На этом шаге мы рассмотрим компонент TRxCheckListBox.
Как и TListBox, компонент TRxCheckListBox (рис.1) предназначен для хранения и отображения списка строк, и имеет дополнительную возможность помечать каждую строку в списке, что отражается свойствами Checked и State. Строка в списке может быть помечена как активная через индексированное свойство EnabledItem, что даст возможность изменения свойства Checked пользователем мышью во время выполнения программы.

Рис.1. Компонент TRxCheckListBox
Для отметки строк в списке могут быть использованы как изображения, используемые в check-boxes, так и изображения radio-buttons, в зависимости от значения свойства CheckKind. Во втором случае одновременно может быть помечен только один элемент в списке (как в TRadioGroup).
Доступны все свойства и методы компонентов TListBox, TTextListBox.
При свойстве AutoScroll = True происходит автоматическая установка горизонтальной полосы скроллинга списка по максимальной длине строки. Если при этом список имеет стиль lbOwnerDrawVariable или lbOwnerDraFixed, то Вы можете задать диапазон скроллинга через обработчик события OnGetItemWidth.
Рассмотрим свойства компонента TRxCheckListBox:
| Свойство | Описание |
|---|---|
| property Checked [Index: Integer]: Boolean; | Индексированное свойство предназначено для хранения отметок о состоянии строк Items (отмечена или нет). В режиме дизайна формы это свойство доступно через редактор свойства Items. |
| property State [Index: Integer]: TCheckBoxState; | Свойство аналогично по действию свойству State компоненты TCheckBox и имеет смысл для конкретного элемента в списке. При значении свойства CheckKind = ckRadioButtons только один элемент в списке может быть отмеченным (иметь состояние cbChecked). |
| property EnabledItem [Index: Integer]: Boolean; | Индексированное свойство предназначено для хранения отметок об активности (разрешенности) строк Items. В режиме дизайна формы это свойство доступно через редактор свойства Items. |
| property CheckKind: TCheckKind; | Определяет вид изображений, отображающих пометку элемента в списке и поведение списка TRxCheckListBox.
|
| property CheckedIndex: Integer; | Свойство имеет смысл только при значении свойства CheckKind = ckRadioButtons и определяет номер отмеченного элемента в списке. |
| property AutoScroll: Boolean; | Свойство определяет, будет ли автоматически появляться горизонтальная полоса скроллинга в компоненте при длинах строк, превышающих ширину компоненты (по умолчанию True). |
| property OnGetItemWidth: TGetItemWidthEvent; | Событие вызывается при стиле lbOwnerDrawVariable или lbOwnerDraFixed и установленном в True значении свойства AutoScroll для определения диапазона горизонтального скроллинга компонента. В обработчике события можно задать соотвествующую ширину, присвоив значение параметру Width. |
Приведем пример: создадим приложение, которое позволит менять внешний вид компонента TRxCheckListBox и отображать, какие строки в списке являются выделенными.
Поместим на форму RxCheckListBox1, TextListBox1, RxLabel1, RxSpeedButton1 (рис.2).

Рис.2. Форма с размещенными на ней компонентами RxCheckListBox1,
TextListBox1, RxLabel1, RxSpeedButton1
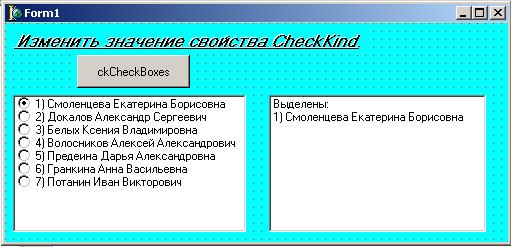
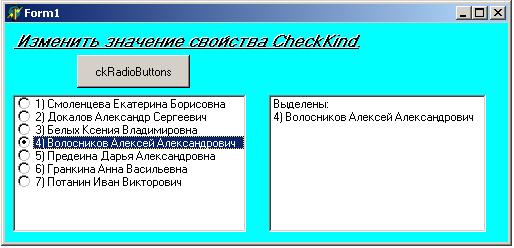
RxSpeedButton1 – это кнопка, при нажатии на которую меняется значение свойства CheckKind компонента RxCheckListBox1 и соответственно свойство Caption компонента RxSpeedButton1.
Свойству Items компонента Text ListBox1 придадим значение:
TextListBox1.Items[0] :=‘ Выделены :';
TextListBox1.Items[1] :=‘ 1) Смоленцева Екатерина Борисовна';
Для компонента RxCheckListBox1 напишем обработчик события OnClickCheck:
procedure TForm1.RxCheckListBox1ClickCheck(Sender: TObject); begin TextListBox1.Clear; TextListBox1.Items.Add('Выделены:'); For i:=0 to RxCheckListBox1.Items.Capacity-1 do if RxCheckListBox1.Checked[i]=true then TextListBox1.Items.Add(RxCheckListBox1.Items[i]); end;
Для компонента RxSpeedButton2 напишем обработчик события OnClick:
procedure TForm1.RxSpeedButton1Click(Sender: TObject); begin TextListBox1.Clear; end;
Для компонента RxSpeedButton2 напишем обработчик события OnClick:
procedure TForm1.RxSpeedButton2Click(Sender: TObject); begin if RxSpeedButton2.Caption='ckCheckBoxes' then begin RxCheckListBox1.CheckKind:=ckCheckMarks; RxSpeedButton2.Caption:='ckCheckMarks'; end else if RxSpeedButton2.Caption='ckCheckMarks' then begin RxCheckListBox1.CheckKind:=ckRadioButtons; RxSpeedButton2.Caption:='ckRadioButtons'; end else begin RxCheckListBox1.CheckKind:=ckCheckBoxes; RxSpeedButton2.Caption:='ckCheckBoxes'; еnd; end;
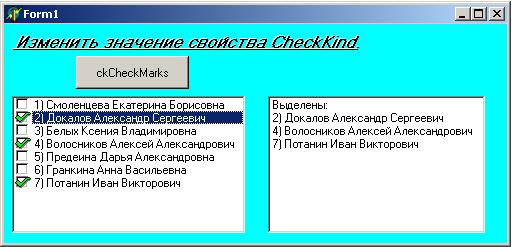
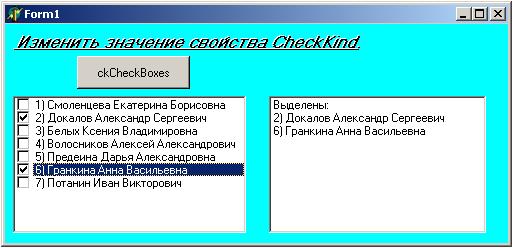
Работа программы показана на рис.3(а-в).

Рис.3а. В списке отмечена четвертая строка

Рис.3б. Свойство CheckKind изменено. В списке отмечены вторая, четвертая и седьмая строки

Рис.3в. Свойство CheckKind изменено. В списке отмечены вторая и шестая строки
Текст этого примера можно взять здесь.
На следующем шаге мы рассмотрим компонент TFontComboBox.
