На этом шаге мы рассмотрим компонент TTimerList.
Компонент предназначен для вызова пользовательских методов для обработки события через заданные промежутки времени. Компонент поддерживает функциональность, аналогичную компоненту TTimer, но позволяет использовать один таймер Windows для всей очереди событий, хранящейся в списке Events (элементы типа TRxTimerEvent), сохраняя таким образом системные ресурсы, особенно в 16-битных приложениях. Каждое событие в очереди может быть активным или неактивным (свойство Enabled). Интервал вызова обработчиков задается в миллисекундах и имеет тип Longint, т.е. не имеет ограничения на длину интервала таймера Windows в 65535 м/сек.
Вы можете создавать события в дизайнере с помощью редактора компонента TRxTimerList. Любое событие может быть "однократным", т.е. после одного его срабатывания через заданное время оно становится неактивным (в зависимости от значения свойства Cycled). При срабатывании любого из активных событий дополнительно к его обработчику OnTimer будет вызван обработчик события OnTimers компонента, которому дополнительно передается значение свойства Handle события. Для получения события из списка по его идентификатору Handle используйте метод ItemByHandle.
Значение Handle возвращается при динамическом создании события методом Add. Для удаления события предназначен метод Delete. Очистить весь список можно вызовом метода Clear. Свойство Active определяет активность очереди событий. Выполнение метода Activate аналогично присвоению Active := True, а метод Deactivate идентичен присвоению Active := False.
После того, как все события будут обработаны (т.е. свойство Enabled для каждого будет установлено в False), значение свойства Active самостоятельно установится в False. Чтобы отследить это, используйте событие OnFinish.
Свойства компонента TButton представлены в таблице.
| Свойство | Описание |
|---|---|
| property Events: TList; | Список, в котором содержатся ссылки на события, определенные классом TRxTimerEvent. Свойство предназначено для внутреннего использования, и в процессе работы компоненты порядок событий в этом списке может меняться. Используйте для доступа к данным событий метод ItemByHandle, для динамического добавления новых событий - метод Add. |
| functionItemByHandle(AHandle: Longint): TRxTimerEvent; | Метод возвращает объект класса TRxTimerEvent из списка Events по заданному идентификатору Handle (Идентификатор Handle может быть получен при динамическом создании события методом Add). В случае, если в списке не окажется события с таким Handle, будет возвращено значение Nil. |
| function Add(AOnTimer: TNotifyEvent; AInterval: Longint; ACycled: Boolean): Longint; | Метод позволяет динамически добавить к списку событие TRxTimerEvent с обработчиком AOnTimer и временем запуска через интервал времени AInterval (м/сек). Значение ACycled будет присвоено свойству Cycled создаваемого события. В качестве результата будет возвращен Handle созданного события. |
| property OnTimers: TAllTimersEvent; | Вызывается при обработке любого события из списка Events. В качестве параметра передается идентификатор Handle обрабатываемого события. |
| type TAllTimersEvent = procedure(Sender: TObject; Handle: Longint) of object; | Определят процедурный тип для обработчика события OnTimers компоненты TRxTimerList. |
| procedure Delete(AHandle: Longint); | Метод удаляет событие из списка по заданному идентификатору Handle. |
| procedure Clear; | Метод очищает весь список событий Items. |
| procedure Deactivate; | Метод останавливает выполнение очереди событий. Его действие идентично Active := False. |
| property OnFinish: TNotifyEvent; | Вызывается при установке значения Active в False. Т.к. значение Deactivate списка выполняется автоматически после завершения отработки последнего события, можно использовать этот вызов для контроля за полной отработкой всех событий. |
| procedure Activate; | Метод активизирует выполнение очереди событий. Его действие идентично Active := True. |
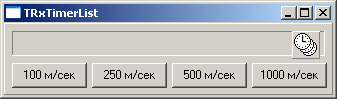
Рассмотрим пример, показывющий использование компонента TTimerList. Разместим на форме компоненты: TTimerList, TProgressBar и четыре кнопки TButton. (рис. 1)

Рис.1. Форма с размещенными компонентами
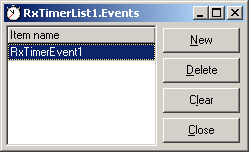
Свойству Active компонента TTimerList присвоим значение False, т.к. таймер мы будем запусукать вручную. С помощью свойства Events мы открываем список событий таймера и создаем новое событие RxTimerEvent1. (рис. 2)

Рис.2. Список событий таймера
Свойство Cycled устанавливаем в значение True. Напишем обработчики событий OnClick для всех кнопок:
procedure TForm1.Button1Click(Sender: TObject); begin Form1.RxTimerList1.Deactivate; Form1.RxTimerEvent1.Interval:=100; Form1.RxTimerList1.Activate; end; procedure TForm1.Button2Click(Sender: TObject); begin Form1.RxTimerList1.Deactivate; Form1.RxTimerEvent1.Interval:=250; Form1.RxTimerList1.Activate; end; procedure TForm1.Button3Click(Sender: TObject); begin Form1.RxTimerList1.Deactivate; Form1.RxTimerEvent1.Interval:=500; Form1.RxTimerList1.Activate; end; procedure TForm1.Button4Click(Sender: TObject); begin Form1.RxTimerList1.Deactivate; Form1.RxTimerEvent1.Interval:=1000; Form1.RxTimerList1.Activate; end;
А для события RxTimerEvent1 напишем обработчик события OnTimer:
procedure TForm1.RxTimerEvent1Timer(Sender: TObject); begin if(Form1.ProgressBar1.Position=100) then Form1.ProgressBar1.Position:=0 else Form1.ProgressBar1.Position:=Form1.ProgressBar1.Position+5; Form1.ProgressBar1.Invalidate; end;
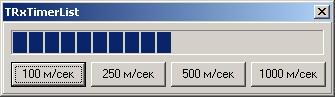
По ходу выполнения программы, принажатии на кнопки будет изменятся свойство Position компонента TProgressBar со скоростью соответствующей интервалу времени Interval события RxTimerEvent1. (рис. 3)

Рис.3. Работа программы
Текст этого примера можно взять здесь.
На следующем шаге мы рассмотрим компонент TPageManager.
