На этом шаге мы познакомимся с этим механизмом.
Есть проблема: функция onCreate() становится длинной и дезорганизованной.
 А кроме того, все еще не работает кнопка GENERATE. Но мы это исправим через минуту.
А кроме того, все еще не работает кнопка GENERATE. Но мы это исправим через минуту.
По мере добавления кода в onCreate() становится все сложнее уследить за происходящим в ней. В более сложном приложении отсутствие порядка может стать проблемой. Даже в простом приложении вроде Samodelkin важно поддерживать порядок.
Сейчас мы вынесем присваивание характеристик персонажа визуальным элементам интерфейса в отдельную функцию, вместо того чтобы пытаться втиснуть все в одну функцию onCreate(). Использование функций для организации активности может помочь вам сохранить рассудок по мере того, как интерфейс и функциональность активности будут расти и становиться сложнее.
Для этого вам понадобится каким-то образом получить доступ к ссылкам на визуальные элементы, которые мы нашли в onCreate(). Один из способов - сохранить ссылки, возвращаемые findViewByld(), в свойствах MainActivity. Это позволит обращаться к ним и из других функций, кроме onCreate().
Однако есть более простое решение, доступное благодаря использованию ViewBinding от Google. View Binding - это инструмент, который позволяет проще писать код для взаимодействия с view. При включении View Binding в определенном модуле он генерирует binding классы для каждого файла разметки (layout) в модуле. Объект сгенерированного binding класса содержит ссылки на все view из файла разметки, для которых указан android:id.
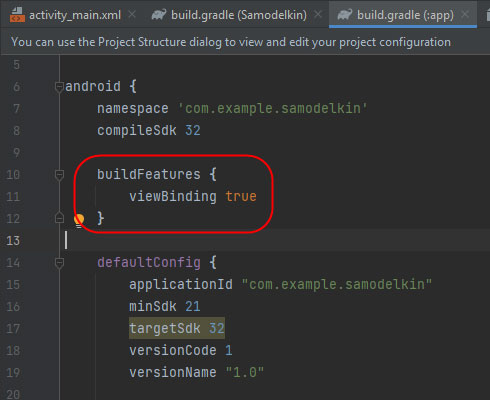
Начать работать с ViewBinding достаточно просто. Нужно добавить опцию в build.gradle:
android {
...
buildFeatures {
viewBinding true
}
}

Рис.1. Добавление опции в build.gradle
После этого можно уже использовать. Каждый сгенерированный binding-класс содержит ссылку на корневой view разметки (root) и ссылки на все view, которые имеют id. Имя генерируемого класса формируется как "название файла разметки", переведенное в camel case + "Binding". Например, для нашего файла разметки с именем activity_main.xml будет сгенерирован класс ActivityMainBinding.
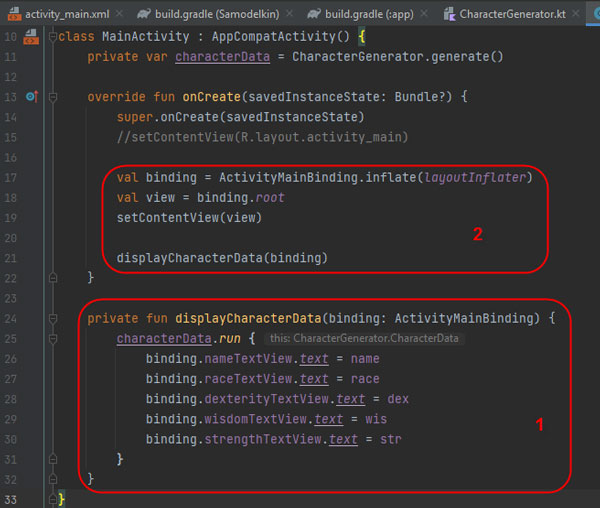
Чтобы увидеть вышеописанное на практике, обновите MainActivity, добавив функцию dispalyCharacterData() (фрагмент 1 рисунка 2).
 Для экономии времени можете вырезать и вставить characterData.run().
Для экономии времени можете вырезать и вставить characterData.run().
Использовать viewBinding можно так:
class MainActivity : AppCompatActivity() { private var characterData = CharacterGenerator.generate() override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // setContentView(R.layout.activity_main) val binding = ActivityMainBinding.inflate(layoutInflater) val view = binding.root setContentView(view) displayCharacterData(binding) } private fun displayCharacterData(binding: ActivityMainBinding) { characterData.run { binding.nameTextView.text = name binding.raceTextView.text = race binding.dexterityTextView.text = dex binding.wisdomTextView.text = wis binding.strengthTextView.text = str } } }

Рис.2. Рефакторинг dispalyCharacterData() (NewCharacterActivity.kt)
Здесь в функции onCreate() создается переменная binding, в которую помещается ссылка на все созданные визуальные компоненты методом inflate() (фрагмент 2 рисунка 2). После чего эта переменная передается в функцию displayCharacterData(), чтобы через нее получить доступ к заполняемым полям.
Таким образом, теперь запись данных в визуальные элементы вынесена в свою собственную функцию displayCharacterData().
На следующем шаге мы рассмотрим настройку обработчика щелчков.
