На этом шаге мы рассмотрим компонент TRxPopupMenu.
Компонент TRxPopupMenu является наследником стандартного класса TPopupMenu и предназначен для создания owner-draw меню с возможностью отрисовки его пунктов в вашем приложении. При значении свойства Style = msStandard поведение меню ничем не отличается от стандартного компонента - отрисовка пунктов меню выполняется системой Windows. При установке свойства Style в значение, отличное от msStandard отрисовку пунктов меню выполняет компонент TRxPopupMenu. В этом случае вы можете обработать событие OnGetItemParams для изменения шрифта или цвета пункта меню, а также для задания графического изображения, которое вы хотите поместить в этот пункт меню. Вы можете также установить значение свойства LeftMargin для получения поля в левой части выпадающего меню. Для более полного контроля за отрисовкой меню вы можете воспользоваться также событиями OnMeasureItem, OnDrawItem, OnDrawMargin.
| Свойство | Описание |
|---|---|
| property Style: TRxMenuStyle; | Свойство Style определяет, будет ли отрисовка меню производиться стандартными средствами Windows, или же вы можете использовать свой собственный код для отрисовки пунктов меню (owner-draw), например, для помещения в меню графических изображений. Для создания owner-draw меню задайте значение свойству Style, отличное от msStandard. В этом случае вы сможете обработать события OnMeasureItem, OnDrawItem и OnGetItemParams; а также задать значения свойствам ShowCheckMarks и LeftMargin. |
| property OnGetItemParams: TItemParamsEvent; | Событие происходит перед отрисовкой каждого пункта меню, если свойство Style установлено в значение, отличное от msStandard. В обработчике события OnGetItemParams вы можете изменить шрифт и фоновый цвет пункта меню, а также задать графическое изображение (битовое изображение, иконку, метафайл и т.д.) для отображения в левой части пункта меню. Параметр NumGlyphs определяет, сколько картинок содержит графическое изображение Graphic. Если он отличен от 1, то второе изображение используется при отрисовке запрещенного пункта меню, третье - при отрисовке выбранного пункта меню, четвертое - отмеченного (checked), остальные картинки не используются. Событие не происходит, если свойство Style = msStandard. В 32-битной версии, если задано свойство Images и обработчик события OnGetImageIndex возвращает допустимое значение параметра ImageIndex, то для отрисовки пункта меню используется изображение из image-list'а, а параметры Graphic и NumGlyphs игнорируются. |
| property OnMeasureItem: TMeasureMenuItemEvent; | Событие OnMeasureItem происходит, когда приложению необходимо перерисовать пункт меню, имеющего
стиль owner-draw. Используйте это событие для изменения высоты и ширины пункта меню.
Событие OnMeasureItem имеет тип TMeasureMenuItemEvent и имеет 4 паратметра:
|
| property OnDrawItem: TDrawMenuItemEvent; | Событие OnDrawItem происходит при отрисовке каждого пункта меню, если значение свойства Style не равно msStandard. В обработчике этого события вы можете произвести необходимые действия по отрисовке пункта меню, заданного параметром Item. Отрисовку надо производить в прямоугольнике, заданном параметром Rect, пользуясь значением свойства Canvas. Параметр State определяет состояние пункта меню (выбранный, запрещенный или помеченный). |
| property LeftMargin: Cardinal; | Свойство определяет размер поля (в пикселях) в левой стороне меню, которое не будет занято пунктами меню и может быть использовано для рисования дополнительных изображений, текста и т.д. Если свойство Sytle = msStandard, то значение свойства LeftMargin игнорируется. По умолчанию, если не задан обработчик события OnDrawMargin, компонента TRxPopupMenu заполняет пространство, определенное LeftMargin, градиентной заливкой, используя метод DefaultDrawMargin. Вы можете также вызвать этот метод из вашего обработчика события OnDrawMargin. |
| property OnDrawMargin: TDrawMarginEvent; | Событие OnDrawMargin происходит при перерисовке области в левой стороне меню, размер которой задан свойством LeftMargin. Событие не происходит для меню, имеющих свойство Style = msStandard или LeftMargin = 0. Если обработчик этого события не задан, компонент TRxPopupMenu самостоятельно заполняет левое поле меню, используя метод DefaultDrawMargin. |
| procedure DefaultDrawMargin(ARect: TRect; StartColor, EndColor: TColor); | Метод DefaultDrawMargin предназначен для отрисовки поля в левой стороне popup-меню, когда значение свойства LeftMargin больше 0. Метод рисует прямоугольник Rect, цвет которого изменяется от StartColor до EndColor сверху вниз, используя процедуру GradientFillRect. Вы можете вызвать метод DefaultDrawMargin из вашего обработчика события OnDrawMargin. Этот метод используется компонентом TRxPopupMenu для отрисовки левого поля, когда не задан пользовательский обработчик события OnDrawMargin. |
| procedure GradientFillRect(Canvas: TCanvas; Rect: TRect; BeginColor, EndColor: TColor; Direction: TFillDirection; Colors: Byte); | Процедура GradientFillRect рисует прямоугольник Rect на устройстве Canvas, цвет которого плавно изменяется от BeginColor до EndColor в направлении Direction. При рисовании используется число цветов, определенное параметром Colors (от 1 до 255). |
| type TFillDirection = (fdTopToBottom, fdBottomToTop, fdLeftToRight, fdRightToLeft); | Тип определяет допустимые значения параметра Direction процедуры GradientFillRect. |
| type TDrawMenuItemEvent = procedure(Sender: TMenu; Item: TMenuItem; Rect: TRect; State: TMenuOwnerDrawState) of object; | Тип TDrawMenuItemEvent определяет методы - обработчики события OnDrawItem компонентов TRxMainMenu
и TRxPopupMenu. Параметр Item определяет пункт главного или popup-меню, Rect - прямоугольную область,
в которой должен быть нарисован пункт меню, и State - текущее состояние пункта меню. Возможные значения параметра State:
|
| type TMenuOwnerDrawState = set of (mdSelected, mdGrayed, mdDisabled, mdChecked, mdFocused, mdDefault); | Тип определяет возможные значения параметра State обработчика события OnDrawItem компонентов TRxMainMenu и TRxPopupMenu. |
Рассмотрим пример использования компонента TRxPopupMenu. Поместим на форму компоненты: TRxPopupMenu и TImageList (он будет содержать изображения для пунктов нашего меню). (рис. 1)

Рис.1. Форма с размещенными компонентами
Сперва создадим меню, как в обычном компоненте TPopupMenu. Изменим свойство Style на msBtnLowered. Свойство LeftMargin установим в значение равное 15 (ширина поля с левой стороны меню). Теперь наше меню отличается от стандартного msStandart. Загрузим изображения для пунктов нашего меню в ImageList1. Каждому изображению соответствует свой номер ImageIndex. Напишем обработчик события OnGetItemParams, который будет добавлять изображения к нашим пунктам меню для компонента TRxPopupMenu:
procedure TForm1.RxMainMenu1GetItemParams(Sender: TMenu; Item: TMenuItem; State: TMenuOwnerDrawState; AFont: TFont; var Color: TColor; var Graphic: TGraphic; var NumGlyphs: Integer); begin Form1.New1.ImageIndex:=0; Form1.Open1.ImageIndex:=1; Form1.Exit1.ImageIndex:=2; end;
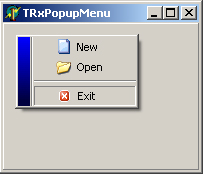
Запустим программу. Теперь наше меню выглядит, как на рисунке 2.

Рис.2. Работа приложения
Текст этого примера можно взять здесь.
На следующем шаге мы рассмотрим компонент TRxFolderMonitor.
