На этом шаге мы рассмотрим компонент TRxSlider.
Компонент TRxSlider является реализацией "ползункового" элемента управления, по умолчанию имеющей вид сходного элемента Windows 95, для выбора одного значения из заданного диапазона с заданным шагом изменения.
Он состоит из направляющей - "линейки" и ползунка, перемещаемого вдоль направляющей. Крайние положения ползунка соответствуют значениям, задаваемыми свойствами MinValue и MaxValue, текущее положение ползунка соответствует свойству Value. Перемещение ползунка пользователем меняет значение Value, в свою очередь, программное присвоение свойству Value передвигает ползунок.
Элемент может иметь горизонтальную и вертикальную ориентацию, контролируемую свойством. Внешний вид элемента может быть изменен с помощью свойств, отвечающих за горизонтальное и вертикальное изображение ползунка и направляющей.
Внешний вид компонента (рис.1):

Рис.1. Компонент TRxSlider
Рассмотрим свойства данного компонента:
| Свойство | Описание |
|---|---|
| property MinValue: Extended; | Минимально допустимое значение свойства Value. Значение MinValue ограничивает минимальную величину числа, которое можно ввести в строку ввода. |
| property MaxValue: Extended; | Максимально допустимое значение свойства Value. Значение MaxValue ограничивает максимальную величину числа, которое можно ввести в строку ввода. |
| property Orientation: TSliderOrientation; type TSliderOrientation = (soHorizontal, soVertical); |
Внешний вид ползунка и направляющей:
|
| property ImageHThumb: TBitmap; | Картинка с одним или двумя изображениями ползунка для горизонтальной ориентации. Первое - для нормального состояния, второе - для состояния, когда ползунок тащат мышкой. В зависимости от числа состояний на картинке нужно выставить свойство NumThumbStates. |
| property NumThumbStates: TNumThumbStates; type TNumThumbStates = 1..2; |
Количество изображений ползунка в картинке ImageHThumb,
ImageVThumb:
|
| property ImageVThumb: TBitmap; | Картинка с одним или двумя изображениями ползунка для вертикальной ориентации. Первое - для нормального состояния, второе - для состояния, когда ползунок тащат мышкой. В зависимости от числа состояний на картинке нужно выставить свойство NumThumbStates. |
| property ImageHRuler: TBitmap; | Картинка из которой формируется изображение направляющей (линейки) при горизонтальной ориентации. Состоит из левого края, повторяемой области, правого края. В соответствии с картинкой нужно правильно выставить свойство EdgeSize. |
| property ImageVRuler: TBitmap; | Картинка из которой формируется изображение направляющей (линейки) при вертикальной ориентации. Состоит из верхнего края, повторяемой области, нижнего края. В соответствии с каритнкой нужно правильно выставить свойство EdgeSize. |
| property EdgeSize: Integer; | Число, которое задает количество пикселей, отводимых под края для изображения направляющей слайдера (ImageHRuler или ImageVRuler). Требуется для формирования изображения направляющей требуемого (переменного) размера. Например, при горизонтальной ориентации, картинка направляющей составляется из левой части ImageHRuler шириной в EdgeSize пикселей; повторенной необходимое число раз "серединной" частью ImageHRuler (не включая EdgeSize пикселей слева и справа); правой части ImageHRuler шириной EdgeSize пикселей. |
Приведем пример: создадим приложение, которое позволит перемещать ползунок с помощью двух кнопок вверх и вниз, при этом значение компонента RxSlider будет отображаться в строке редактирования.
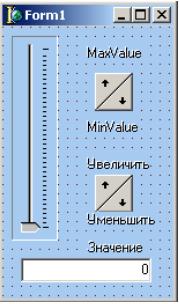
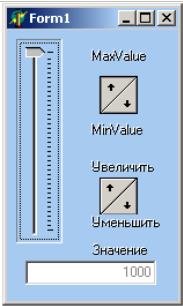
Поместим на форму компоненты: RxSlider1, CurrencyEdit1, RxSpinButton1, RxSpinButton2, RxLabel1, RxLabel2, RxLabel3, RxLabel4, RxLabel5 ( рис. 2).

Рис.2. Форма с размещенными на ней компонентами RxSlider1,
CurrencyEdit1, RxSpinButton1,
RxSpinButton2, RxLabel1,
RxLabel2, RxLabel3,
RxLabel4, RxLabel5
Компоненты TRxLabel являются поясняющими надписями :
- RxLabel1 – “Увеличить”,
- RxLabel2 – “Уменьшить”,
- RxLabel3 – “MaxValue”,
- RxLabel4 – “MinValue”,
- RxLabel5 – “Значение”.
В компоненте CurrencyEdit1 (Enabled = False – запрещен прямой доступ) отображается значение компонента RxSlider1.
RxSpinButton1 – увеличивает (уменьшает) значение компонента RxSlider1 на инкремент, равный единице (RxSlider1.Increment =1).
Для компонента RxSpinButton1 напишем обработчик события OnTopClick:
procedure TForm1.RxSpinButton1TopClick(Sender: TObject); begin RxSlider1.Value:=RxSlider1.Value+RxSlider1.Increment; //Увеличиваем значение CurrencyEdit1.Value:=RxSlider1.Value; end;
Для компонента RxSpinButton1 напишем обработчик события OnBottomClick:
procedure TForm1.RxSpinButton1BottomClick(Sender: TObject); begin RxSlider1.Value:=RxSlider1.Value-RxSlider1.Increment; //Уменьшаем значение CurrencyEdit1.Value:=RxSlider1.Value; end;
Для компонента RxSpinButton2 напишем обработчик события OnTopClick:
procedure TForm1.RxSpinButton2TopClick(Sender: TObject); begin RxSlider1.Value:= RxSlider1.MaxValue; //Максимальное значение CurrencyEdit1.Value:=RxSlider1.Value; end;
Для компонента RxSpinButton2 напишем обработчик события OnBottomClick:
procedure TForm1.RxSpinButton2BottomClick(Sender: TObject); begin RxSlider1.Value:= RxSlider1.MinValue;//Минимальное значение CurrencyEdit1.Value:=RxSlider1.Value; end;
Для компонента RxSlider1 напишем обработчик события OnChange:
procedure TForm1.RxSlider1Change(Sender: TObject); begin CurrencyEdit1.Value:=RxSlider1.Value; end;
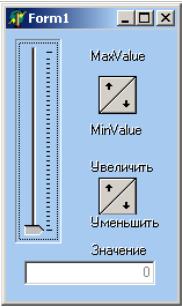
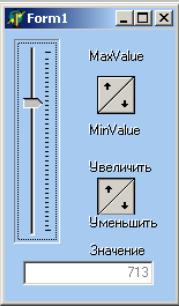
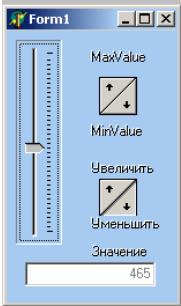
Работа программы показана на рис.3(а-г).

Рис.3а. Ползунок находится в минимальном положении

Рис.3б. Ползунок перемещен вверх

Рис.3в. Ползунок перемещен вниз

Рис.3г. Ползунок находится в максимальном положении
Текст этого примера можно взять здесь.
На следующем шаге мы рассмотрим компонент TRxLabel.
