На этом шаге мы рассмотрим компонент TMonthCalendar.
Компонент TMonthCalendar (Календарь) используется для быстрого выбора даты с помощью мыши. Сразу после размещения в форме календарь готов к работе.

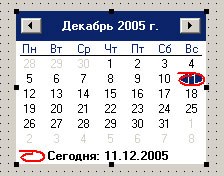
Рис.1. Календарь на форме
В красном кружке выделена текущая дата (она же подробнее указана в нижней части календаря), синим подсвечена дата, выбранная с помощью мыши. Слева можно отображать номера недель в году (свойство WeekNumbers). С помощью кнопок в верхней части календаря можно перемещаться по месяцам. Чтобы вернуться к месяцу с текущей датой, достаточно щелкнуть на ней в нижней части календаря.
Календарь имеет следующие свойства.
| Свойство | Описание |
|---|---|
| property CalColors: TMonthCalColors; | Цвета элементов календаря |
| property Date: TDate; | Выбранная дата |
| property EndDate: TDate; | Завершающая дата диапазона дат |
| property FirstDayOfWeek: TCalDayOfWeek; | Определяет первый день недели |
| property MaxDate: TDate; property MinDate: TDate; |
Допустимые даты, до которых календарь может быть прокручен помесячно |
| property MaxSelectRange: Integer; | Содержит максимальное количество дат в выбранном диапазоне |
| property MultiSelect: Boolean; | При значении True разрешается выбрать диапазон дат |
| property ShowToday: Boolean; | При значении True текущая дата дополнительно отображается в нижней части календаря |
| property ShowTodayCircle: Boolean; | При значении True текущая дата выделяется красным кружком |
| property WeekNumbers: Boolean; | Отображение номеров недель |
Свойства объекта класса TMonthCalColors:
- BackColor - цветфона, разделяющего смежные месяцы;
- MonthBackColor - цвет фона дат;
- TextColor - цвет дат;
- TitleBackColor - цвет фона заголовка месяца;
- TitleTextColor - цвет текста заголовка;
- TrailingTextColor - цвет текста ведущих и ведомых дат.
На следующем шаге мы рассмотрим компонент TTreeView.
