На этом шаге мы рассмотрим компоненты TQRRichText и TQRDBRichText.
Компонент TQRRichText похож на компонент TQRMemo, но только текст представляется здесь в формате RTF, позволяющий более гибко его форматировать.
Компонент TQRDBRichText схож с компонентом TQRRichText, только данные берутся из поля БД. Для задания этого поля необходимо связать с помощью свойств DataSet и DataField соответствующий НД.
Интересное свойство имеет компонент QRRichText - ParentRichEdit. Это свойство указывает на обычный компонент RichEdit, текст из которого автоматически передается в компонент QRRichText. Вы можете, например, ввести в свое приложение компонент RichEdit и предоставить пользователю возможность вводить в него нужный текст, форматируя соответствующим образом слова и абзацы. Этот текст будет автоматически переноситься в отчет — в размещенный в нем компонент QRRichText.
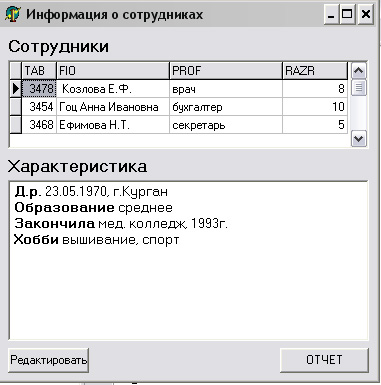
Проиллюстрируем работу компонента TQRDBRichText. Наш отчет будет представлять собой характеристику о сотруднике из БД. Для этого в приложение необходимо поместить компонент TDBRichText и связать его с полем PRIM. Вид приложения показан на рисунке 1.

Рис.1. Приложение демонстрирующее работу компонента TQRDBRichText
Для создания отчета на форму поместим следующие компоненты:
- TQRBand1 типа rbTitle. На нем расположим компоненты TQRLable1, TQRLable2, TQRLable3.
- TQRDBText1 (DataSet = Form1.Table1, DataField = FIO), TQRDBText2 (DataSet = Form1.Table1, DataField = PROF).
- TQRDBTRichEdit (DataSet = Form1.Table1, DataField = PRIM). В свойстве AutoStretch компонента TQRDBRichText необходимо указать значение True для того, чтобы при необходимости вертикальный размер компонента изменялся и, если потребуется, компонент смог перейти на следующую страницу.
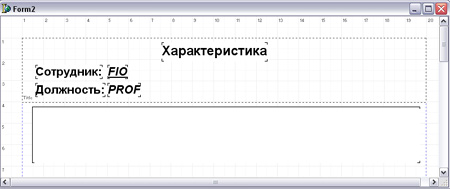
Вид отчета на этапе конструирования показан на рис.2

Рис.2. Отчет на этапе конструирования
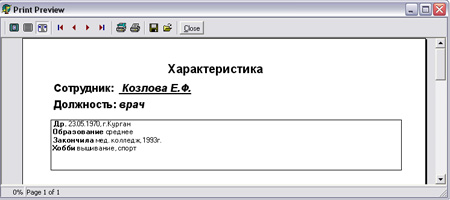
После выполнения программы отчет должен содержать следующее:

Рис.3. Отчет в окне предварительного просмотра
Текст этого примера можно взять здесь.
Для иллюстрации работы компонента TQRRichText создадим отчет такой же, как для компонента TQRDBTRichEdit. Отличие лишь в том, что данные будут пересылаться из компонента TEdit, поэтому для кнопки Button1 необходимо написать следующий обработчик события OnClick:
procedureTForm1.Button1Click(Sender: TObject); begin Form2.QRLabel5.Caption:=Edit1.Text; Form2.QRLabel6.Caption:=Edit2.Text; Form2.QRLabel7.Caption:=Edit3.Text; Form2.QuickRep1.Preview; end;
В свойстве ParentRichEdit компонента QRRichText необходимо установить ссылку на компонент TRichEdit приложения для того, чтобы связать окна редактирования друг с другом.
Текст этого примера можно взять здесь.
На следующем шаге мы рассмотрим компонент TQRShape.
