На этом шаге мы рассмотрим компонент TRxRichEdit.
Компонент TRxRichEdit (рис.1) представляет собой стандартный редактор Windows – “rich edit control”.

Рис.1. Компонент TRxRichEdit
В отличие от компонента TRichEdit, входящем в состав VCL, компонент TRxRichEdit поддерживает такие дополнительные возможности, как многоуровневые операции отмены/возврата операций, поиск текста в обоих направлениях от положения курсора, автоматическое определение и выделение URL-ссылок в тексте и т.д.
Можно определить, какая версия библиотеки используется приложением, по значению переменной RichEditVersion.
Кроме того, компонент TRxRichEdit поддерживает вставку OLE-объектов (в том числе графических изображений) и активизацию их по месту. Работа с OLE-объектами в редактируемом тексте определяется значениями свойств AllowObjects, AllowInPlace и AutoVerbMenu.
Класс TRxRichEdit реализует несколько методов для работы со стандартными диалогами Windows: InsertObjectDialog, PasteSpecialDialog, ObjectPropertiesDialog, FindDialog, ReplaceDialog.
Некоторые свойства и методы компонента:
| Свойство | Описание |
|---|---|
| property AllowObjects: Boolean; | Свойство определяет, возможно ли будет вставлять OLE-объекты в
редактор TRxRichEdit.
|
| property AllowInPlace: Boolean; | Свойство определяет, позволяет ли компонент активацию содержавшихся в нем объектов OLE.
|
| property AutoVerbMenu: Boolean; | Определяет, создает ли компонент автоматически появляющееся меню,
содержащее пункты для работы с OLE.
Используйте свойство, чтобы определить, может ли объект OLE добавить
пункты к меню компонента:
|
| function InsertObjectDialog: Boolean; | Отображает диалоговое окно. InsertObjectDialog позволяет пользователю создавать объект OLE. Объект OLE может быть вложен или связан. Возвращает True , если окно диалога было успешно показано и пользователь сделал выбор (нажал кнопку OK). Если AllowObjects - Flase, этот метод просто возвращает False без каких-либо действий. |
| function PasteSpecialDialog: Boolean; | Отображает диалоговое окно. SteSpecialDialog позволяет пользователю осуществить специальную вставку в окно редактирования TrxRichEdit (из буфера ). PasteSpecialDialog позволяет пользователю выбирать формат данных, определять, будет ли объект OLE быть показан как изображение (и если так, выбирать различное изображение). Возвращает True, если окно диалога было успешно показано и пользователь нажал кнопку OK. Если AllowObjects - Flase, этот метод просто возвращается False без каких-либо действий. |
| function FindDialog(const SearchStr: string): TFindDialog; | Метод вызывает появление стандартного диалога TFindDialog для поиска текста в редакторе TRxRichEdit. После поиска текста, найденная строка становится выделенной в редакторе, если текст не найден, происходит событие OnTextNotFound. |
| function ReplaceDialog(const SearchStr, ReplaceStr: string): TReplaceDialog; | Метод вызывает появление стандартного диалога TReplaceDialog для поиска и замены текста в редакторе TRxRichEdit. Если текст не найден, происходит событие OnTextNotFound. |
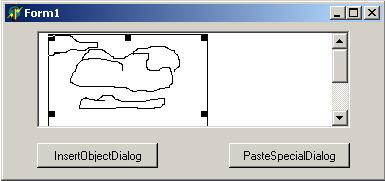
Приведем пример: поместим на форму компоненты RxRichEdit1, RxSpeedButton1 и RxSpeedButton2 (рис.2).

Рис.2. Форма с размещенными на ней компонентами
RxRichEdit1, RxSpeedButton1 и RxSpeedButton2
Кнопка RxSpeedButton1 будет вызывать открытие диалогового окна для вставки какого-либо объекта, а кнопка RxSpeedButton2 - диалоговое окно для специальной вставки из буфера.
Для компонента RxSpeedButton1 напишем обработчик события OnClick:
procedure TForm1.RxSpeedButton1Click(Sender: TObject); begin RxRichEdit1.InsertObjectDialog; end;
Для компонента RxSpeedButton2 напишем обработчик события OnClick:
procedure TForm1.RxSpeedButton2Click(Sender: TObject); begin RxRichEdit1.PasteSpecialDialog; end;
Работа программы показана на рис.3(а-д).

Рис.3а. Компонент RxRichEdit1 содержит текст

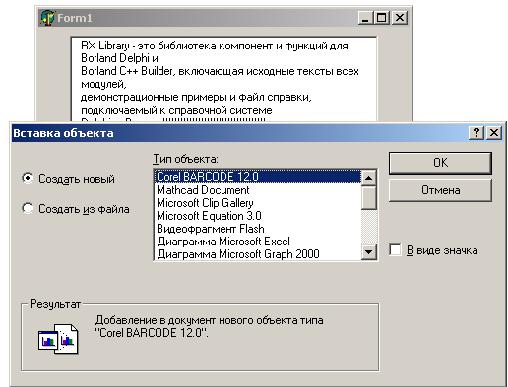
Рис.3б. Диалоговое окно для вставки объекта

Рис.3в. Вставка объекта в поле редактирования компонента RxRichEdit1

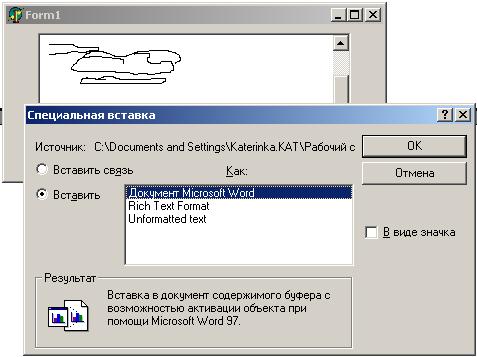
Рис.3г. Диалоговое окно для специальной вставки объекта

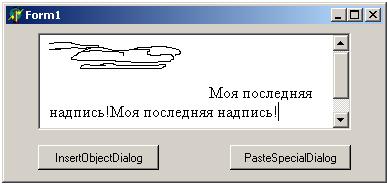
Рис.3д. Вставка текста из буфера в поле редактирования компонента RxRichEdit1
Текст этого примера можно взять здесь.
На следующем шаге мы рассмотрим компонент TRxClock.
