На этом шаге мы рассмотрим использование свойств top и left.
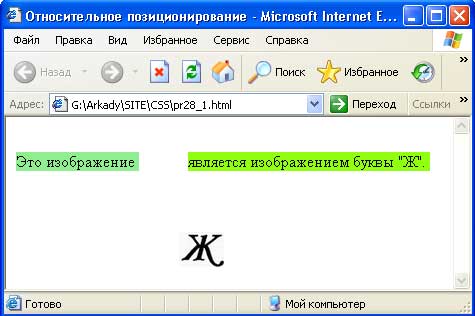
До сих пор мы не задавали значений свойств top и left относительно позиционируемых элементов. Если для какого-либо элемента из стандартного потока определены значения этих свойств, то этот элемент смещается вниз и вправо на заданные величины относительно правого верхнего угла блока предыдущего элемента в потоке, а следующий элемент отображается так, как будто предыдущий смещенный элемент остается не смещенным. Это правило иллюстрируется рисунком 1, где отображен предыдущий фрагмент, в котором параметр STYLE тэга <IMG> имеет значение "position: relative; top: 100px; left: 40px;".

Рис.1. Использование свойств top и left
Вот полный текст документа:
<HTML> <HEAD> <TITLE>Относительное позиционирование</TITLE> </HEAD> <BODY> <SPAN STYLE="position:relative; background-color: #90EE90"> Это изображение </SPAN> <IMG SRC="G.gif" STYLE="position: relative; top: 100px; left: 40px;"> <SPAN STYLE="position:relative; background-color: #90ff10";> является изображением буквы "Ж". </SPAN> </BODY> </HTML>
На следующем шаге мы рассмотрим статическое позиционирование.
