На этом шаге мы рассмотрим использование параметра ID.
Параметр ID, как и параметр CLASS, не влияет на отображение браузером элемента HTML, он используется для задания имени элемента, которое может использоваться затем для ссылок на него в сценариях и таблицах стилей. Параметр ID можно применять к любому элементу документа.
Для определения такого имени его применяют в качестве селектора, перед которым ставится символ #:
<HTML>
<HEAD>
<TITLE>Пример использования параметра ID</TITLE>
<STYLE TYPE="text/css">
<!--
#par24 { letter-spacing: 10px; }
H1#form3 { color: red; background-color: blue;}
-->
</STYLE>
</HEAD>
<BODY>
<P ID=par24>Разреженные слова в абзаце</P>
<H1 ID=form2>Черный шрифт</H1>
</BODY>
</HTML>
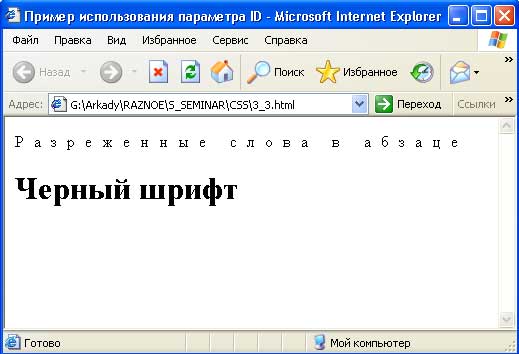
Результат просмотра этого документа в браузере изображен на рисунке 1.

Рис.1. Иллюстрация использования параметра ID
В этом примере с абзац связан с именем par24 в параметре ID, поэтому к нему применимо правило с селектором #par24. Второе правило в таблице стилей должно применяться к заголовку первого уровня с идентификатором form3. Такого элемента в нашем фрагменте нет, и поэтому заголовок с именем form2 отображается с применением правила по умолчанию.
На следующем шаге мы рассмотрим контекстные селекторы.
