На этом шаге мы рассмотрим еще один пример использования списка.
Еще один вариант программы с выбором изображений животных реализован так, что вместо раскрывающегося списка используется список выбора (он полностью отображается в окне, так что для выбора элемента раскрывать ничего не нужно).
 Если содержимое списка выбора не помещается в выделенную под список область, то по умолчанию появляется полоса прокрутки и список можно
просматривать с помощью прокрутки содержимого.
Если содержимое списка выбора не помещается в выделенную под список область, то по умолчанию появляется полоса прокрутки и список можно
просматривать с помощью прокрутки содержимого.
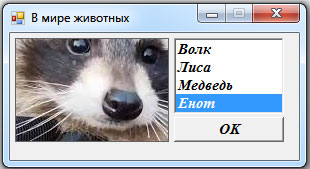
При запуске программы на выполнение отображается окно, представленное на рисунке 1.

Рис.1. Окно с изображением енота и списком выбора
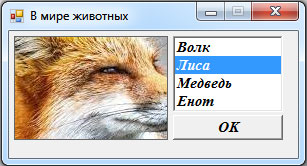
Окно содержит список выбора из четырех элементов, и в самом начале выбран последний элемент в списке. Если выбрать другой элемент в списке, автоматически изменится и изображение в окне. На рисунке 2 показано окно с изображением лисы.

Рис.2. Окно с изображением лисы
При щелчке по кнопке ОК окно закрывается. Далее рассмотрим представленный ниже программный код.
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows.Forms; using System.Drawing; namespace pr277_1 { // Класс для окна: class MyForm: Form { // Конструктор: public MyForm(string[,] data, string title, string path): base() { // Заголовок окна: this.Text = title; // Размер окна: this.Size = new Size(295, 155); // Окно отображается в центре экрана: this.StartPosition = FormStartPosition.CenterScreen; // Окно фиксированных размеров: this.FormBorderStyle = FormBorderStyle.FixedSingle; // Окно нельзя развернуть на весь экран: this.MaximizeBox = false; // Шрифт для окна: this.Font = new Font("Times New Roman", 11, FontStyle.Italic | FontStyle.Bold); // Объект метки: Label pict = new Label(); // Положение и размеры метки: pict.SetBounds(5, 5, 154, 104); // Рамка вокруг метки: pict.BorderStyle = BorderStyle.FixedSingle; // Добавление метки в окно: this.Controls.Add(pict); // Объект списка: ListBox list = new ListBox(); // Размеры списка: list.Size = new Size(110, 80); // Горизонтальная координата списка: list.Left = pict.Right + 5; list.Top = pict.Top; // Добавление элементов в список: for(int k = 0; k < data.GetLength(1); k++){ list.Items.Add(data[0, k]); } // Обработчик события, связанного с выбором // нового элемента в списке: list.SelectedIndexChanged += (x, y) => { // Индекс выбранного элемента: int index = list.SelectedIndex; // Новое изображение для метки: pict.Image = Image.FromFile(path + data[1, index]); }; // Добавление списка в окно: this.Controls.Add(list); // Объект кнопки: Button btn = new Button(); // Название кнопки: btn.Text = "OK"; // Размеры кнопки: btn.Width = list.Width; btn.Height = 25; // Координаты кнопки: btn.Left = list.Left; btn.Top = pict.Bottom - btn.Height; // Обработчик события, связанного со щелчком // по кнопке: btn.Click += (x, y) => { Application.Exit(); }; // Добавление кнопки в окно: this.Controls.Add(btn); // В списке выбирается последний элемент: list.SetSelected(list.Items.Count - 1, true); } } // Главный класс: class Program { [STAThread] // Главный метод: static void Main() { // Двумерный массив с названиями животных и // названиями файлов с изображениями: string[,] data = {{"Волк", "Лиса", "Медведь", "Енот"}, {"wolf.jpg", "fox.jpg", "bear.jpg", "raccoon.jpg"}}; // Заголовок для окна: string title = "B мире животных"; // Путь к каталогу с файлами изображений: string path = ""; // Создание объекта окна: MyForm wnd = new MyForm(data, title, path); // Отображение окна: Application.Run(wnd); } } }
Класс MyForm содержит только описание конструктора. Конструктору класса MyForm первым аргументом передается двумерный текстовый массив data. Первая строка массива должна содержать названия животных, а во второй строке должны содержаться названия файлов с изображениями. Вторым аргументом конструктору класса MyForm передается текст title, определяющий название (заголовок) окна. Третий аргумент конструктора - текстовое значение path с полным путем к каталогу, в котором файлы с изображениями животных.
Среди наиболее интересных команд в теле конструктора имеет смысл выделить такие:
- Для отображения окна в центре экрана использована команда
Для этого свойству StartPosition объекта окна в качестве значения присваивается константа CenterScreen из перечисления FormStartPosition. Свойство StartPosition определяет начальную позицию окна на экране.
this.StartPosition = FormStartPosition.CenterScreen; .
- Командой
для окна задается шрифт. Такой шрифт будет применяться ко всем компонентам в окне (если для этих компонентов шрифт не будет указан явно). Инструкция FontStyle.Italic | FontStyle.Bold означает, что используется курсивный жирный стиль начертания шрифта.
this.Font = new Font("Times New Roman", 11, FontStyle.Italic | FontStyle.Bold);
- Объект list для списка создается командой
То есть это объект класса ListBox.
ListBox list = new ListBox(); .
- Элементы в список выбора добавляются индивидуально, для чего использована конструкция цикла. В нем индексная переменная k перебирает
значения второго индекса в массиве data. За каждую итерацию цикла выполняется команда
которой в список добавляется очередной элемент из первой строки двумерного массива data.
list.Items.Add(data[0, k]); ,
- Обработчиком для события, связанного с выбором нового элемента в списке, является анонимный метод, код которого состоит из двух команд. Командой
определяется индекс выбранного в списке элемента, а командой
int index = list.SelectedIndex;для метки задается новое изображение (название файла с изображением выбирается из второй строки двумерного текстового массива data).pict.Image = Image.FromFile(path + data[1, index]); - Обработчик для события, связанного со щелчком по кнопке, также реализуется в виде анонимного метода.
- Командой
в списке выбирается элемент, который последним добавлялся в список. Для выбора элемента в списке из объекта списка вызывается метод SetSelected(). Вторым аргументом методу передается значение true, означающее, что соответствующий элемент выделяется. Первый аргумент метода определяет индекс выбираемого в списке элемента. Мы использовали выражение list.Items.Count-1. Свойство Items возвращает ссылку на коллекцию элементов списка. Свойство Count возвращает количество элементов в коллекции. Индекс последнего элемента в коллекции на единицу меньше количества элементов в коллекции. При выделении элемента в списке происходит событие SelectedIndexChanged, и в результате вызова метода-обработчика пиктограмма получает изображение, соответствующее выбранному элементу.
llist.SetSelected(list.Items.Count - 1, true);
В главном методе создается двумерный массив data с названиями животных и названиями файлов с изображениями, переменная title со значением для заголовка окна и переменная path, содержащая текст с путем к каталогу с файлами. Эти переменные передаются в качестве аргументов конструктору класса MyForm при создании объекта окна wnd. Затем окно отображается на экране.
На следующем шаге мы рассмотрим использование переключателей.
