На этом шаге мы начнем создавать обработчик кнопок выбора страниц.
Данные кнопки должны вызывать изменение переменной currentPage и запускать процедуру перелистывания страниц. На первый взгляд кажется, что мы можем реализовать это, записывая в переменную currentPage значение page, равное текущему номеру итерации, в ходе которой создается очередная кнопка:
$(document).ready(function() {
$('table.paginated').each(function() {
var currentPage = 0;
var numPerPage = 10;
var $table = $(this);
var repaginate = function() {
$table.find('tbody tr').hide()
.slice(currentPage * numPerPage,
(currentPage + 1) * numPerPage)
.show();
};
var numRows = $table.find('tbody tr').length;
var numPages = Math.ceil(numRows / numPerPage);
var $pager = $('<div class="pager"></div>');
for (var page = 0; page < numPages; page++) {
$('<span class="page-number"></span>').text(page + 1)
.click (function() {
currentPage = page;
repaginate();
}).appendTo($pager).addClass('clickable');
}
$pager.insertBefore($table);
});
});
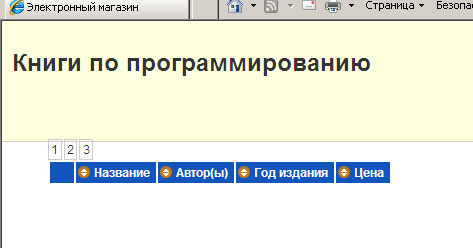
Эта реализация работает в том смысле, что она вызывает новую функцию repaginate(), когда производится загрузка веб-страницы и когда выполняется щелчок на любой из ссылок. Однако в результате щелчка на любой из ссылок мы будем получать таблицу, в которой отсутствуют строки с данными, как показано на рисунке 1.

Рис.1. После щелчка на любой из ссылок отображается пустая таблица
Проблема заключается в том, что при определении обработчика click создается замыкание. Обработчик события click ссылается на переменную page, которая определена за пределами функции. Когда на следующей итерации происходит изменение значения переменной, это оказывает воздействие и на обработчики события click, определенные ранее. В результате для элемента выбора из 7 страниц каждая кнопка будет ссылаться на страницу с номером 8 (последнее значение переменной page, получаемое по завершении цикла).
На следующем шаге мы закончим изучение этого вопроса.
