На этом шаге мы рассмотрим компонент TAnimatedImage.
Компонент TAnimatedImage (рис.1) предназначен для отображения последовательно сменяющих друг друга графических изображений в форме, что создает иллюзию движения.

Рис.1. Компонент TAnimatedImage
;Рисунок, отображаемый в форме, задается свойством Glyph. Это битовое изображение, которое должно содержать набор последовательных рисунков (следующих слева направо или сверху вниз, в зависимости от значения свойства Orientation), число которых задается свойством NumGlyphs.
Номер рисунка, отображаемого в настоящий момент, во время выполнения можно определить по значению свойства GlyphNum. Вы можете также задать это значение в дизайнере. Если свойство Active установлено в True, то изображения сменяют друг друга с частотой, задаваемой свойством Interval.
Свойство Opaque определяет, будет ли компонент заполнять фон под картинкой цветом Color или же она будет полностью прозрачной.
Компонет также включает в себя свойства, аналогичные свойствам TImage.
Можно также использовать компонент TAnimatedImage для помещения на форму прозрачных неподвижных изображений, например, при наложении изображений друг на друга.
С помощью редактора компонента AnimatedImage можно загрузить в нее последовательность битовых изображений из файла с "анимированным курсором" Windows (ANI-файла).
Рассмотрим свойства данного компонента:
| Свойство | Описание |
|---|---|
| property Glyph: TBitmap; | Свойство содержит битовое изображение, используемое для анимации. Это изображение должно содержать набор последовательных рисунков (следующих слева направо или сверху вниз, в зависимости от значения свойства Orientation), число которых задается свойством NumGlyphs. |
| property NumGlyphs: Integer; | Свойство определяет число рисунков, которое содержит битовое изображение, заданное свойством Glyph. Это битовое изображение должно представлять из себя набор рисунков равной ширины или высоты, в зависимости от их расположения, помещенных в одно битовое изображение формата BMP и расположенных горизонтально или вертикально в последовательности, необходимой для анимации. |
| property Orientation: TGlyphOrientation; | Свойство задает расположение кадров в исходном битовом изображении, заданном свойством Glyph - по горизонтали (слева направо) или по вертикали (сверху вниз). По умолчанию - горизонтальное расположение кадров (goHorizontal). |
| type TGlyphOrientation = (goHorizontal, goVertical); |
Тип задает возможные значения для свойства Orientation компонента
TAnimatedImage.
|
| property GlyphNum: Integer; | Свойство определяет номер текущего отображаемого рисунка в компоненте в том случае, если свойство Active установлено в значение False. Если свойство InactiveGlyph установлено в значение, отличное от -1, то значение свойства GlyphNum игнорируется. |
| property InactiveGlyph: Integer; | Если значение этого свойства отлично от -1, то в неактивном состоянии компонента TAnimatedImage всегда будет отображать рисунок, соответствующий индексу InactiveGlyph (значение свойства GlyphNum игнорируется). Кроме этого, рисунок, имеющий индекс InactiveGlyph никогда не используется при анимации, т.е. он пропускается при прокрутке изображений. Вы можете использовать это свойство, когда хотите использовать битовое изображение, содержащее "специальную" картинку для отображения в неактивном состоянии, которая не должна участвовать в анимации. |
| property Interval: Word; | Свойство определяет временной интервал (в милисекундах), с которым происходит смена изображений в компоненте. Для TAnimatedImage (при Active = True) и TRxDice (при Rotate = True) это частота смены битовых изображений. |
| property Active: Boolean; | Свойство определяет, будет ли автоматически с интервалом, заданным свойством Interval, меняться номер отображаемого битового изображения в компоненте. False, то смены изображений не происходит, а номер текущего отображаемого рисунка задается свойством GlyphNum. |
| property Opaque: Boolean; | Свойство определяет, будет ли компонент TAnimatedImage заполнять фон под картинкой цветом Color или же она будет полностью прозрачной. При установке свойства TransparentColor в значение clNone свойство Opaque эффекта не имеет. |
Приведем пример: создадим приложение, которое продемонстрирует возможности данного компонента.
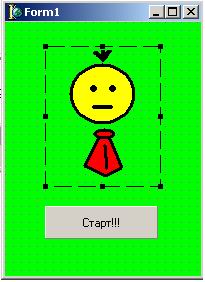
Поместим на форму компоненты AnimatedImage1 и RxSpeedButton1 (рис.2).

Рис.1. Форма с расположенными на ней компонентами
AnimatedImage1 и RxSpeedButton1
Компонент AnimatedImage1:
- AnimatedImage1.NumGlyphs =6, содержит шесть рисунков.
- AnimatedImage1.Active = False, смена изображений не происходит.
- номер текущего отображаемого рисунка зададим свойством InactiveGlyph=0.
- AnimatedImage1.Orientation = goHorizontal – горизонтальная прокрутка изображений с интервалом AnimatedImage1.Interval=150.
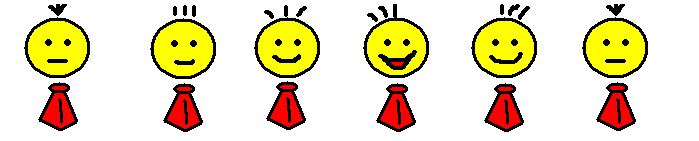
С помощью свойства Glyph поместим на форму картинку (рис.3):

Рис.3. Используемый рисунок
Компонент RxSpeedButton1 – кнопка для начала просмотра или для остановки просмотра, свойство Caption меняется со значения ‘Старт!!!' на ‘Стоп!!!' и наоборот.
Для компонента RxSpeedButton1 напишем обработчик события OnClick:
procedure TForm1.RxSpeedButton1Click(Sender: TObject); begin if AnimatedImage1.Active=False then begin AnimatedImage1.Active:=True; RxSpeedButton1.Caption:='Стоп!!!'; end else begin AnimatedImage1.Active:=False; RxSpeedButton1.Caption:='Старт!!!'; end end;
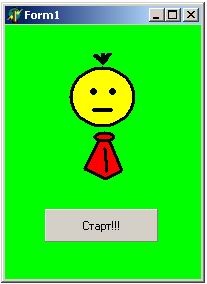
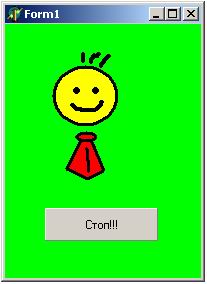
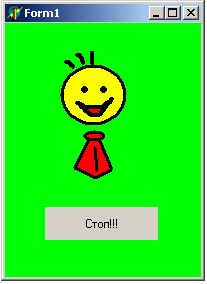
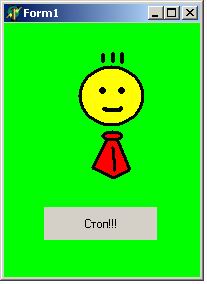
Работа программы показана на рис.4(а-г).

Рис.4а. Нулевой кадр

Рис.4б. Кадр четвертый

Рис.4в. Кадр третий

Рис.4г. Кадр первый
Текст этого примера можно взять здесь.
На следующем шаге мы рассмотрим компонент TRxDrawGrid.
