На этом шаге мы рассмотрим простой текстовый редактор.
Здесь мы представляем вам небольшой текстовый редактор, реализованный студенткой 4 курса факультета математики и информационных технологий Курганского государственного университета Назаровой Татьяной (декабрь 2005 г.).
Передо ней стояла задача создания простейшего текстового редактора. Он должен позволять вводить, редактировать, сохранять и загружать текст. Задача была решена путем создания MDI-приложения.
MDI-приложение имеет многодокументный интерфейс, ею же был реализован текстовый редактор, позволяющий работать только с одним документом. При создании или открытии документа, если какой-либо документ уже открыт, то он уничтожается с помощью функции Destroy().
Для удобства работы с приложением создана панель управления, на которую вынесены некоторые команды из меню в виде кнопок.
Кнопки созданы с помощью программы Adobe PhotoShop. Фон задается градиентом. Затем отдельным слоем задается текст. Использован эффект Satin (Атлас) для создания определенного рисунка, а также эффект Bevel and Emboss (Скос и Рельеф) для того, чтобы кнопка выглядела выпуклой. Для загрузки рисунков необходимо в файле ресурсов подключить необходимые файлы.
Также созданы две разные иконки для окна-обрамления и для дочерних окон с помощью редактора ресурсов Resource Workshop. Для загрузки иконок необходимо в файле ресурсов подключить файлы ris1.ico и ris2.ico, а в тексте программы использовать функцию SetIcon().
При попадании курсора на какую-либо кнопку на панели управления в строке состояния появляется подсказка. Это реализовано следующим образом: в файле ресурсов содержится строковая таблица StringTable, содержащая строки, которые появляются в виде подсказки. Идентификатор каждой строки совпадает с идентификатором команды, которую описывает подсказка.
Ниже приведен текст редактора.
#include <owl\applicat.h> #include <owl\decmdifr.h> #include <owl\editfile.h> #include <owl\mdi.h> #include <owl\controlb.h> #include <owl\statusba.h> #include <owl\buttonga.h> #include "pr72_1.rc" //Класс приложения. class TMDIApp: public TApplication { public: TMDIApp():TApplication(){} void InitMainWindow(); protected: TMDIClient *clienTWndw; TControlBar *controlBar; BOOL i; TMDIChild *childWnd; void CmFileNew(); void CmFileOpen(); DECLARE_RESPONSE_TABLE (TMDIApp); }; DEFINE_RESPONSE_TABLE1(TMDIApp, TApplication) EV_COMMAND (CM_FILENEW, CmFileNew), EV_COMMAND (CM_FILEOPEN, CmFileOpen), END_RESPONSE_TABLE; // TMDIApp::InitMainWindow() // Эта функция создает главное окно приложения, // окно-клиент, панель инструментов и // строку состояния. void TMDIApp::InitMainWindow() { // Создать окно-клиент. clienTWndw = new TMDIClient; // Создать окно обрамления. TDecoratedMDIFrame *frameWnd = new TDecoratedMDIFrame ("Пример текстового редактора", MENU_1, *clienTWndw, TRUE); // Определить размеры и расположение окна обрамления. frameWnd->Attr.X = 50; frameWnd->Attr.Y = 50; frameWnd->Attr.W = 800; frameWnd->Attr.H = 600; i=TRUE; // Создать инструментальную линейку. controlBar = new TControlBar (frameWnd); controlBar->Insert(*new TButtonGadget(ID_NEW, CM_FILENEW)); controlBar->Insert(*new TButtonGadget(ID_OPEN, CM_FILEOPEN)); controlBar->Insert(*new TButtonGadget(ID_SAVE, CM_FILESAVE)); controlBar->Insert(*new TSeparatorGadget (10)); controlBar->Insert(*new TButtonGadget(ID_CUT, CM_EDITCUT)); controlBar->Insert(*new TButtonGadget(ID_COPY, CM_EDITCOPY)); controlBar->Insert(*new TButtonGadget(ID_PASTE, CM_EDITPASTE)); // Установить режим подсказки, чтобы сразу // показывать подсказку. controlBar->SetHintMode(TGadgetWindow::EnterHints); // Вставить панель инструментов в окно обрамления. frameWnd->Insert(*controlBar, TDecoratedFrame::Top); // Создать строку состояния. TStatusBar *statusBar = new TStatusBar (0, TGadget::Recessed, TStatusBar::CapsLock | TStatusBar::NumLock | TStatusBar::Overtype); // Вставить строку состояния в окно обрамления. frameWnd->Insert(*statusBar, TDecoratedFrame::Bottom); // Установить пиктограмму в окно обрамления. frameWnd->SetIcon (this, ID_MDIEDIT); // Активизировать трехмерные элементы управления Microsoft. EnableCtl3d (TRUE); // Установить значение указателя MainWindow приложения. SetMainWindow(frameWnd); } // TMDIApp::CmFileNew() // Эта функция создает новое окно, когда пользователь // выбирает команду New из меню File или когда // пользователь выбирает кнопку New на панели инструментов. void TMDIApp::CmFileNew() { // Создать новый управляющий элемент // редактирования файла. TEditFile *editFile = new TEditFile; // Создать дочернее окно для нового файла. if(i) { childWnd = new TMDIChild (*clienTWndw, "", editFile); childWnd->SetIcon (this, ID_DOCUMENT); childWnd->Create(); i=FALSE;} else //Если какое-либо окно открыто, разрушить его, а затем создать новое. { childWnd->Destroy(); childWnd = new TMDIChild (*clienTWndw, "", editFile); childWnd->SetIcon (this, ID_DOCUMENT); childWnd->Create();} } // TMDIApp::CmFileOpen() // Эта функция создает новое окно, когда пользователь // выбирает команду Open из меню File или когда // пользователь выбирает кнопку Open на панели инструментов. void TMDIApp::CmFileOpen() { // Создать объект TData диалогового окна. TOpenSaveDialog::TData fileData (OFN_FILEMUSTEXIST | OFN_HIDEREADONLY | OFN_PATHMUSTEXIST, "Все файлы (*.*) | *.* |Текстовые файлы (*.txt) | *.txt |", 0, 0, " * "); // Задать имя файла как пустую строку. strcpy(fileData.FileName, ""); // Создать диалоговое окно Open. TFileOpenDialog *dialog = new TFileOpenDialog (MainWindow, fileData); // Выполнить диалоговое окно Open. int result = dialog->Execute(); // Если пользователь выходит по кнопке ОК... if (result == IDOK) // Создать новый управляющий элемент // редактирования файла. { TEditFile *editFile = new TEditFile (0, 0, 0, 0, 0, 0, 0, fileData.FileName); // Создать новое дочернее окно для файла. if (i) { childWnd = new TMDIChild (*clienTWndw, "", editFile); // Создать пиктограмму файла. childWnd->SetIcon (this, ID_DOCUMENT); // Отобразить новое дочернее окно. childWnd->Create(); i=FALSE;} else //Если какое-либо окно открыто, разрушить его, а затем создать новое. { childWnd->Destroy(); childWnd = new TMDIChild (*clienTWndw, "", editFile); childWnd->SetIcon (this, ID_DOCUMENT); childWnd->Create();} } // Удалить старый текст подсказки. controlBar->SetHintCommand (-1); } int OwlMain(int,char *[]) { return TMDIApp().Run(); }
Файл ресурсов:
#ifndef WORKSHOP_INVOKED #include "windows.h" #endif #include <owl\mdi.rh> #include <owl\editfile.rh> #define MENU_1 100 #define ID_MDIEDIT 101 #define ID_DOCUMENT 102 #define ID_SAVE CM_FILESAVE #define ID_PASTE CM_EDITPASTE #define ID_OPEN CM_FILEOPEN #define ID_NEW CM_FILENEW #define ID_CUT CM_EDITCUT #define ID_COPY CM_EDITCOPY #ifdef RC_INVOKED #include <owl\except.rc> #include <owl\statusba.rc> MENU_1 MENU { POPUP "&File" { MENUITEM "&New", CM_FILENEW MENUITEM "&Open", CM_FILEOPEN MENUITEM "&Save", CM_FILESAVE, GRAYED MENUITEM "Save &As...", CM_FILESAVEAS MENUITEM SEPARATOR MENUITEM "E&xit", CM_EXIT } POPUP "&Edit" { MENUITEM "&Cut", CM_EDITCUT MENUITEM "C&opy", CM_EDITCOPY MENUITEM "&Paste", CM_EDITPASTE MENUITEM "&Delete", CM_EDITDELETE MENUITEM "C&lear All", CM_EDITCLEAR } } STRINGTABLE { CM_FILENEW, "Создание нового документа" CM_FILEOPEN, "Открытие документа" CM_FILESAVE, "Сохранение документа" CM_FILESAVEAS, "Сохранение документа под новым именем" CM_EXIT, "Выход из редактора" CM_EDITUNDO, "Отменить последнюю операцию" CM_EDITCOPY, "Скопировать выделенный текст в буфер обмена" CM_EDITCUT, "Поместить выделенный текст в буфер обмена" CM_EDITPASTE, "Вставить текст из буфера" CM_CLOSECHILDREN, "Закрыть все окна" IDS_UNTITLEDFILE, "Безымянный" IDS_FILECHANGED, "Файл %s был изменен. \n\nСохранить изменения?" } ID_CUT BITMAP "cut3.bmp" ID_COPY BITMAP "copy3.bmp" ID_PASTE BITMAP "paste3.bmp" ID_NEW BITMAP "new3.bmp" ID_OPEN BITMAP "open3.bmp" ID_SAVE BITMAP "save3.bmp" ID_DOCUMENT ICON "ris2.ico" ID_MDIEDIT ICON "ris1.ico" #endif
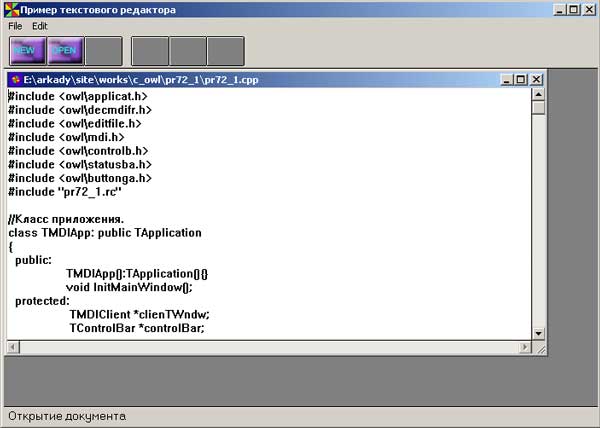
Результат работы приложения изображен на рисунке 1:

Рис.1. Результат работы приложения
На следующем шаге мы рассмотрим еще один пример приложения, созданного с использованием OWL.
