На этом шаге мы рассмотрим назначение, основные свойства этого компонента и приведем пример, иллюстрирующий некоторые из них.
Компонент обычной кнопки представляется уже знакомым нам классом Button. Он поддерживает следующие опции:
- command - задает функцию (метод), которая будет выполнена после нажатия кнопки. Рекомендуется использовать эту опцию, а не указывать нужную функцию (метод) в качестве обработчика события ButtonRelease кнопки;
- text - указывает текст надписи для кнопки;
- textvariable - указывает метапеременную, хранящую значение, которое будет использовано в качестве выводимой на кнопке надписи. Метапеременная может быть любого типа:
self.var = tkinter.StringVar() self.var.set("Сделать все") btnAction = tkinter.ttk.Button(self, textvariable=self.var) - underline - задает номер символа в надписи, который следует сделать подчеркнутым. Нумерация символов начинается с 0. Если в качестве значения опции указано отрицательное число, ни
один символ надписи не будет подчеркнут. Для примера подчеркнем первый символ в надписи на кнопке:
btnAction["underline"] = 0 - width - указывает ширину той части кнопки, в которой выводится текстовая надпись, в виде целого числа в символах. Если кнопка содержит только изображение, опция игнорируется;
- image - указывает изображение, которое будет выводиться на кнопке вместе с текстом или вместо него (это зависит от значения опции compound).
Изображение для кнопки должно представлять собой экземпляр класса PhotoImage из модуля tkinter. Конструктор этого класса имеет следующий формат вызова:
Путь к файлу с изображением задается в виде строки. К сожалению, поддерживаются только изображения в формате GIF.
PhotoImage(file=<Путь к файлу с иэображением>)
 Экземпляр класса PhotoImage обязательно должен быть сохранен в атрибуте класса или глобальной переменной, но никак не в локальной переменной. Если сохранить изображение в
локальной переменной, то после выполнения метода, в котором определена эта переменная, она будет удалена, и, соответственно, будет удален и хранящийся в ней экземпляр класса PhotoImage.
В результате загруженное изображение потеряется и не появится на кнопке.
Экземпляр класса PhotoImage обязательно должен быть сохранен в атрибуте класса или глобальной переменной, но никак не в локальной переменной. Если сохранить изображение в
локальной переменной, то после выполнения метода, в котором определена эта переменная, она будет удалена, и, соответственно, будет удален и хранящийся в ней экземпляр класса PhotoImage.
В результате загруженное изображение потеряется и не появится на кнопке.
Вот пример правильного указания изображения для кнопки:self.img = tkinter.PhotoImage(file="icon.gif") btnAction = tkinter.ttk.Button(self, text="Запустить действие", image=self.img)
Если необходимо вывести на кнопке изображение в формате, отличном от GIF, следует установить библиотеку Pillow (см. 221 шаг раздела, посвященного основам языка Python) и воспользоваться входящим в ее состав классом ImageTk. PhotoImage. Конструктор этого класса вызывается в следующем формате:
ImageTk.PhotoImage(<Объект изображения>)
Экземпляр класса ImageTk.PhotoImage, возвращенный конструктором, полностью готов к использованию в Tkinter-приложении. Вот пример вывода на кнопке изображения в формате PNG:
from PIL import Image, ImageTk . . . . pimage = Image.open("icon.png") self.img = ImageTk.PhotoImage(pimage) btnAction = tkinter.ttk.Button(self, text="Зanycтить действие", image=self.img)
- compound - указывает позицию изображения относительно текста. Доступны значения
- tkinter.LEFT - изображение находится слева от текста,
- tkinter.ТОР - сверху,
- tkinter.RIGHT - справа,
- tkinter.BOTTOM - снизу и
- None - выводится только изображение (поведение по умолчанию).
btnAction = tkinter.ttk.Button(self, text="Зanycтить действие", image=self.img, compound=tkinter.LEFT)
Опции, задаваемые только посредством стилей:
- foreground - цвет текста;
- background - цвет фона;
- font - шрифт для текста надписи;
- highlightcolor - цвет выделения, обозначающего, что компонент имеет фокус ввода;
- highlightthickness - толщина рамки выделения, обозначающего, что компонент имеет фокус ввода;
- relief - стиль рамки у кнопки. Доступны значения
- tkinter. FLAT - рамка отсутствует,
- tkinter.RAISED - возвышение (поведение по умолчанию),
- tkinter.SUNKEN - углубление,
- tkinter.RIDGE - бортик и
- tkinter.GROOVE - желоб;
- borderwidth - толщина рамки у кнопки в виде целого числа в пикселях;
- anchor - выравнивание текста надписи в виде якоря. Эту опцию имеет смысл указывать только в том случае, если ширина надписи меньше ширины компонента;
- justify - выравнивание отдельных строк текста надписи. Доступны значения
- tkinter.LEFT - выравнивание по левому краю (поведение по умолчанию),
- tkinter.CENTER - по середине и
- tkinter.RIGHT - по правому краю.
- wraplength - максимальная ширина строки в виде дистанции библиотеки Tkinter. В результате текст надписи будет автоматически разбит на строки, ширина которых не превышает указанной в опции. Если указать значение None, текст не будет разбиваться на строки (поведение по умолчанию).
Класс Button поддерживает метод invoke(), который при вызове имитирует нажатие кнопки, в результате чего выполняется функция (метод), указанная в опции command.
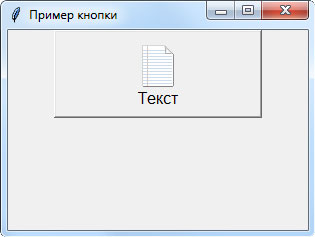
В заключение проиллюстрируем использование некоторых из рассмотренных опций. Создадим кнопку, на которой выведем GIF-изображение. Вот текст приложения:
from tkinter import * root = Tk() root.title('Пример кнопки') root.minsize(width=300, height=200) img = PhotoImage(file="Documents.gif") btn = Button(root, text='Текст', width=200, height=80, font='12', image=img, compound=TOP) btn.pack() root.mainloop()
Результат работы приложения приведен на рисунке 1.

Рис.1. Результат работы приложения
На следующем шаге мы рассмотрим компонент Entry.
