На этом шаге мы рассмотрим свойство z-index.
Обычно элемент, появляющийся позже другого в исходном тексте документа HTML, перекрывает ранее отображенные элементы. Свойство z-index задает слой, в котором располагается элемент при отображении. Если слой расположен ближе к пользователю (значение свойства z-index больше), то элемент перекрывает любой другой элемент с меньшим значением слоя, даже если последний и отображается позже. Следующий HTML-документ иллюстрирует использование свойства z-index:
<HTML> <HEAD> <TITLE>Свойство z-index</TITLE> </HEAD> <BODY BGCOLOR="AQUA" STYLE="font-weight: 900;"> <!-- Первая пара --> <IMG STYLE="position:absolute; top:20px; left:0px; z-index:auto;" SRC=G.gif> <DIV STYLE="position:absolute; top:40px; left:10px; width:150px; color:white; background-color:blue; z-index:auto;"> Две буквы "Ж"</DIV> <IMG STYLE="position:absolute; top:50px; left:25px; z-index:auto;" SRC=G.gif> <!-- Вторая пара --> <IMG STYLE="position:absolute; top:120px; left:0px; z-index:3;" SRC=G.gif> <DIV STYLE="position:absolute; top:140px; left:10px; width:150px; color:white; background-color:blue; z-index:1;"> Две буквы "Ж"</DIV> <IMG STYLE="position:absolute; top:150px; left:30px; z-index:auto;" SRC=G.gif> </BODY> </HTML>
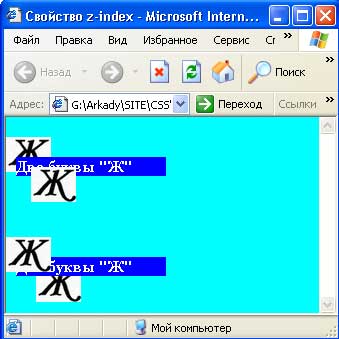
Результат просмотра в браузере этого документа приведен на рисунке 1.

Рис.1. Использование свойства z-index
Если значением свойства z-index является auto, то элемент перекрывает все элементы с таким же значением этого свойства, но его перекрывает любой элемент со значением свойства z-index, отличным от auto.
Первый фрагмент иллюстрирует значение auto. Второй элемент в потоке отображения перекрывает первый, а третий - все предыдущие. Во втором фрагменте третья буква Ж перекрывается всеми предыдущими элементами, так как значение ее свойства z-index равно auto, а у предыдущих элементов это свойство определяет номер слоя. Первая буква Ж перекрывает текст, так как значение ее свойства z-index больше значения этого же свойства текста, хотя в потоке отображения она идет ранее.
Со следующего шага мы начнем рассматривать фильтры.
