На этом шаге мы рассмотрим заданние внешнего вида частей границы.
Для задания типа любой из четырех частей границы применяются свойства border-top-style, border-right-style, border-bottom-style и border-left-style. Свойство border-style определяет одновременно типы всех частей границы. Значениями этих свойств могут быть ключевые параметры none, solid, double, groove, ridge, inset, outset. Типы границ, соответствующих всем перечисленным значениям, представлены в таблице 1.
| Параметр | Тип границы |
|---|---|
| none | Граница не отображается (несмотря на значение свойства border-width). |
| solid | Граница отображается сплошной линией. |
| double | Граница отображается двойной линией (сумма толщины двух линий и промежутка между ними равна значению свойства border-width). |
| groove | Граница отображается, как будто она вдавлена в лист ("желобок"). |
| ridge | Граница отображается, как будто она выдавлена из листа ("барельеф"). |
| inset | Весь блок элемента отображается, как будто он вдавлен в лист. |
| outset | Весь блок элемента отображается, как будто он выдавлен из листа. |
Последняя большая группа свойств позволяет установить ширину, тип и цвет частей границы или всей границы в целом. Свойства border-top, border-right, border-bottom и border-left определяют ширину, тип и цвет, соответственно, верхней, правой, нижней и левой границы. Свойство border определяет одновременно параметры всех частей границы. В отличие от аналогичных свойств, задающих параметры полей и отступов, данное свойство устанавливает одинаковые значения для всех частей границы.
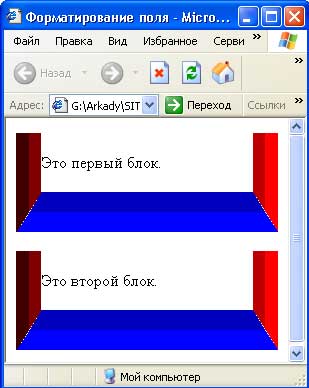
Проиллюстрируем использование перечисленных свойств. Изменим пример из предыдущего шага так, чтобы результат его просмотра в браузере был аналогичен приведенному на рисунке 1.

Рис.1. Результат просмотра измененного HTML-документа в браузере
Чтобы получить такой результат нужно задать следующие параметры у тэга <P>:
- стиль границы определен как inset;
- ширина ее правой и левой сторон равна 25px, верх - 0px, низ - 40px;
- цвета: синий (верх-низ) и красный (лево-право);
- отступы: сверху и снизу - 20px; слева и справа - 0px.
 Измените HTML-документ из предыдущего шага в соответствии с заданными значениями и просмотрите документ в браузере.
Измените HTML-документ из предыдущего шага в соответствии с заданными значениями и просмотрите документ в браузере.
На следующем шаге мы рассмотрим визуальное форматирование.
