На этом шаге мы рассмотрим программу задания цвета в RGB формате.
Студентка 4 курса (2009-10 уч.год) Богдан Ксения реализовала приложение, позволяющее задавать цвет путем установки красной, зеленой и синей составляющих средствами бибилиотеки OWL.
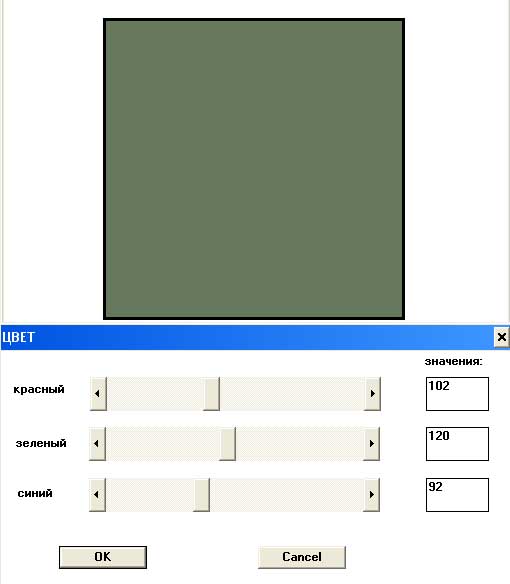
Приложение позволяет задавать цвет закрашенной фигуры, используя 3 "бегунка", задающие долю красного, синего и зеленого цветов.
Для реализации этого проекта было создано главное окно с изображением прямоугольника, меню, которое вызывает диалоговое окно, где мы задаем цвет.

Рис.1. Внешний вид приложения
Вот текст приложения:
#include <owl\applicat.h> #include <owl\framewin.h> #include <owl\dc.h> #include<owl\dialog.h> #include<owl\scrollba.h> #include<stdlib.h> #include<owl\edit.h> #include<owl\validate.h> #include "my.rc" struct {TColor cc; }buf; class TApp: public TApplication {public: TApp():TApplication(){} void InitMainWindow(); }; class TWndw : public TFrameWindow {public: TWndw(TWindow *parent, const char far *title); protected: TColor chosenColor; void CmColor(); void Paint (TDC &paintDC, BOOL, TRect&); DECLARE_RESPONSE_TABLE (TWndw); }; DEFINE_RESPONSE_TABLE1 (TWndw, TFrameWindow) EV_COMMAND(CM_COLOR, CmColor), END_RESPONSE_TABLE; class MyDlg: public TDialog {public: MyDlg(TWindow *parent, TResId resId); ~MyDlg() {delete editr;delete editg;delete editb; delete red;delete green;delete blue; KillTimer(timer);} protected: int timer; unsigned long r,g,b; TEdit *editr,*editg,*editb; TScrollBar *red,*green,*blue; void SetupWindow(); void EvTimer(UINT); void inv(); DECLARE_RESPONSE_TABLE (MyDlg); }; DEFINE_RESPONSE_TABLE1 (MyDlg,TDialog) EV_WM_TIMER, END_RESPONSE_TABLE; TWndw::TWndw(TWindow *parent, const char far *title):TFrameWindow(parent,title) {AssignMenu(MENU_1); Attr.X=50; Attr.Y=50; Attr.W=500; Attr.H=500; } void TWndw :: CmColor() {TDialog *dialog=new MyDlg(this,DIALOG_1); int result=dialog->Execute(); if (result==IDOK) Invalidate(); } MyDlg :: MyDlg(TWindow *parent,TResId resId): TDialog(parent,resId) {TValidator *valid; valid=new TFilterValidator("0-9"); red=new TScrollBar(this,IDC_RED); green=new TScrollBar(this,IDC_GREEN); blue=new TScrollBar(this,IDC_BLUE); editr=new TEdit(this,IDC_EDITR,4); editr->SetValidator(valid); editg=new TEdit(this,IDC_EDITG,4); editg->SetValidator(valid); editb=new TEdit(this,IDC_EDITB,4); editb->SetValidator(valid); } void MyDlg :: SetupWindow() {TDialog :: SetupWindow(); red->SetRange(0,255); red->SetPosition(0); editr->SetText("0"); green->SetRange(0,255); green->SetPosition(0); editg->SetText("0"); blue->SetRange(0,255); blue->SetPosition(0); editb->SetText("0"); timer=SetTimer(1,10,0); r=g=b=0; } void MyDlg :: EvTimer(UINT) {inv(); buf.cc=r+g*0x000100l+b*0x010000l; } void MyDlg :: inv() {unsigned long r1,g1,b1,r2,g2,b2; char s[4]; editr->GetLine(s,sizeof(s),0); r1=atoi(s); if (editr->IsModified()) {if (r1>255) editr->SetText("255"); red->SetPosition(r1); r=r1; } r2=red->GetPosition(); if (r==r1) {itoa(r2,s,10); editr->SetText(s); r=r2; } editg->GetLine(s,sizeof(s),0); g1=atoi(s); if (editg->IsModified()) {if (g1>255) editg->SetText("255"); green->SetPosition(g1); g=g1; } g2=green->GetPosition(); if (g==g1) {itoa(g2,s,10); editg->SetText(s); g=g2; } editb->GetLine(s,sizeof(s),0); b1=atoi(s); if (editb->IsModified()) {if (b1>255) editb->SetText("255"); blue->SetPosition(b1); b=b1; } b2=blue->GetPosition(); if(b==b1) {itoa(b2,s,10); editb->SetText(s); b=b2; } } void TWndw::Paint(TDC &paintDC, BOOL, TRect&) {chosenColor=buf.cc; TPen *pen = new TPen(TColor::Black, 3, PS_SOLID); TBrush *brush = new TBrush(chosenColor); paintDC.SelectObject (*pen); paintDC.SelectObject (*brush); paintDC.Rectangle(100, 100, 400, 400); delete pen; delete brush; } void TApp::InitMainWindow() {TFrameWindow *wndw= new TWndw(0,"выбор цвета"); SetMainWindow(wndw); EnableBWCC(); } int OwlMain(int,char *[]) {return TApp().Run(); }
Файл ресурсов:
#ifndef WORKSHOP_INVOKED #include "windows.h" #endif #define MENU_1 100 #define CM_COLOR 102 #define CM_EXIT 24310 #define DIALOG_1 1 #define IDC_RED 101 #define IDC_GREEN 102 #define IDC_BLUE 103 #define IDC_EDITG 105 #define IDC_EDITB 106 #define IDC_EDITR 104 #ifdef RC_INVOKED DIALOG_1 DIALOG 9, 16, 292, 148 STYLE DS_MODALFRAME | WS_POPUP | WS_VISIBLE | WS_CAPTION | WS_SYSMENU CAPTION "ЦВЕТ" FONT 8, "MS Sans Serif" { DEFPUSHBUTTON "OK", IDOK, 33, 120, 50, 14 PUSHBUTTON "Cancel", IDCANCEL, 147, 120, 50, 14 SCROLLBAR IDC_RED, 51, 16, 166, 21, SBS_HORZ SCROLLBAR IDC_GREEN, 50, 47, 166, 21, SBS_HORZ SCROLLBAR IDC_BLUE, 50, 78, 166, 21, SBS_HORZ LTEXT "красный", -1, 7, 19, 38, 13 LTEXT "зеленый", -1, 8, 52, 38, 13 LTEXT "синий", -1, 9, 83, 32, 12 CTEXT "значения:", -1, 229, 2, 60, 12 EDITTEXT IDC_EDITR, 243, 16, 36, 21 EDITTEXT IDC_EDITG, 243, 47, 36, 21 EDITTEXT IDC_EDITB, 243, 78, 36, 21 } MENU_1 MENU { POPUP "&файл" { MENUITEM "&выход", CM_EXIT } POPUP "&цвет" { MENUITEM "&выбор цвета...", CM_COLOR } } #endif
Внешний вид диалогового окна приведен на рисунке 1. В сроках редактирования содержатся значения положений соответствующих "бегунков", которые задают долю цветов. При изменении положения "бегунков" значения в строках редактирования также изменяются, и наоборот, при изменении значений в строках редактирования, изменяется положение бегунков. Это реализовано так (для одной пары бегунка и строки редактирования):
editr->GetLine(s,sizeof(s),0); r1=atoi(s); if (editr->IsModified()) {if (r1>255) editr->SetText("255"); red->SetPosition(r1); r=r1; } r2=red->GetPosition(); if (r==r1) {itoa(r2,s,10); editr->SetText(s); r=r2; }
При нажатии кнопки ОК диалогового окна вызывается перерисовка главного окна.
Примечание. Перед компиляцией программы нужно установить в окне TargetExpert значение параметра Platform в Windows 3.x (16).
На следующем шаге мы рассмотрим небольшую игру.
