На этом шаге мы рассмотрим компонент TRxDBComboEdit.
Компонент TRxDBComboEdit использует стандартные DataField и DataSource свойства для соединения со столбцом в таблице базы данных.

Рис.1. Компонент TRxDBComboEdit
Компонент TRxDBComboEdit является наследником TRxComboEdit и имеет все те же свойства и методы, и дополнительно имеет свойства, необходимые для работы с полями базы данных.
Рассмотрим некоторые свойства компонента:
| Свойство | Описание |
|---|---|
| procedure DoClick; | Метод позволяет программно имитировать нажатие на кнопку вызова диалога или выпадающего окна. |
| property OnButtonClick: TNotifyEvent; | Событие происходит при нажатии на кнопку, являющуюся составной частью компонента, либо при нажатии "горячих" клавиш на клавиатуре, определенных свойством ClickKey. Вы можете обработать это событие, вызвав, например, диалоговую форму для изменения данных в строке редактирования. Если значение свойства ButtonWidth = 0, то событие OnButtonClick не происходит. |
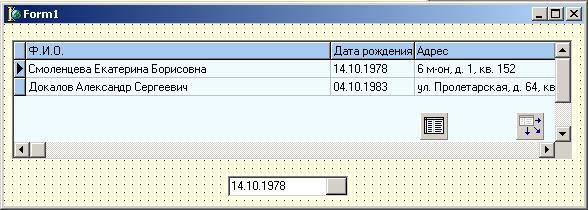
Приведем пример: поместим на форму компоненты RxDBGrid1, Table2, DataSource2 – для связи базы данных и таблицы, RxDBComboEdit1 (рис.2).

Рис.2. Форма с размещенными на ней компонентами
RxDBGrid1, Table2, DataSource2, RxDBComboEdit1
Установим свойство DataSourсe компонента RxDBComboEdit1 в значение DataSourсe2, DataField - в значение ‘Дата рождения', тогда в строке редактирования будет отображаться значение текущего поля. При изменении значения в строке редактирования RxDBComboEdit1 значение в таблице тоже будут меняться (рис.3(а-в)).

Рис.3а. В строке компонента RxDBComboEdit1 отображается дата первой строки таблицы

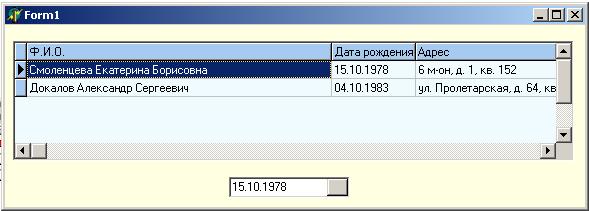
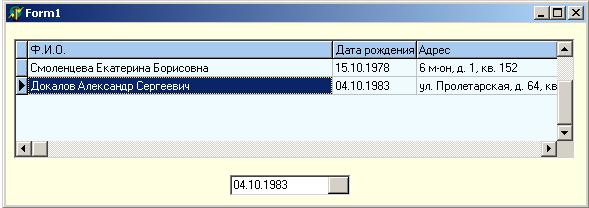
Рис.3б. В строке компонента RxDBComboEdit1 отображается дата второй строки таблицы

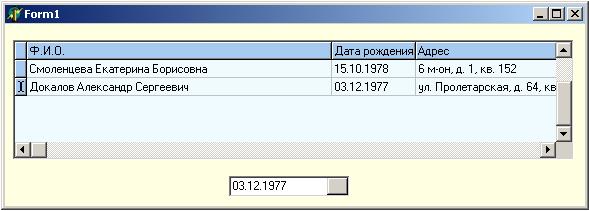
Рис.3в. Дата во второй строке таблицы изменена
Текст этого примера можно взять здесь.
На следующем шаге мы рассмотрим компонент TRxDBRichEdit.
