В этом приложении приводятся сведения о двух способах передачи данных из форм.
Многие пользователи сети Internet встречали HTML-формы, посещая Web-сайты. Это может быть
заполнение анкет с данными о пользователе, интерфейс гостевой книги и др.
Рассмотрим схему передачи данных из HTML-формы в PHP-сценарий, структуры хранения этих данных, а также несколько полезных примеров использования HTML-форм.
HTML-форма - это средство языка HTML для ввода и передачи данных. Внутри открывающего тега <form> могут указываться атрибуты, которые определяют параметры HTML-формы. Каждый из них имеет название и определенное значение. Нас будут интересовать атрибуты action и method.
Атрибут action тега <form> указывает на файл, в котором будут обрабатываться данные из HTML-формы.
<html> <head> <title>HTML-форма</title> </head> <body> <form action="test.php"> <input type="text" name="txt"> <input type="submit" value="go"> </form> </body> </html>
В этом примере создается HTML-форма, которая содержит поле для ввода текста и кнопку для отправки данных. Если пользователь нажмет на кнопку из этой HTML-формы, то запустится файл с названием test.php, куда определенным способом передадутся данные из HTML-формы. Обратите внимание, что файл test.php и файл, содержащий HTML-форму, должны находиться в одной папке.
Рассмотрим атрибут method тега <form>. Он указывает, каким способом передавать данные из формы. Всего существует два метода: GET и POST.
Если использовать метод GET, то данные передаются посредством добавления их в конец строки запроса. Например, создайте файл pril5_1.html со следующим содержанием.
<html> <head> <title>HTML-форма</title> </head> <body> <form action="test.php" method="get"> <input type="text" name="txt"> <input type="submit" value="go"> </form> </body> </html>
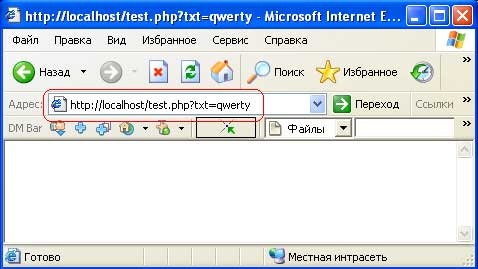
Затем нам понадобится файл с именем test.php, который будет запускаться при нажатии кнопки "go". Его содержание пока нас не интересует, поэтому оставьте его пустым. Запустите файл pril5_1.html в браузере, введите в поле текст (например, "qwerty") и нажмите кнопку "go". Результат смотрите на рисунке 1.

Рис.1. Значение параметра method равно get
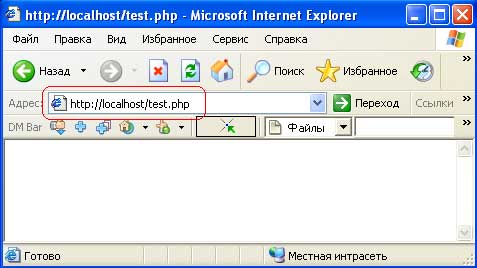
Если применить метод POST, то результат будет иным (см. рис. 2).

Рис.2. Значение параметра method равно post
В этом случае передаваемые данные скрыты от пользователя. В принципе особой разницы использования того или иного метода передачи данных нет. Единственное, что стоит отметить, это то, что существует ограничение на объем передаваемой информации при методе GET.

