На этом шаге мы рассмотрим правила использования свойства Filter.
Иногда возникает необходимость отображать не все записи из НД, а только те, которые удовлетворяют некоторому условию. Для получения этого результата применяется фильтрация записей.
Свойство Filter
Свойство Filter позволяет задать критерии фильтрации. В этом случае НД будет отфильтрован, как только его свойство Filtered станет равным True. Синтаксис описания критерия фильтрации имеет следующий вид:
[имя поля] = значение .
Например:
[Class] = '7В' .
Можно использовать логические операции AND, NOT, OR:
([Class] = '7В') AND ([God] = 1985) .
Строку критерия фильтрации можно ввести во время выполнения программы или на этапе конструирования формы. Программист может определить дополнительные условия фильтрации строковых полей с помощью свойства FilterOptions.
- foCaseInsensitive - фильтрация производится без учета разницы в высоте букв;
- foNoPartialCompare - поиск производится на точное соответствие.
Поместите на главную форму нашего проекта SchoolProject компонент TButton, присвоив свойству Caption этого компонента значение "Список учеников". Необходимо написать обработчик таким образом, чтобы при нажатии этой кнопки появлялась форма с отображением записей из НД TablePupils.
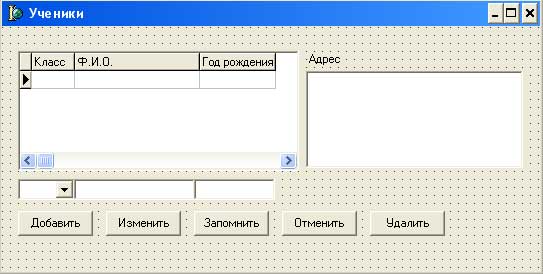
Для начала создайте новую форму, сохранив модуль в файле PupilsUnit.pas, свойству Name этой формы присвойте значение PupilsForm. Включите модули ModuleUnit и ClassUnit в секцию Uses. На этой форме разместите компонент TDBGrid, свяжите его с источником DataSourcePupils. Отредактируйте колонки с помощью Columns Editor компонента DBGrid1 таким образом, чтобы поля N и Adress НД TablePupils не отображались. Поместите на форму компонент TDBMemo, в нем будем отображать значения поля Adress (связывание компонента TDBMemo с полем аналогично связыванию компонента TDBEdit). Свойству ReadOnly компонента DBGrid1 присвойте значение True. Обращаться к записям НД TablePupils мы будем через визуальные компоненты, как мы это делали в приложении для работы с БД FIRMA. Поле Класс будем редактировать с помощью компонента TDBLookupComboBox, год рождения - TDBEdit и адрес - соответственно TDBMemo. Поэтому разместите на форме соответствующие компоненты и напишите для них обработчики. Форма PupilsForm должна выглядеть так, как показано на рисунке 1.

Рис.1. Форма PupilsForm
Поместите на главную форму компонент TButton, задав его свойству Caption значение "Список учеников". Для события OnClick этой кнопки напишите такой код.
procedure TForm1.Button3Click(Sender: TObject); begin Form1.Hide; PupilsForm.Show; end;
В этой процедуре мы сначала скрываем главную форму методом Hide, затем показываем форму PupilsForm с помощью метода Show. Разумеется, для того чтобы этот участок программы выполнился, необходимо включить модуль PupilsUnit в секцию Uses модуля ClassUnit. Также нам потребуется обратный переход от формы PupilsForm к форме Form1. Для этого поместите на форму PupilsForm компонент TButton, присвоив его свойству Caption значение "Список классов" и написав соответствующий обработчик события OnClick.
Если вы сейчас запустите приложение, и, перейдя к форме PupilsForm, закроете ее, то программа не завершится, т.к. главная форма все еще открыта, она просто спрятана от пользователя. Поэтому необходимо написать такой обработчик события OnClose формы PupilsForm:
Form1.Close;
Запустите и протестируйте приложение, добавив несколько записей в таблицы Class и Pupils.
Созданное приложение можно взять здесь.
На следующем шаге мы используем свойство Filter в разрабатываемом приложении.
