На этом шаге мы рассмотрим переходы вдоль заданной траектории.
Переходы вдоль заданной траектории используют, когда требуется разместить объекты пошагового перехода вдоль замкнутой или незамкнутой кривой. При этом кривая включается в составной объект типа "пошаговый переход" на правах еще одного (третьего) управляющего объекта. Построение пошагового перехода на траектории выполняется следующим образом.
- Постройте кривую, которая будет играть роль траектории.
- Постройте базовый пошаговый переход.
- Не сбрасывая выделения пошагового перехода, щелкните на кнопке Path Properties (Направляющая) панели атрибутов и выберите в раскрывшемся меню команду New Path (Новая траектория).
- Щелкните появившимся указателем в виде искривленной стрелки на ранее построенной траектории. Пошаговый переход окажется привязанным к траектории, и центры его промежуточных объектов расположатся на ней.
Вместо последних двух шагов можно перетащить построенный пошаговый переход на траекторию правой кнопкой мыши, а затем в раскрывшемся контекстном меню выбрать команду Fit Blend To Path (Разместить пошаговый переход на траектории).
Если траектория пошагового перехода может быть выполнена "от руки", можно воспользоваться следующим приемом.
- Выберите инструмент Interactive Blend (Интерактивный пошаговый переход).
- Удерживая нажатой клавишу Alt, перетащите указатель инструмента от начального объекта перехода к конечному.
После привязки пошагового перехода к траектории в большинстве случаев приходится выполнять настройку положения управляющих и промежуточных объектов на ней. Обычно настраиваются положения управляющих объектов и два управляющих параметра: расстояние между промежуточными объектами и угол их дополнительного поворота.
После того как пошаговый переход привязывается к траектории, перемещение его управляющих объектов мышью ограничивается — перетаскивание объекта приводит только к перемещению центра управляющего объекта в пределах траектории. Если объекты пошагового перехода следует разместить вдоль всей длины траектории, сделайте следующее.
- Выделите пошаговый переход, щелкнув указателем инструмента Pick (Выбор) на любом из его промежуточных объектов.
- Щелчком на кнопке Miscellaneous Blend Options (Дополнительно) панели атрибутов раскройте вспомогательное диалоговое окно.
- Установите флажок Blend Along Full Path (Вдоль всей траектории).
Расстояние между промежуточными объектами регулируется так же, как в базовом пошаговом переходе, или путем непосредственной установки расстояния между центрами промежуточных объектов с помощью соответствующего счетчика панели атрибутов.
Чтобы угол поворота промежуточных объектов соответствовал наклону траектории, можно включить режим разворота всех промежуточных объектов.
- Выделите пошаговый переход, щелкнув указателем инструмента Pick (Выбор) на любом из его промежуточных объектов.
- Щелчком на кнопке Miscellaneous Blend Options (Дополнительно) панели атрибутов раскройте вспомогательное диалоговое окно.
- Установите флажок Rotate All Objects (Поворачивать все объекты).
В этом упражнении мы на практике освоим описанные выше приемы построения пошаговых переходов и их привязку к траекториям. В качестве художественной задачи попробуем изобразить нитку с круглыми бусинами одинакового размера.
- Вначале создадим изображение бусины. Постройте окружность диаметром примерно 10 мм. Назначьте бусине градиентную радиальную заливку, откорректировав положение элементов ее управляющей схемы таким образом, чтобы в левой нижней части бусины располагался блик. Цвет для заливки подберите по своему усмотрению.
- Теперь построим базовый пошаговый переход. Один из его будущих управляющих объектов уже имеется, второй постройте как его копию — выделив бусину инструментом Pick (Выбор), перетащите ее мышью вправо, не забыв щелкнуть правой кнопкой мыши перед освобождением левой.
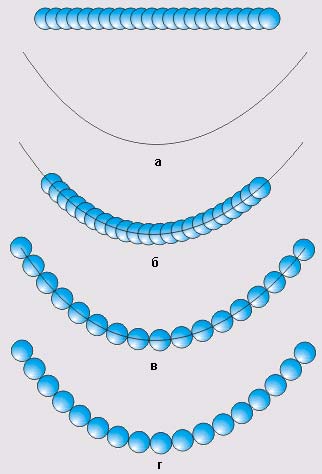
- В качестве нитки, на которую мы будем нанизывать бусины, воспользуемся кривой, которую построим инструментом Bezier (Кривая Безье). Достаточно задать всего две крайние точки, расположив их примерно на одной горизонтали, а затем отредактировать узлы, стараясь, чтобы кривая выглядела симметрично. В результате должно получиться что-то похожее на рис. 1,а — бусины отдельно, нитка отдельно.

Рис. 1. Последовательность построения нитки бус одинакового размера - Теперь нанижем бусы на нитку — привяжем готовый пошаговый переход к траектории. Выделив инструментом Pick (Выбор) любой из промежуточных объектов пошагового перехода (управляющие объекты не годятся — они выделяются индивидуально, а нам сейчас нужен весь составной объект), щелкните на кнопке Path Properties (Направляющая) и выберите команду New Path (Новая траектория). Появившейся стрелкой щелкните на кривой, изображающей нитку. Вот бусины и нанизаны (рис. 1,б).
- Перетащите управляющие объекты на концы нитки инструментом Pick (Выбор) и проследите, как меняется расстояние между центрами промежуточных объектов. Чтобы иллюзия была достаточно полной, бусины должны не перекрываться, а лишь касаться друг друга, чего, как правило, перемещением управляющих объектов добиться тяжело (рис. 1,в).
- Щелкните на кнопке режима размещения промежуточных объектов с фиксированным шагом (на ней изображена двуглавая горизонтальная стрелка) панели атрибутов и установите в поле шага значение 10 мм — вот для чего было необходимо точно выдержать размер бусин. После этого бусины располагаются почти идеально, касаясь друг друга (рис. 1,г), но справа появляется свободный хвостик нити, который, впрочем, легко убрать, выделив нить инструментом Shape (Форма) и слегка сместив ее правый узел.
Освоенная техника очень часто применяется на практике для создания декоративных линеек, каемок, бордюров и других графических элементов, построенных на повторении одинаковых фрагментов с размещением их вдоль заданной линии (которая, может быть не только кривой, но и графическим примитивом, например, прямоугольником или эллипсом).
Другой очень эффективный прием использования пошаговых переходов, связанных с траекторией, имитирует трубку постоянного или равномерно меняющегося сечения.
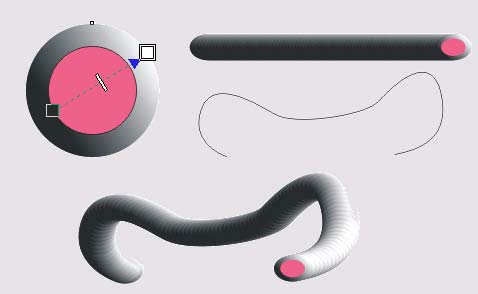
На рис. 2 представлены этапы построения трубки постоянного сечения.

Рис. 2. Построение трубки, изогнутой в пространстве
Слева в увеличенном виде показан управляющий объект пошагового перехода. Он представляет собой две сгруппированные концентрические окружности без обводки, для окружности меньшего диаметра задана однородная заливка, для окружности большего диаметра, расположенной ниже в стопке объектов, построена заказная радиальная градиентная заливка. Цветовой переход градиентной заливки задан таким образом, чтобы на окружности были четко акцентированные блик и тень — это достигается за счет размещения на управляющей схеме заливки дополнительных управляющих цветовых точек. Базовый пошаговый переход строится на основе двух копий управляющей группы (рис. 2, справа сверху). Количество промежуточных объектов должно быть достаточно велико, чтобы иллюзия блика на трубке выглядела убедительно.
Затем строится направляющая кривая, с которой связывается пошаговый переход. Не забудьте установить флажок Blend Along Full Path (Вдоль всей траектории) и подобрать минимально возможное количество промежуточных объектов, при котором достоверность иллюзии не разрушается.
Если имитация полости трубки не требуется, управляющим объектом может выступать не группа, а отдельный объект с градиентной заливкой. Заливка может быть не только радиальной, например, применение линейной градиентной заливки дает возможность получить более узкие блики и тени. Меняя форму траектории, цветовую схему заливки и размеры управляющих объектов, можно изобразить шланг для поливки, щупальце осьминога, кнут — очень много разных объектов.
На следующем шаге мы рассмотрим составные и разделенные пошаговые переходы.
