На этом шаге мы рассмотрим организацию чтения сохраненных данных.
Вы разобрались с проблемой сериализации CharacterData для сохранения состояния экземпляра, и теперь надо извлечь ее и показать в UI сохраненную информацию. Делается это в функции onCreate().
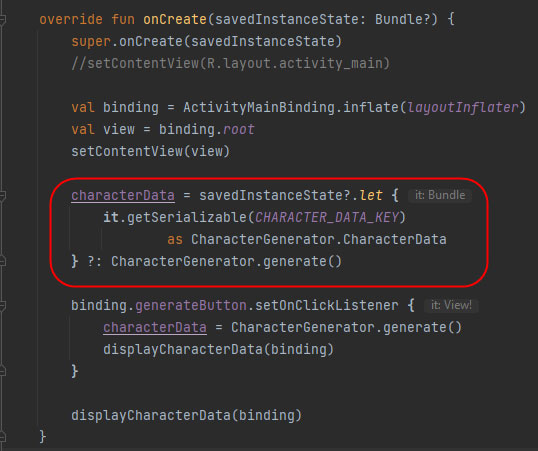
private const val CHARACTER_DATA_KEY = "CHARACTER_DATA_KEY" class MainActivity : AppCompatActivity() { private var characterData = CharacterGenerator.generate() override fun onSaveInstanceState(savedInstanceState: Bundle) { super.onSaveInstanceState(savedInstanceState) savedInstanceState.putSerializable(CHARACTER_DATA_KEY, characterData) } override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // setContentView(R.layout.activity_main) val binding = ActivityMainBinding.inflate(layoutInflater) val view = binding.root setContentView(view) characterData = savedInstanceState?.let { it.getSerializable(CHARACTER_DATA_KEY) as CharacterGenerator.CharacterData } ?: CharacterGenerator.generate() binding.generateButton.setOnClickListener { characterData = CharacterGenerator.generate() displayCharacterData(binding) } displayCharacterData(binding) } . . . . }

Рис.1. Извлечение сериализированных характеристик персонажа (MainActivity.kt)
Здесь вы читаете сериализованные характеристики персонажа из пакета savedInstanceState сохраненных состояний и приводите их к типу CharacterData, если сохраненное состояние существует. С другой стороны, если ссылка на сохраненное состояние равна null, оператор ?: генерирует новые характеристики персонажа.
В любом случае результат этого выражения (извлеченные данные или новые) присваиваются свойству characterData.
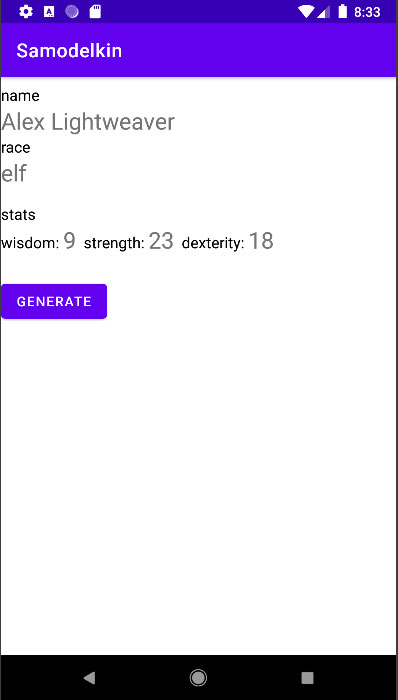
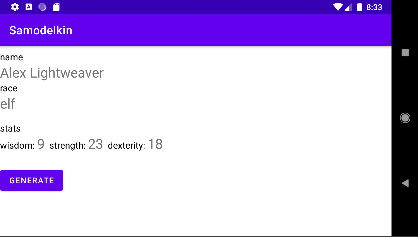
Попробуйте запустить Samodelkin еще раз и сымитируйте поворот экрана в эмуляторе. В этот раз вы увидите, что перед поворотом данные сохраняются в пакете savedInstanceState, а после поворота извлекаются и отображаются снова.

Рис.2. Изображение до поворота

Рис.3. Изображение после поворота
На следующем шаге мы рассмотрим преобразование написанного кода в расширение.
