На этом шаге начнем рассматривать проектирование изменяющихся диалоговых окон.
В некоторых случаях требуется иметь диалоговые окна, форма которых может меняться. Наиболее известны два типа изменяющихся диалоговых окон: расширяемые диалоговые окна (extension dialogs) и многостраничные диалоговые окна (multi-page dialogs). Оба типа диалоговых окон можно реализовать в Qt либо с помощью непосредственного кодирования, либо посредством применения Qt Designer.
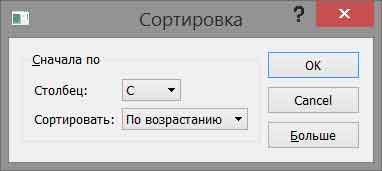
Расширяемые диалоговые окна, как правило, имеют обычное (нерасширенное) представление и содержат кнопку для переключения между обычным и расширенным представлением этого диалогового окна. Расширяемые диалоговые окна обычно применяются в тех приложениях, которые предназначаются как для неопытных, так и опытных пользователей и скрывают дополнительные опции до тех пор, пока пользователь явным образом не захочет ими воспользоваться. Воспользуемся Qt Designer для создания расширяемого диалогового окна, показанного на рис. 1.

Рис.1. Обычный вид окна сортировки данных

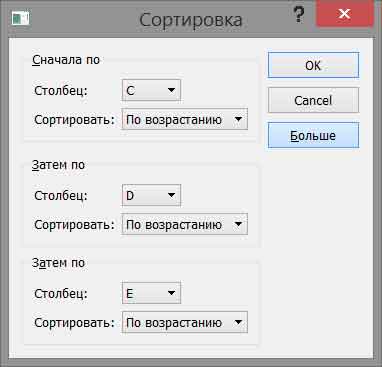
Рис.2. Расширенный вид окна сортировки данных
Данное диалоговое окно является окном сортировки в приложении Электронная таблица, позволяющим пользователю задавать один или несколько столбцов сортировки. В обычном представлении этого окна пользователь может ввести один ключ сортировки, а в расширенном представлении он может ввести дополнительно еще два ключа сортировки. Кнопка Больше позволяет пользователю переключаться с обычного представления на расширенное и наоборот.
Мы создадим в Qt Designer расширенное представление виджета, второй и третий ключи сортировки которого не будут видны при выполнении программы, когда они не нужны.
Сначала нужно создать ту часть, которая относится к первичному ключу, затем сдублировать ее дважды, получая вторичный и третичный ключ:
- Выберите функцию меню File/New Form и затем шаблон Dialog without Buttons (диалог без кнопок).
- Создайте кнопку ОК и перетащите ее в верхнюю правую часть формы. Измените ее свойство objectName на okButton и установите свойство default кнопки в значение true.
- Создайте кнопку Cancel и поместите ее под кнопкой ОК. Измените ее свойство objectName на cancelButton.
- Создайте вертикальную распорку (spacer) и поместите ее под кнопкой ОК, а затем создайте кнопку Больше и поместите ее ниже вертикальной распорки. Установите свойство objectName кнопки в moreButton, установите ее свойство text в значение &Больше, а свойство checkable в значение true.
- Щелкните мышью по кнопке ОК, а затем, удерживая клавишу Ctrl, щелкните по кнопке Cancel, по вертикальной распорке и кнопке Больше, после чего выберите пункт меню Form/Lay Out Vertically (Форма/Скомпоновать по вертикали).
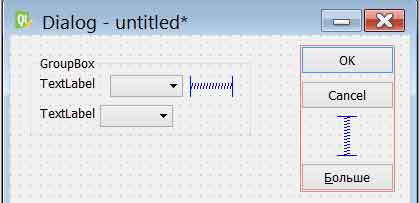
- Создайте объект группа элементов (group box), две текстовые метки, два поля с выпадающим списком (comboboxes) и одну горизонтальную распорку и разместите их где-нибудь на форме.
- Передвиньте нижний правый угол элемента группа, увеличивая его. Затем перенесите другие виджеты внутрь элемента группа и расположите их
приблизительно так, как показано на рис. 3.

Рис.3. Размещение дочерних виджетов группового элемента в табличной сетке - Перетащите правый край второго поля с выпадающим списком так, чтобы оно было в два раза шире первого поля.
- Свойство title (заголовок) группы установите на значение &Первичный ключ, свойство text первой текстовой метки установите на значение Столбец, а свойство text второй текстовой метки установите на значение Порядок сортировки.
- Щелкните правой клавишей мыши по первому полю с выпадающим списком и выберите функцию Edit Items (Изменить элементы) в контекстном меню для вызова в Qt Designer редактора списков. Создайте один элемент со значением None (нет значений).
- Щелкните правой клавишей мыши по второму полю с выпадающим списком и выберите функцию Edit Items. Создайте элементы по возрастанию и по убыванию.
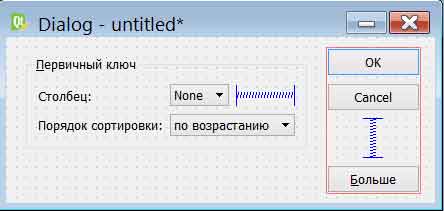
- Щелкните по группе и выберите в меню функцию Form/Lay Out in a Grid (Форма/Скомпоновать по сетке). Еще раз щелкните по группе и выберите в
меню функцию Form/Adjust Size (Форма/Подогнать размер). В результате
получите изображение, представленное на рис. 4.

Рис.4. Размещение виджетов с менеджером компоновки
Если изображение оказалось не совсем таким или вы ошиблись, то всегда можно выбрать в меню функцию Edit/Undo (Правка/Отменить) или Form/Break Layout (Форма/Удалить компоновщик), затем изменить положение виджетов и снова повторить все действия.
На следующем шаге рассмотрим добавление групповых элементов для второго и третьего ключа.
