На этом шаге мы рассмотрим пример использования рассмотренных компонентов.
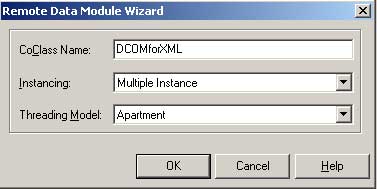
Для нашего примера нам понадобится какой-нибудь сервер приложений, который мы создадим на скорую руку. Это будет сервер DCOM. Для этого начнем новое приложение, на форму которого с помощью команд File | New выберем со страницы Multitier (многоуровневые приложения) модуль Remote Data Module (удаленный модуль данных). Появится окно Мастера (см. рисунок 1), в котором нужно указать имя для нашего сервера, например, DCOMforXML.

Рис.1. Окно Мастера создания удаленного модуля данных
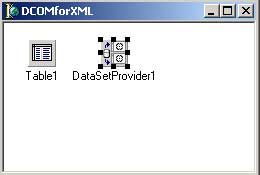
После этого в модуль данных нашего серверного приложения нужно добавить компонент ТТаble, поскольку мы собираемся работать с данными. К этому компоненту можно подключить уже известную нам базу данных DBDEMOS, указав это имя в свойстве DatabaseName. В свойстве TableName нужно выбрать из списка одну из таблиц этой базы, например, events.db. После этого таблицу можно активизировать, установив свойство Active в True. Теперь со страницы Data Access добавим компонент TDataSetProvider. В свойстве DataSet этого компонента нужно указать имя нашей таблицы - Table1. Наш сервер готов.

Рис.2. Внешний вид сервера
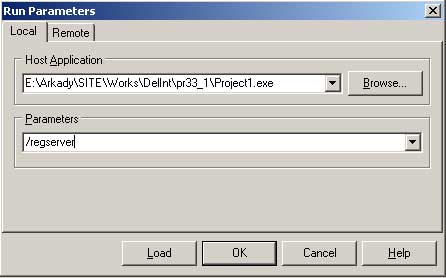
Теперь его надо зарегистрировать, что можно сделать с помощью команд меню Run | Parameters....

Рис.3. Регистрация сервера DCOM
Из рисунка видно, что программу нужно запустить с параметром /regserver. Регистрация произойдет без каких-либо заметных эффектов. В результате в реестр Windows будет добавлена информация о новом сервере DCOM. Запускается сервер без параметров. На этом знакомство с сервером мы закончим, поскольку он нужен нам не сам по себе, а как инструмент для создания приложения Web, к чему мы сейчас и перейдем.
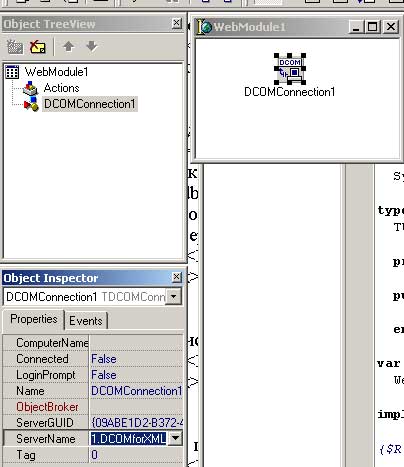
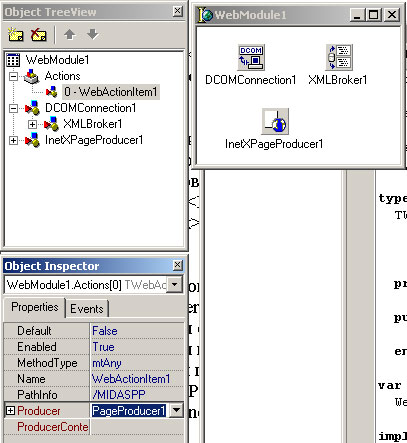
Итак, начнем с создания нового приложения сервера Web. Выберите одну из моделей, например, CGI Stand-alone Executable (смотри 5 шаг). На страницу Components нового приложения добавьте с панели DataSnap компонент TDCOMConnection. В свойстве ServerName этого компонента нужно указать имя сервера приложений, в нашем случае это будет имя Project1.DCOMforXML. При этом автоматически заполнится свойство ServerGUID.

Рис.4. Добавление TDCOMConnection
Теперь добавьте компонент TXMLBroker и в его свойстве RemoteServer укажите имя объекта, отвечающего за связь с сервером приложений, - DCOMConnection1. В свойстве ProviderName (имя поставщика) укажите имя DataSetProvider1. Это имя появится там, когда вы щелкнете на этом свойстве, в результате чего загрузится наш сервер приложений (появится его пустая форма). Когда вы выберите это имя, сервер выгрузится из памяти. Теперь у вас установлена связи сервером приложений, и можно перейти к организации пользовательского интерфейса. Для этого нужно добавить в приложение компонент TInetXPageProducer. В свойстве IncludePathURL этого компонента нужно указать полный путь к библиотекам JavaScript. Этот путь может выглядеть так:
C:/Program Files/Borland/Delphi6/Source/WebMidas/
Delphi может быть установлена на вашей машине в другом каталоге, тогда к имени этого каталога вам нужно добавить подкаталоги Source/WebMidas/.
Теперь в наше приложение нужно добавить новый объект-действие, что вы уже умеете делать. Очевидно, надо присвоить свойству PathInfo этого действия какое-нибудь значение, например, /MIDASPP. А в свойстве Producer выбрать MidasPageProducer1.

Рис.5. Добавленное действие с установленными параметрами
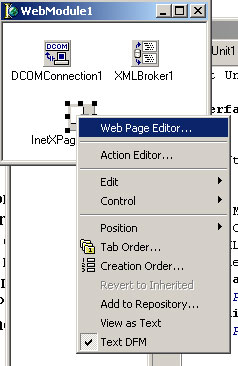
Теперь нужно вызвать меню, щелкнув на поставщике страниц правой кнопкой, и выбрать в нем команду Web Page Editor.

Рис.6. Выбор Web Page Editor
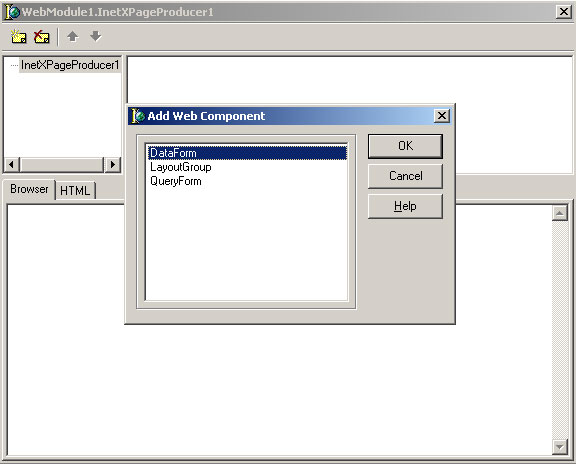
Когда Редактор загрузится, щелкните на кнопке New Item. В появившемся окне выберем тип экранной формы, например, DataForm.

Рис.7. Выбор типа экранной формы
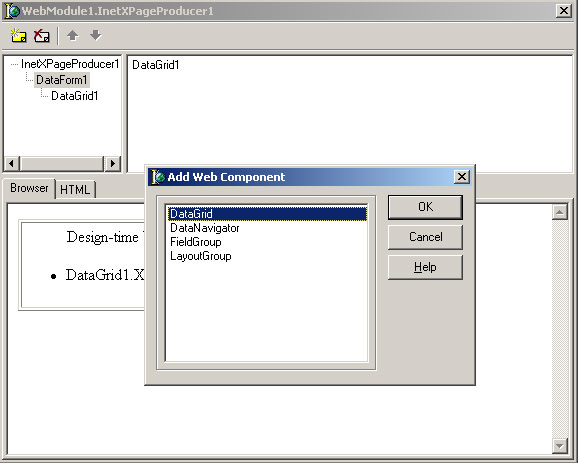
В эту форму будут выводиться поля базы данных и будут добавлены кнопки для навигации по базе данных. Другой вариант экранной формы - QueryForm - предоставляет пользователю поля и кнопки для организации запросов к базе данных. Если вы выбрали форму DataForm, то после этого надо, по щелчку правой кнопки мыши в экранную форму нужно добавить объекты DataGrid и DataNavigator.

Рис.8. Добавление DataGrid и DataNavigator
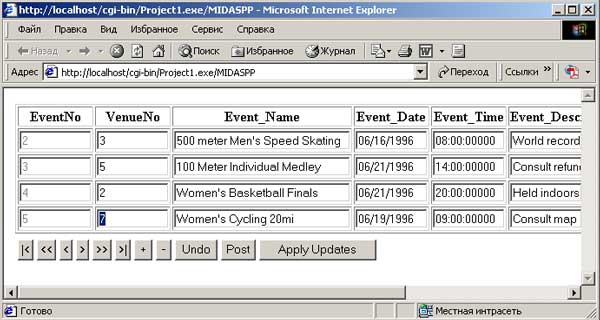
У первого объекта в свойстве XMLBroker нужно указать объект XMLBroker1, а у второго в свойстве XMLComponent нужно указать объект DataGrid1. Теперь можно откомпилировать наше приложение, перенести полученный ЕХЕ-файл в каталог исполняемых файлов Web-сервера, запустить браузер и обратиться к этому приложению, указав выбранное нами имя пути - /MIDASPP. Окно браузера с результатами запроса приведено на рисунке 9. Нужно еще сказать, что с помощью Инспектора Объектов вы можете настроить внешний вид экранной формы.

Рис.9. Окно браузера с результатами запроса к приложению
Текст сервера DCOM можно взять здесь.
Текст приложения Web-сервера можно взять здесь.
Со следующего шага мы начнем рассматривать компоненты с вкладки FastNet.
