На этом шаге мы рассмотрим назначение, формат конструктора, пример и основные методы класса QTableView.
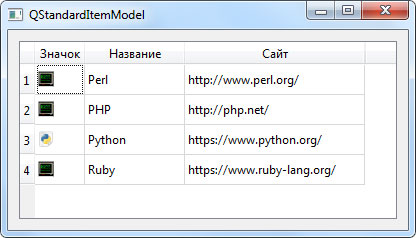
Класс QTableView реализует таблицу (рисунок 1). Иерархия наследования выглядит так:
(QObject, QPaintDevice) - QWidget - QFrame - QAbstractScrollArea -
QAbstractItemView - QTableView

Рис.1. Компонент QTableView
Текст приложения совпадает с приложением 141 шага.
# -*- coding: utf-8 -*- from PyQt5 import QtWidgets, QtGui import sys app = QtWidgets.QApplication(sys.argv) window = QtWidgets.QWidget() window.setWindowTitle("QStandardItemModel") sti = QtGui.QStandardItemModel(parent=window) lst1 = ['Perl', 'PHP', 'Python', 'Ruby'] lst2 = ['http://www.perl.org/', 'http://php.net/', 'https://www.python.org/', 'https://www.ruby-lang.org/'] tv = QtWidgets.QTableView() for row in range(0, 4): if row == 2: iconfile = 'python.png' else: iconfile = 'icon.png' item1 = QtGui.QStandardItem(QtGui.QIcon(iconfile), '') item2 = QtGui.QStandardItem(lst1[row]) item3 = QtGui.QStandardItem(lst2[row]) sti.appendRow([item1, item2, item3]) sti.setHorizontalHeaderLabels(['Значок', 'Название', 'Сайт']) tv.setModel(sti) tv.setColumnWidth(0, 50) tv.setColumnWidth(2, 180) vbox = QtWidgets.QVBoxLayout() vbox.addWidget(tv) window.setLayout(vbox) window.resize(400,200) window.show() sys.exit(app.exec_())
Формат конструктора класса QTableView:
<Объект> = QTableView([parent=<Родитель>]
Класс QTableView наследует все методы и сигналы из класса QAbstractItemView (см. 146 шаг) и дополнительно поддерживает следующие методы (здесь приведены только основные - полный их список доступен на странице https://doc.qt.io/qt-5/qtableview.html):
- selectRow (<Индекс>) - выделяет строку с указанным индексом. Метод является слотом;
- selectColumn (<Индекс>) - выделяет столбец с указанным индексом. Метод является слотом;
- horizontalHeader () - возвращает ссылку на горизонтальный заголовок, представленный экземпляром класса QHeaderView;
- verticalHeader () - возвращает ссылку на вертикальный заголовок, представленный . экземпляром класса QHeaderView. Например, вывести таблицу без заголовков можно следующим образом:
view.horizontalHeader().hide() view.verticalHeader().hide()
- setRowHeight (<Индекс>, <Высота>) - задает высоту строки с указанным в первом параметре индексом;
- rowHeight (<Индекс>) - возвращает высоту строки;
- setColumnWidth (<Индекс>, <Ширина>) - задает ширину столбца с указанным в первом параметре индексом;
- columnWidth (<Индекс>) - возвращает ширину столбца;
- resizeRowToContents (<Индекс строки>) - изменяет размер указанной строки таким образом, чтобы в нее поместилось все содержимое. Метод является слотом;
- resizeRowsToContents () - изменяет размер всех строк таким образом, чтобы в них поместилось все содержимое. Метод является слотом;
- resizeColumnToContents (<Индекс столбца>) - изменяет размер указанного столбца таким образом, чтобы в него поместилось все содержимое. Метод является слотом;
- resizeColumnsToContents () - изменяет размер всех столбцов таким образом, чтобы в них поместилось содержимое. Метод является слотом;
- setSpan (<Индекс>, <Индекс столбца>, <Количество строк>, <Количество столбцов>) - растягивает элемент с указанными в первых двух параметрах индексами на заданное количество строк и столбцов. Происходит как бы объединение ячеек таблицы;
- rowSpan (<Индекс>, <Индекс столбца>) - возвращает количество ячеек в строке, которое занимает элемент с указанными индексами;
- columnSpan (<Индекс>, <Индекс столбца>) - возвращает количество ячеек в столбце, которое занимает элемент с указанными индексами;
- clearspans () - отменяет все объединения ячеек;
- setRowHidden (<Индекс>, <Флаг>) - если во втором параметре указано значение True, то строка с индексом, указанным в первом параметре, будет скрыта. Значение False отображает строку;
- hideRow (<Индекс>) - скрывает строку с указанным индексом. Метод является слотом;
- showRow (<Индекс>) - отображает строку с указанным индексом. Метод является слотом;
- isRowHidden (<Индекс>) - возвращает значение True, если строка с указанным индексом скрыта, и False - в противном случае;
- setСolumnHidden (<Индекс>, <Флаг>) - если во втором параметре указано значение True, то столбец с индексом, указанным в первом параметре, будет скрыт. Значение False отображает столбец;
- hideСolumn (<Индекс>) - скрывает столбец с указанным индексом. Метод является слотом;
- showColumn (<Индекс>) - отображает столбец с указанным индексом. Метод является слотом;
- isColumnHidden (<Индекс>) - возвращает значение True, если столбец с указанным индексом скрыт, и False - в противном случае;
- isIndexHidden (<QModelIndex>) - возвращает значение True, если элемент с указанным индексом (экземпляр класса QModelIndex) скрыт, и False - в противном случае;
- setGridStyle (<Стиль>) - задает стиль линий сетки. В качестве параметра указываются следующие атрибуты класса QtCore.Qt:
- NoPen (или 0) - линии не выводятся;
- SolidLine (или 1) - сплошная линия;
- DashLine (или 2) - штриховая линия;
- DotLine (или 3) - точечная линия;
- DashDotLine (или 4) - штрих и точка, штрих и точка и т, д.;
- DashDotDotLine (или 5) - штрих и две точки, штрих и две точки и т. д.;
- setShowGrid (<Флаг>) - если в качестве параметра указано значение True, то сетка будет отображена, а если False - то скрыта. Метод является слотом;
- setSortingEnabled (<Флаг>) - если в качестве параметра указано значение True, столбцы можно сортировать с помощью щелчков мышью на их заголовках. При этом в заголовке показывается текущее направление сортировки;
- setCornerButtonEnabled (<Флаг>) - если в качестве параметра указано значение True, с помощью кнопки в левом верхнем углу заголовка можно выделить всю таблицу. Значение False отключает кнопку;
- setWordWrap (<Флаг>) - если в качестве параметра указано значение True, текст элементов при необходимости будет переноситься по строкам;
- sortByColumn (<Индекс столбца>, <Направление>) - производит сортировку. Если во втором параметре указан атрибут AscendingOrder класса QtCore.Qt, то сортировка производится в прямом порядке, а если DescendingOrder - то в обратном.
На следующем шаге мы рассмотрим иерархический список.
