На этом шаге мы рассмотрим компонент TSecretPanel.
Компонент TSecretPanel предназначен, как и компонент TPanel, для помещения в форму "панелей", на которых могут быть размещены другие элементы управления. В дополнение к свойствам и методам компонентов TPanel, TSecretPanel имеет возможность размещения "скрытого" текста и изображения, доступных для отображения при установленном в True значении свойства Active. Свойство Lines задает список строк текста, который будет "прокручиваться" в направлении снизу вверх или справа налево (в зависимости от значения свойства ScrollDirection) в клиентской области компоненты TSecretPanel при установке Active = True. Если свойство Glyph ассоциировано с графическим изображением, то одновременно это изображение будет показано в области TSecretPanel, заданной свойством GlyphLayout. По окончании прокрутки текста, если свойство Cycled = False, свойство Active автоматически установится в значение False, если же Cycled = True, прокрутка текста возобновится сначала. Вы можете также прервать прокрутку, вручную установив свойство Active в значение False.
Событие OnPaintClient позволяет вам достигать всевозможных эффектов при отрисовке клиентской области панели как в активном состоянии (при прокрутке текста), так и в неактивном.
| Свойство | Значение |
|---|---|
| property Active: Boolean; | Свойство определяет состояние компонента TSecretPanel. При установке значения этого свойства в True, все компоненты, размещенные на TSecretPanel (у которых свойство Parent указывает на этот объект), скрываются, отображается изображение, заданное свойством Glyph, и начинается автоматическая прокрутка текста, определенного свойством Lines. Если свойство Cycled = False, то при прокрутке всего текста свойство Active автоматически устанавливается в значение False. Вы можете также прервать прокрутку ранее, присвоив свойству Active значение False. |
| property Cycled: Boolean; | Свойство Cycled определяет поведение компонента после прокрутки всего текста, заданного свойством Lines. Если Cycled = True, то прокрутка текста будет продолжена с начала, если же Cycled = False (по умолчанию), то после прокрутки всего текста свойство Active будет установлено в значение False. |
| property Lines: TStrings; | Свойство задает набор текстовых строк, которые не отображаются компонентом TSecretPanel в нормальном его состоянии, но могут быть "прокручены" (одновременно с отображением битового изображения, заданного свойством Glyph) при установке в True значения свойства Active. |
| property ScrollDirection: TScrollDirection; | Свойство определяет направление прокрутки срок текста при значении Active=True. Возможные значения свойства ScrollDirection:
|
| property GlyphLayout: TGlyphLayout; | Свойство задает расположение битового изображения, заданного свойством Glyph и отображаемого при прокрутке скрытого текста компонентом TSecretPanel. |
| property OnPaintClient: TPanelDrawEvent; | Событие возникает при перерисовке панели как в активном состоянии (Active=True) при прокрутке текста, так и в неактивном. Вы можете использовать это событие для создания всевозможных эффектов при отрисовке панели. Имейте в виду, что при наличии обработчика события OnPaintClient компонента TSecretPanel не отрисовывает область, заданную параметром Rect, следовательно, при написании обработчика этого события вы должны как минимум заполнить указанную область, например вызовом метода FillRect. |
Рассмотрим пример, демонстрирующий работу компонента TSecretPanel. Поместим на форму компоненты: TSecretPanel и кнопку TButton, нажатие на которую будет активировать компонент TSecretPanel. (рис. 1)

Рис.1. Форма с размещенными компонентами
Свойство Active установим в значение False. В свойстве Lines зададим текст, который будет прокручиваться на панели. Направление прокрутки зададим в свойстве ScrollDirection и свойству Cycled присвоим значение True. В свойстве Glyph зададим изображение, которое будет отображаться на панели TSecretPanel. Для кнопки Button1 напишем следующий обработчик:
procedure TForm1.Button1Click(Sender: TObject); begin Form1.SecretPanel1.Active:=True; end;
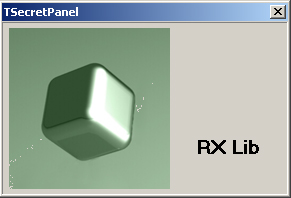
Работу приложения видно на рисунке (рис. 2):

Рис.2. Работа приложения
Текст этого примера можно взять здесь.
На следующем шаге мы рассмотрим компонент TRxTrayIcon.
