы - MyDocuments, папке Избранное - Favorites. Вот список всех идентификаторов специальных папок: AllUsersDesktop, AllUsersStartMenu, AllUsersPrograms, AllUsersStartup, Desktop, Favorites, Fonts, MyDocuments, NetHood, PrintHood, Programs, Recent, SendTo, StartMenu, Startup, Templates.
Чтобы получить местоположение папки, например Главное меню, открываемой при щелчке на кнопке Пуск, следует выполнить следующие выражения:
var Myshell = new ActiveXObject("WScript.Shell"); //Значение: C:\Windows\Главное меню var mypath = Myshell.SpecialFolders("StartMenu");
Ниже приводится пример функции создания ярлыка для Блокнота Windows (notepad.exe) и расположения его на рабочем столе компьютера.
function createNotedadLnk() { var Myshell = new ActiveXObject("WScript.Shell"); var mypath = Myshell.SpecialFolders("Desktop"); // Путь к папке Рабочий стол // Создание ярлыка и подписи к нему: var myshortcut = Myshell.CreateShortcut(mypath + "\\Блокнот.lnk"); // Папка расположения Windows: var mywindir = Myshell.ExpandEnvironmentStrings("%windir%"); // Параметры ярлыка: // расположение файла myshortcut.TargetPath = Myshell.ExpandEnvironmentStrings(mywindir + "\\notepad.exe"); // рабочая папка myshortcut.WorkingDirectory = Myshell.ExpandEnvironmentStrings(mypath); myshortcut.WindowStyle = 4; // тип окна (стандартное) // файл, содержащий графическое изображение ярлыка: myshortcut.IconLocation = Myshell.ExpandEnvironmentStrings(mywindir + "\\notepad.exe"); myshortcut.Save(); // Сохранить на диске }
Здесь Myshell.ExpandEnvironmentStrings("%windir%") возвращает строку, содержащую значение переменной среды, в данном случае %windir%. По умолчанию файл notepad.exe находится в папке расположения операционной системы Windows, но эта папка не обязательно называется C:\Windows.
Свойство WindowStyle может принимать три значения:
- 3 - развернуть окно на весь экран,
- 4 - стандартное окно,
- 7 - свернуть в значок на панели задач.
Приведем полный текст HTML-документа.
<HTML> <HEAD> <TITLE>Создание ярлыка</TITLE> <SCRIPT LANGUAGE="JavaScript"> <!-- // Функция создания ярлыка Блокнота на Рабочем столе function createNotepadLnk() { var Myshell = new ActiveXObject("WScript.Shell"); var mypath = Myshell.SpecialFolders("Desktop"); // Путь к папке Рабочий стол // Создание ярлыка и подписи к нему: var myshortcut = Myshell.CreateShortcut(mypath + "\\Блокнот.lnk"); // Папка расположения Windows: var mywindir = Myshell.ExpandEnvironmentStrings("%windir%"); // Параметры ярлыка: // расположение файла myshortcut.TargetPath = Myshell.ExpandEnvironmentStrings(mywindir + "\\notepad.exe"); // рабочая папка myshortcut.WorkingDirectory = Myshell.ExpandEnvironmentStrings(mypath); myshortcut.WindowStyle = 4; // тип окна (стандартное) // файл, содержащий графическое изображение ярлыка: myshortcut.IconLocation = Myshell.ExpandEnvironmentStrings(mywindir + "\\notepad.exe"); myshortcut.Save(); // Сохранить на диске } //--> </SCRIPT> </HEAD> <BODY> <H2>Создание ярлыка Блокнота на Рабочем столе</H2> <FORM NAME="frm1"> <INPUT TYPE="BUTTON" ONCLICK="createNotepadLnk()" VALUE="Создать ярлык"> </FORM> </BODY> </HTML>
В следующем примере используется функция createAudiograbberLnk(), которая создает ярлык в главном меню кнопки Пуск для некоторой программы audiograbber.exe:
<HTML> <HEAD> <TITLE>Создание ярлыка в меню Пуск</TITLE> <SCRIPT LANGUAGE="JavaScript"> <!-- // Функция создания ярлыка в меню Пуск function createAudiograbberLnk() { var Myshell = new ActiveXObject("WScript.Shell"); var mypath = Myshell.SpecialFolders("StartMenu"); var myshortcut = Myshell.CreateShortcut(mypath + "\\audiograbber.lnk"); myshortcut.TargetPath = Myshell.ExpandEnvironmentStrings ("C:\\Program Files\\audiograbber\\audiograbber.exe"); myshortcut.WorkingDirectory = Myshell.ExpandEnvironmentStrings ("C:\\Program Files\\audiograbber"); myshortcut.WindowStyle = 3; // Тип окна (развернуть на весь экран) myshortcut.IconLocation = Myshell.ExpandEnvironmentStrings ("C:\\Program Files\\audiograbber\\audiograbber.exe"); myshortcut.Save(); } //--> </SCRIPT> </HEAD> <BODY> <H2>Создание ярлыка программы на меню Пуск</H2> <FORM NAME="frm1"> <INPUT TYPE="BUTTON" ONCLICK="createAudiograbberLnk()" VALUE="Создать ярлык"> </FORM> </BODY> </HTML>
Приведенный ниже код функции createWebLnk() создает в папке Избранное ссылку (url-файл) на веб-страницу:
<HTML> <HEAD> <TITLE>Создание ссылки на веб-страницу</TITLE> <SCRIPT LANGUAGE="JavaScript"> <!-- // Функция создания ярлыка в меню Пуск function createWebLnk() { var Myshell = new ActiveXObject("WScript.Shell"); var mypath = Myshell.SpecialFolders("Favorites"); var myshortcut = Myshell.CreateShortcut(mypath + "\\Шаг за шагом.url"); myshortcut.TargetPath = Myshell.ExpandEnvironmentStrings("http://it.kgsu.ru"); myshortcut.Save(); } //--> </SCRIPT> </HEAD> <BODY> <H2>Создание ярлыка на web-страницу</H2> <FORM NAME="frm1"> <INPUT TYPE="BUTTON" ONCLICK="createWebLnk()" VALUE="Создать ярлык"> </FORM> </BODY> </HTML>
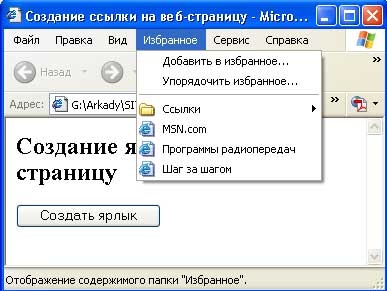
Результат работы этой функции приведен на рисунке 1.

Рис.1. Результат работы функции createWebLnk()
Основное отличие этого примера от предыдущих состоит в том, что свойству TargetPath присваивается URL-адрес документа.
На следующем шаге мы рассмотрим запуск приложений.
