На этом шаге мы приведем пример формы.
HTML-формы предназначены для пересылки данных от удаленного пользователя к Web-серверу. С их помощью можно организовать простейший диалог между пользователем и сервером (например, регистрацию пользователя на сервере или выбор нужного документа из представленного списка). Формы поддерживаются всеми популярными браузерами.
Более подробную информацию о формах и тэгах, используемых при их создании, можно взять здесь.
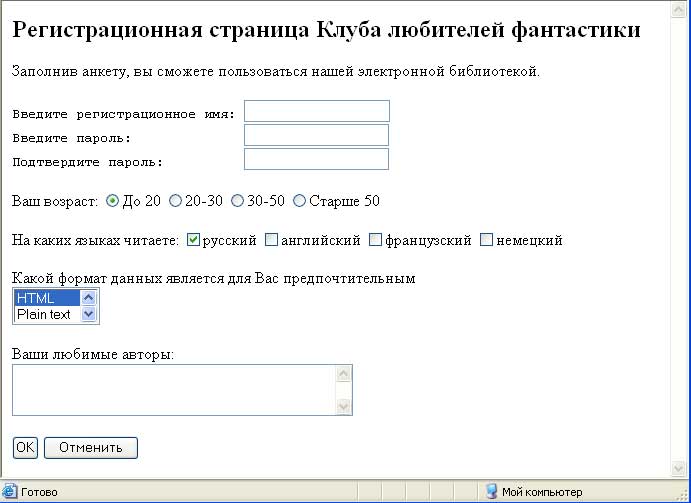
Ниже представлен пример формы, включающей набор характерных полей, и HTML-код, использованный для ее создания.

Рис.1. Пример формы
HTML-код формы:
<html><head><title>Пример формы</title></head> <body> <h2>Регистрационная страница Клуба любителей фантастики</h2> Заполнив анкету, вы сможете пользоваться нашей электронной библиотекой. <br> <form method="get" action="/cgi-bin/registrar.cgi"> <pre> Введите регистрационное имя: <input type="text" name="regname"> Введите пароль: <input type="password" name="password1" maxlength=8> Подтвердите пароль: <input type="password" name="password2" maxlength=8> </pre> Ваш возраст: <input type="radio" name="age" value="lt20" checked>До 20 <input type="radio" name="age" value="20_30">20-30 <input type="radio" name="age" value="30_50">30-50 <input type="radio" name="age" value="gt50">Старше 50 <br><br> На каких языках читаете: <input type="checkbox" name="language" value="russian" checked>pyccкий <input type="checkbox" name="language" value="english">aнглийский <input type="checkbox" name="language" value="french">фpaнцyзcкий <input type="checkbox" name="language" value="german">немецкий <br><br> Какой формат данных является для Вас предпочтительным <br> <select name="format" size=2> <option selected value="HTML">HTML <option value="Plain text">Plain text <option value="PostScript">PostScript <option value="PDF">PDF </select> <br><br> Ваши любимые авторы: <br> <textarea name="wish" cols=40 rows=3> </textarea> <br><br> <input type="submit" value="OK"> <input type="reset" value="Отменить"> </form> </body> </html>
Данная форма содержит:
- текстовое поле для ввода регистрационного имени пользователя;
- текстовое поле для ввода пароля, отображаемого в окне символами *;
- текстовое поле для подтверждения пароля, также отображаемого символами *;
- группу радиокнопок для указания возраста пользователя (единственный выбор);
- группу переключателей для указания языков, которыми владеет пользователь (множественный выбор);
- список прокрутки для указания предпочтительного формата данных (выбор из ограниченного списка);
- блок ввода многострочного текста для перечисления любимых авторов (неизвестное заранее количество строк);
- кнопку передачи с меткой ОК (у этого элемента отсутствует атрибут NAME, он не нужен, так как в данном примере всего одна кнопка передачи, а, значит, CGI-программе нет необходимости определять, от какой именно кнопки поступила команда передачи данных);
- кнопку сброса с меткой Отменить.
Итак, пользователь заполнил форму и щелкнул кнопку передачи Submit. Дальнейшее прохождение данных выглядит следующим образом.
- Информация кодируется и пересылается на Web-сервер, который передает ее для обработки CGI-программе.
- CGI-программа обрабатывает полученные данные, возможно, обращаясь за помощью к другим программам, выполняющимся на том же компьютере, и генерирует новый "виртуальный" HTML-документ, либо определяет ссылку на уже имеющийся.
- Новый HTML-документ или ссылка передаются CGI-программой Web-серверу для возврата клиенту.
Рассмотрим эти шаги более подробно.
На следующем шаге мы рассмотрим передачу данных CGI-программе.
