На этом шаге мы рассмотрим компонент TListView.
Компонент TListView (Комбинированный список) расширяет возможности ранее рассмотренного компонента TListBox, представляющего собой простой список строк. Комбинированный список содержит значительно больше возможностей представления информации. Компонент TListView ориентирован на представление данных в виде структуры "объект-набор свойств", как, например, файлов вместе со своими атрибутами: размером, датой создания и т.д. Использовать его как список однородной информации неэффективно.
Сразу после создания в списке не содержится ни одного элемента. Режим его будущей работы определяется значением свойства ViewStyle, для которого допустимы следующие значения.
Значения свойства VIewStyle:
- vsIcon - каждый элемент представлен большой пиктограммой с подписью. Пиктограммы можно перетаскивать. Подобный режим используется в Windows при работе с каталогами;
- vsSmallIcon - каждый элемент представлен маленькой пиктограммой с подписью. Эти пиктограммы можно перетаскивать;
- vsList - каждый элемент представлен маленькой пиктограммой с подписью справа от нее;
- vsReport - компонент работает как обычный список с несколькими столбцами.
Для подробного знакомства с комбинированным списком разместите в форме компоненты TListView, TImageList и TComboBox. В список изображений необходимо поместить несколько изображений из файлов с расширениями *.bmp или *.ico, которые можно взять из каталога Images\Icons.
В обработчике события OnCreate для формы происходит создание элементов для компонента ListView1 и их связывание с изображениями ImageList1.
Затем в обработчике OnCreate заполняется компонент ComboBox1, при этом используются все четыре стиля типа TViewStyle. Программа приведена ниже.
unit Unit1; interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms, Dialogs, StdCtrls, ImgList, ComCtrls; type TForm1 = class(TForm) ListView1: TListView; ImageList1: TImageList; ComboBox1: TComboBox; procedure FormCreate(Sender: TObject); procedure ComboBox1Click(Sender: TObject); private { Private declarations } public { Public declarations } end; var Form1: TForm1; implementation {$R *.dfm} procedure TForm1.FormCreate(Sender: TObject); var I : Integer; ListItem : TListItem; NewColumn : TListColumn; begin // Создание элементов ListView для каждого изображения в ImageList. with ListView1 do begin SmallImages := ImageList1; LargeImages := ImageList1; for I :=1 to ImageList1.Count-1 do begin ListItem := Items.Add; ListItem.Caption := 'Изобр.' + IntToStr(I); ListItem.ImageIndex := I; end; //Создание двух колонок отображения в режиме vsReport. NewColumn := Columns.Add; NewColumn.Caption := 'Колонка 1'; NewColumn := Columns.Add; NewColumn.Caption := 'Колонка 2'; //Добавление стилей View и констант в ComboBox. ComboBox1.Items.AddObject('vsIcon', TObject (vsIcon)); ComboBox1.Items.AddObject('vsList', TObject (vsList)); ComboBox1.Items.AddObject('vsReport', TObject (vsReport)); ComboBox1.Items.AddObject('vsSmallIcon', TObject (vsSmallIcon)); //Отображение первого элемента ComboBox. ComboBox1.ItemIndex := 0; end; end; procedure TForm1.ComboBox1Click(Sender: TObject); begin with ComboBox1 do ListView1.ViewStyle := TViewStyle (Items.Objects [ItemIndex]); end; end.

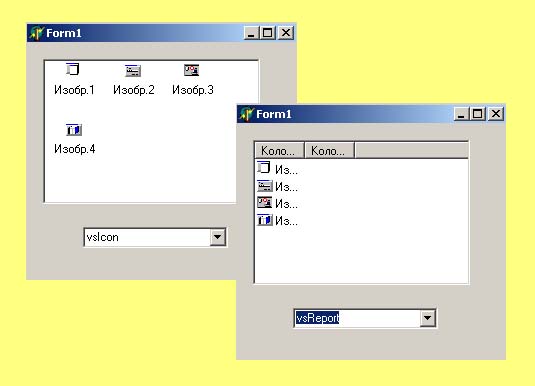
Рис.1. Для структурного списка установлен режим vsIcon (vsReport)
То же самое можно получить, заполнив все элементы на этапе проектирования с помощью редакторов, как для компонента ListItem1, так и для компонента ComboBox1. Редактор для ListItem1 вызывается после двойного щелчка на поле свойства Items или двойного щелчка непосредственно на изображении комбинированного списка. Для компонента ComboBox1 необходимо будет связать элементы с соответствующими объектами, поэтому обработчик OnCreate будет выглядеть так.
procedure TForm1.FormCreate (Sender: Tobject); begin ComboBox1.Items.Objects [0]:= TObject (vsIcon); ComboBox1.Items.Objects [1]:= TObject (vsList); ComboBox1.Items.Objects [2]:= TObject (vsReport); ComboBox1.Items.Objects [3]:= TObject (vsSmallIcon); end;
В редакторе новый элемент создается после щелчка на кнопке NewItem, для которого в свойстве Caption (Заголовок) задается его имя, в свойстве ImageIndex (Номер рисунка) - номер рисунка из списка рисунков для свойств LargeImages или SmallImages, а для свойства StateIndex (Номер состояния) - номер рисунка из списка рисунков свойства StateImages. Каждый элемент, в свою очередь, может состоять из нескольких вложенных элементов, представляющих собой свойства этого элемента.
Настройка структуры и внешнего вида комбинированного списка осуществляется с помощью свойств, приведенных ниже.
Свойства компонента TListView.
| Свойство | Описание |
|---|---|
| property AllocBy: Integer; | Число элементов списка, хранимое в памяти. Управляя этим значением, можно существенно повысить быстродействие некоторых операций по работе со списком, например сортировки |
| property Checkboxes: Boolean; | При значении True в начале каждой строки списка отображается флажок |
| property ColumnClick: Boolean; | При значении True заголовкам столбцов разрешено работать в режиме кнопок: допустимы щелчки на заголовках и обработка этих щелчков. Такая возможность полезна для сортировки содержимого списка, если щелкнуть на его заголовке/TD> |
| property Columns: TListColumns; | Содержит объекты-колонки. Используйте это свойство для удаления или добавления колонок, а также для изменения их свойств. Колонки видны только в режиме ViewStyle=vsReport. И наоборот: элементы в этом режиме видны, только если определена хотя бы одна колонка |
| property FlatScrollBars: Boolean; | При значении True полосы прокрутки должны выглядеть плоскими |
| property GridLines: Boolean; | При значении True между элементами списка рисуются разделительные линии |
| property HideSelection: Boolean; | При значении True выделение текущего элемента списка автоматически сбрасывается при переключении фокуса на другой элемент формы. Такая возможность используется, когда ведется одновременная работе с несколькими списками, что позволяет быстро определить, какой список имеет фокус |
| property HotTrack: Boolean; | При значении True выбор элемента осуществляется наведением на него указателя (без щелчка) |
| property HotTrackStyles: TListHotTrackStyles; | Если значение свойства HotTrack равно True, то способ выделения элемента определяется
комбинацией значений свойства (множества):
|
| property HoverTime: Integer; | При значении свойства HotTrack равном True свойство HoverTime определяет время (в миллисекундах), по истечении которого после наведения на элемент указателя он будет считаться выделенным |
| property IconOptions: TIconOptions; | Способ упорядочения значков в списке. Имеет три свойства:
|
| property Items: TListItems; | Содержит список всех элементов |
| property LargeImages: TCustomImageList; | Список изображений. Стиль отображения определен значением vsIcon |
| property MultiSelect: Boolean; | При значении True разрешается выбирать несколько элементов списка |
| property OwnerData: Boolean; | При значении True обработка содержимого списка выполняется в тексте программы. Подобный список называется виртуальным, и разработчик берет на себя программирование его основных функций, связанных с динамическим формированием значений элементов. Это необходимо при обработке больших наборов данных |
| property OwnerDraw: Boolean; | При значении True рисование списка и его элементов явно выполняется в тексте программы по алгоритму разработчика |
| property ReadOnly: Boolean; | Запрещает/разрешает редактирования надписей |
| property RowSelect: Boolean; | При значении True разрешается выделять целую строку списка |
| property ShowColumnHeaders: Boolean; | При значении True отображаются заголовки столбцов |
| property SmallImages: TCustomImageList; | Список изображений. Стиль тображения определен значением, отличающимся от vsIcon |
| property SortType: TSortType; | Способ автоматической сортировки списка. Возможные значения:
|
| property StateImages: TCustomImageList; | Список изображений, отражающих промежуточное состояние объекта |
В заключение приведен перечень наиболее важных методов и событий для класса TListView. Некоторые методы (например, получение элемента, ближайшего к указанной точке клиентской области) могут показаться на первый взгляд странными. Не надо забывать, что основное назначение данного компонента - отображение каталогов в стиле Windows, когда пользователь может щелкать на значке или рядом с ним.
Основные методы класса TListView.
procedure Arrange (Code: TListArrangement);
function FindCaption (StartIndex: Integer; Value: string; Partial, Inclusive Wrap: Boolean): TListItem;
function FindData (StartIndex: Integer: Value: Pointer;
Inclusive, Boolean): TListItem;
function GetHitTestInfoAt (X, У; Integer): THitTests;
function GetItemAt (X, Y: Integer): TListItem;
function GetNearestItem (Point; TPoint; Direction;
TSearchDirection): TListItem;
function GetNextItem (StartItem: TListItem; Direction: TSearchDirection;
States: TItemStates): TListItem;
function GetSearchString: String;
procedure Scroll (DX, DY: Integer);
function StringWidth (S: string): Integer;
procedure UpdateItems (First Index, LastIndex: Integer);
События класса TListView.
| Событие | Описание |
|---|---|
| property OnCustomDraw: TLVCustomDrawEvent; property OnAdvancedCustomDraw: TLVAdvancedCustomDrawEvent; |
Программная прорисовка внешнего вида списка |
| property OnCustomDrawItem: TLVCustomDrawItemEvent; property OnAdvancedCustomDrawItem: TLVAdvancedCustomDrawItemEvent; |
Программная прорисовка элемента списка |
| property OnCustomDrawSubItem: TLVCustomDrawSubItemEvent; property OnAdvancedCustomDrawSubItem: TLVAdvancedCustomDrawSubItemEvent; |
Программная прорисовка вложенного элемента (свойства) списка |
| property OnChange: TLVChangeEvent; | Элемент списка был изменен |
| property OnChanging: TLVChangingEvent; | Происходит изменение элемента списка |
| property OnColumnClick: TLVColumnClickEvent; | Щелчок мышью на заголовке столбца |
| property OnColumnDragged: TNotifyEvent; | Заголовок столбца был перемещен (с помощью мыши) на новое место |
| property OnColumnRightClick: TLVColumnRClickEvent; | Щелчок на заголовке столбца правой кнопкой мыши |
| property OnData: TLVOwnerDataEvent; | Генерируется перед тем, как элемент списка должен быть нарисован. Данное сообщение обрабатывается, когда содержимое каждого элемента формируется программно (режим "виртуального списка") |
| property OnDataFind: TLVOwnerDataFindEvent; | Запрос на поиск данных от метода FindData |
| property OnDataHint: TLVOwnerDataHintEvent; | Изменен диапазон видимых на экране элементов (например, при прокрутке) |
| property OnDataStateChange: TLVOwnerDataStateChangeEvent; | Изменение состояния элемента (событие возникает, только если значение свойства OwnerData равно True) |
| property OnDeletion: TLVDeletedEvent; | Пользователь отдал команду на удаление элемента |
| property OnDrawItem: TListViewDrawItemEvent; | Программная прорисовка содержимого элемента (событие возникает, только если значение свойства OwnerData равно True) |
| property OnEdited: TLVEditedEvent; | Завершено редактирование элемента |
| property OnEditing: TLVEditingEvent; | Происходит редактирование элемента |
| property OnGetImageIndex: TLVNotifyEvent; | Генерируется перед отображением элемента на экране. Его можно обрабатывать, чтобы динамически задавать номер изображения из списка |
| property OnGetSubItemImage: TLVSubItemImageEvent; | То же для вложенного элемента (SubItem) |
| property OnInfoTip: TLVInfoTipEvent; | Пользователь навел указатель мыши на элемент и задержал его |
| property OnInsert: TLVDeletedEvent; | В список добавлен новый элемент |
| property OnSelectItem: TLVSelectItemEvent; | Из списка выбран элемент |
Ниже приводятся методы, свойства и методы класса TListItems, который характеризует конкретный элемент списка.
Методы класса TListItems.
function Add: TListItem;
function AddItem (Item: TListItem; Index: Integer = -1): TListItem;
procedure BeginUpdate;
procedure Clear;
procedure Delete (Index: Integer);
function IndexOf (Value: TListItem): Integer;
function Insert (Index: Integer): TListItem;
procedure SetCount (Value: Integer);
Свойства класса TListItem.
| Свойства | Описание |
|---|---|
| property Caption: String; | Заголовок элемента |
| property Checked: Boolean; | При значении True флажок элемента включен (свойство Checkboxes имеет значение True) |
| property Cut: Boolean; | Элемент рисуется в виде, показывающем, что он вырезан командой Cut (Вырезать). Все действия по реализации процедуры такого рисования разработчик должен программировать самостоятельно |
| property Data: Pointer; | Свойство, имеющее тип Pointer и указывающее на связанный с элементом объект |
| property Focused: Boolean; | При значении True элемент имеет фокус |
| propertyIndex: Integer; | Положение элемента в коллекции TListItems |
| property Left: Integer; | Горизонтальный сдвиг от левой границы списка |
| property Position: TPoint; | Свойство типа TPoint, определяющее координаты (в пикселях) элемента внутри списка |
| property Selected: Boolean; | При значении True элемент выделен |
Методы класса TListltem.
procedure Delete;
function DisplayRect (Code: TDisplayCode): TRect;
function GetPosition: TPoint;
procedure SetPosition (const Value: TPoint);
procedure MakeVisible (PartialOK: Boolean);
procedure Update;
На следующем шаге мы рассмотрим компонент THeaderControl.
