На этом шаге мы рассмотрим компонент TPageControl.
Компонент TPageControl (Набор страниц) представляет собой сложенные одна на другую страницы, причем доступ к каждой странице, содержащей свой набор элементов управления, осуществляется через корешки, на которых можно написать название, определяющее содержание страницы. При работе с Delphi вы постоянно сталкиваетесь с этим компонентом. Данный элемент управления удобен тем, что позволяет эффективно использовать ограниченное пространство экрана, создавая эффект книги, которую можно раскрыть на любой странице.
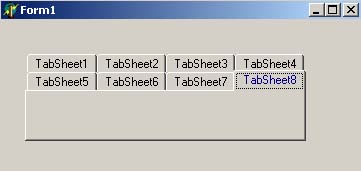
Первоначально компонент, помещенный в форму, будет пустым - не содержащим ни одной страницы. Новая страница добавляется командой New Page (Создать страницу) из контекстного меню, так же существуют другие команду: Next Page - переключиться на следующую страницу, Previous Page - переключиться на предыдущую страницу, появляющиеся при щелчке правой кнопки мыши на компоненте. При этом создается новый объект типа TTabSheet. На этапе проектирования между страницами можно переключаться простым щелчком мышки на корешке. В клиентской области каждой страницы можно размещать любые компоненты Delphi. Переключение на другую страницу приведет к стиранию содержимого клиентской области и отображению компонентов, включенных в выбранную страницу. На рис.1 показан компонент TPageControl с восемью страницами.

Рис.1. Компонент TPageControl
Реально все объекты, размещаемые на страницах компонента TPageControl, считаются принадлежащими непосредственно родительской форме - классу типа TForm, поэтому явно указывать страницы при обращении к этим объектам не обязательно.
Рассмотрим свойства компонента TPageControl.
| Свойство | Описание |
|---|---|
| property Caption: TCaption; | Используется для изменения названия, указанного на корешке, соответствующего объекта TabSheet |
| property RaggedRight: Boolean; | Определяет режим выравнивания длинны корешков по длине надписи. При этом корешки могут размещаться более плотно |
| property MultiLine: Boolean; | Определяет возможность размещения корешков в несколько рядов. Если значение свойства False, то корешки будут размещаться в одну строку. При этом не все корешки будут видны, и для доступа к невидимым корешкам автоматически будут созданы стрелки, что позволит прокручивать ряд корешков |
| property ScrollOpposite: Boolean; | Используется для перемещения строк корешков в соответствии с выбранной страницей. Если значение
свойства равно True, то ранее выбранная строка корешков смещается в противоположную сторону на
изображении компонента в зависимости от состояния свойства TabPosition, которое может принимать
значения
|
| property HotTrack: Boolean; | При значении True текст корешка выделяется ярким цветом при наведении указателя мыши |
| property Images: TCustomImageList; | Список картинок, которые отображаются на корешках вместе с текстом. Номер картинки в списке соответствует порядковому номеру страницы в объекте |
| property Style: PageControlStyleType; | Стиль объекта. Возможные значения:
|
| property TabHeight: Smallint; | Высота корешка в пикселях |
| property TabWidth: Smallint; | Ширина корешка в пикселях |
| property TabPosition: TTabPosition; | Определяет место расположения ярлычков закладок:
|
Свойство ActivePageIndex родительского объекта PageControll содержит номер открытой страницы (нумерация начинается с нуля).
procedure TForm1.Button1Click(Sender: TObject); begin Edit1.Text:='Привет!'; PageControl1.ActivePageIndex:=1; end;
Имеется так же свойство ActivePage, которое содержит не номер активной (видимой) страницы, а непосредственно ссылку на нее. Для переключения страниц можно использовать и это свойство, если заранее известно, какую страницу надо показать:
PageControl1.ActivePage:=TabSheet2;
Текущее число страниц хранится в свойстве PageCount, а массив самих страниц - в свойстве Pages, которое не предназначено для изменения. Например, чтобы поменять название первой страницы в процессе работы программы, можно использовать следующий оператор.
PageControl1.Pages[0].Caption:='Новый заголовок';
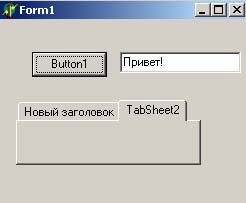
Если вы все сделали правильно, то у вас должно получиться следующее.

Рис.2. Использование различных свойств компонента
Кроме того, имеется ряд событий и методов, унаследованных от родительского класса TCustomTabControl, которые приведены ниже.
| Метод | Описание |
|---|---|
| function GetHitTestInfoAt(X, Y: Integer): THitTests; | Определяет, какие координаты имеет указанная точка (в клиентской области) |
| function IndexOfTabAt(X, Y: Integer): Integer; | Номер корешка, которому принадлежит указанная точка (или -1) |
| function RowCount: Integer; | Число строк корешков |
| procedure ScrollTabs(Delta: Integer); | Прокрутка корешков, если многострочный режим не поддерживается. Число корешков прокрутки указывается в параметре Delta. Прокрутка ведется в правую сторону, если значение параметра положительно, и в левую - в противном случае |
| function TabRect(Index: Integer): TRect; | Прямоугольник, содержащий координаты (границы) корешка с номером, передаваемым через параметр Index |
| Событие | Описание |
|---|---|
| property OnChange: TNotifyEvent; | Переход к новой вкладке |
| property OnChanging: TTabChangingEvent; | Пользователь выбрал новую вкладку, но процесс переключения страниц еще не произошел. Обычно обрабатывается, если надо сохранить (запомнить) состояние элементов управления старой страницы или установить начальные состояния элементов управления новой страницы в зависимости от некоторых условий |
| property OnDrawTab: TDrawTabEvent; | Программная прорисовка корешка |
| property OnGetImageIndex: TTabGetImageEvent; | Генерируется перед прорисовкой корешка с картинкой. Обработка этого события позволяет динамически задавать картинку во время работы прораммы |
При работе с компонентом TPageControl имеется возможность добавления к нему новых страниц во время работы программы. Для этого надо создать новую страницу (класс TTabSheet), и в ее свойстве PageControl указать имя переменной - родительского объекта:
Lab.Parent:=TabSheet;
unit Unit1; interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms, Dialogs, ComCtrls, ImgList, StdCtrls; type TForm1 = class(TForm) Button1: TButton; Button2: TButton; PageControl1: TPageControl; TabSheet1: TTabSheet; TabSheet2: TTabSheet; procedure Button1Click(Sender: TObject); private { Private declarations } public { Public declarations } end; var Form1: TForm1; implementation {$R *.dfm} var i : Integer=0; procedure TForm1.Button1Click(Sender: TObject); var TabSheet: TTabSheet; begin TabSheet := TTabSheet.Create(Self); TabSheet.Caption := 'New Page '+IntToStr(i); TabSheet.PageControl := PageControl1; Inc(i); end; end.
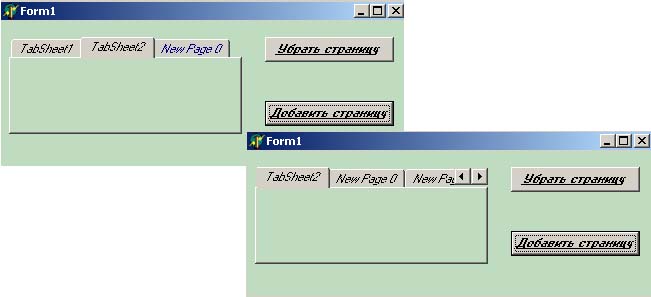
Если вы все сделали правильно, то у вас должно получиться следующее:

Рис.3. Добавление новой страницы
На следующем шаге мы рассмотрим компонент TTabControl.
