На этом шаге мы рассмотрим компонент THeaderControl.
Компонент THeaderControl (Панель заголовков) позволяет разместить в форме заголовки произвольных элементов. Порядок и размеры этих заголовков можно изменять. Простой алгоритм работы данного компонента позволяет подстраивать размеры других объектов под размеры разделов заголовка. Для настройки в процессе проектирования используются следующие свойства.
Свойства компонента THeaderControl.
| Свойство | Описание |
|---|---|
| property DragReorder: Boolean; | При значении True разрешено менять порядок разделов заголовка с помощью метода перетаскивания |
| property FullDrag: Boolean; | При значении True в ходе перетаскивания рисуется не граница раздела, а весь раздел целиком |
| property HotTrack: Boolean; | При значении True наведение указателя на заголовок изменяет его цвет |
| property Images: TCustomImageList; | Ссылка на объект ImageList, содержащий изображения для разделов заголовка |
| property Style: THeaderStyle; | Вид разделов заголовка. Возможные значения:
|
| property Sections: THeaderSections | Содержит секции заголовка |
Разделы задаются в редакторе, который вызывается двойным щелчком на панели заголовков или на поле для свойства Sections (класс THeaderSections). Каждый из разделов заголовка может работать как кнопка, реагирующая на щелчки, если свойство AllowClick имеет значение True. Номер изображения указывается в свойстве ImageIndex, ширина раздела - в свойстве Width. Заголовок хранится в свойстве Text. Раздел можно создавать программно, тогда в свойстве Style указывается значение hsOwnerDraw.
Использовать панель заголовков можно, только обрабатывая предназначенные для нее сообщения. Таких сообщений четыре.
| Сообщение | Условие генерации |
|---|---|
| property OnDrawSection: TDrawSectionEvent; | Прорисовка раздела, если значение его свойства Style равно hsOwnerDraw |
| property OnSectionDrag: TSectionDragEvent; | Перетаскивание раздела в новую позицию |
| property OnSectionResize: TSectionNotifyEvent; | Изменение размеров раздела |
| property OnSectionTrack: TSectionTrackEvent; | Идет процесс изменения размера раздела |
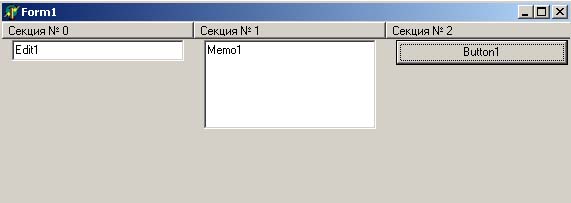
Небольшая программа продемонстрирует работу с компонентом THeaderControl. Компонент THeaderControl используется для управления положением и линейными размерами трех других компонентов.

Рис.1. Пример использования компонент THeaderControl
для управления положением и линейными размерами трех других компонентов
Для реализации программы выполните следующую последовательность шагов.
1. Поместите на пустую форму компонент THeaderControl, TEdit, TMemo и TButton. По умолчанию должно выполняться условие HeaderControl1.Aligh = alTop - убедитесь в этом и установитек свойство Align, если это не так.
2. Создайте обработчик событий OnCreate для формы, а также OnResize и OnSectionResize для компонента HeaderControl1.
unit Unit1; interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms, Dialogs, StdCtrls, ComCtrls; type TForm1 = class(TForm) HeaderControl1: THeaderControl; Edit1: TEdit; Memo1: TMemo; Button1: TButton; procedure FormCreate(Sender: TObject); procedure HeaderControl1SectionResize(HeaderControl: THeaderControl; Section: THeaderSection); procedure HeaderControl1Resize(Sender: TObject); private { Private declarations } public { Public declarations } end; var Form1: TForm1; implementation {$R *.dfm} const Delta = 10; procedure TForm1.FormCreate(Sender: TObject); var HSection : THeaderSection; k : Integer; begin //Создаем три секции заголовка with HeaderControl1 do for k := 0 to 2 do begin HSection := Sections.Add; HSection.Text := 'Секция № '+IntToStr (k); HSection.Width := Form1.Width div 3; HSection.MinWidth := 3*Delta; end; end; procedure TForm1.HeaderControl1SectionResize(HeaderControl: THeaderControl; Section: THeaderSection); begin HeaderControl1Resize (Self) end; procedure TForm1.HeaderControl1Resize(Sender: TObject); //Устанавливаем положение и размеры компонентов. begin with HeaderControl1 do begin Edit1.Left := Delta; Edit1.Top := HeaderControl1.Height + 1; Edit1.Width := Sections.Items [0].Width -2*Delta; Memo1.Left := Sections.Items [1].Left + Delta; Memo1.Top := HeaderControl1.Height + 1; Memo1.Width := Sections.Items [1].Width - 2*Delta; Button1.Left := Sections.Items [2].Left + Delta; Button1.Top := HeaderControl1.Height +1; Button1.Width := Sections.Items [2].Width -2*Delta; end; end; end.
Для заголовка создается объект класса THeaderSections, определяющий секции заголовка. Следующее свойство этого объекта открывает доступ к индексированным объектам-секциям класса THeaderSections:
property Items[Index: Integer]: THeaderSection;
Свойства класса THeaderSections перечислены в таблице 3.
| Свойство | Описание |
|---|---|
| property Alignment: TAlignment; | Определяет выравнивание текста:
|
| property AllowClick: Boolean; | Разрешает/запрещает генерацию события OnSectionClick при щелчке на секции |
| property Left: Integer; | Определяет положение левой границы секции относительно границ компонента (в пикселях) |
| property MaxWidth: Integer; | Определяет максимальную ширину секции в пикселях |
| property MinWidth: Integer; | Определяет минимальную ширину секции в пикселях |
| property Right: Integer; | Определяет положение правой границы секции относительно границ компонента (в пикселях) |
| property THeaderSectionStyle = (hsText, hsOwnerDraw); property Style: THeaderSectionStyle; |
Определяет способ формирования секции:
|
| property DisplayName: String; | Имя заголовка секции |
| property Text: String; | Содержит текст секции |
| property Width: Integer; | Содержит текущую ширину секции в пикселях |
Следующий метод добавляет очередную секцию заголовка:
function THeaderSections.Add: THeaderSection;
На следующем шаге мы рассмотрим компонент TStatusBar.
