На этом шаге мы разберем создание покадровой анимации.
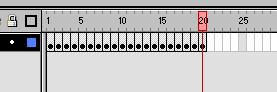
Покадровая анимация полностью составляется из ключевых кадров. Разработчик сам определяет как содержимое кадра, так и его экспозицию (то есть сколько статических кадров будет занимать изображение). Данный способ изначально применялся при создании обычных рисованных мультфильмов. На временной шкале покадровая анимация выглядит следующим образом (рис.1):

Рис.1. Покадровая анимация состоит только из ключевых кадров
Технология создания покадровой анимации достаточно проста. В слое создается определенное количество ключевых кадров. В первом кадре создается изображение. Потом осуществляется переход ко второму кадру, и в нем создается новое изображение. Для удобства можно копировать изображение из одного кадра и вставлять в другой, а затем немного изменять.
Предположим, что нам нужно создать небольшой учебный фильм для средней школы. Этот фильм будет описывать процесс деления клетки. Вы ещене забыли школьный курс биологии? Самое время его вспомнить.
- Задайте частоту кадров равной 4, для этого выберите в меню Modify | Document, введите в поле ввода Frame Rate диалогового окна Document Properties число 4 и нажмите кнопку ОК.
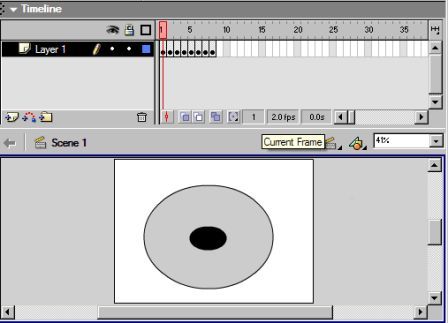
- В первом кадре нарисуйте клетку, не особенно задумываясь о художественных особенностях
(рис 2), для нас сейчас это не столь важно.

Рис.2. Содержание первого кадра - Выделите на временной шкале второй кадр и сделайте его ключевым (Insert | Keyframe или клавиша F6).
- Измените содержимое кадра, так, чтобы стало видно, что клетка собралась делиться.
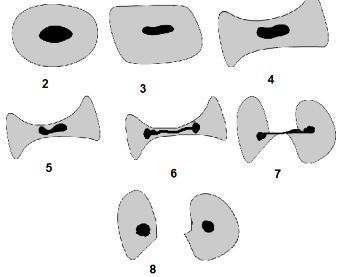
Проделайте то же самое для следующих кадров в соответстви с рис.3.:

Рис.3. Содержание последующих кадров - Просмотрите мультфильм (клавиша Enter или пункт меню Control | Play).
 Создайте свою покадровую анимацию.
Создайте свою покадровую анимацию.
Покадровая анимация требует много времени и большой усидчивости.
 Найдите на компьютере или загрузите из Internet какой-нибудь анимированный
GIF-файл. Создайте новый ролик и импортируйте в него этот файл. Он
преобразуется
в последовательность ключевых кадров, количество которых будет
соответствовать числу фаз
в GIF-файле. Просмотрите получившийся фильм.
Найдите на компьютере или загрузите из Internet какой-нибудь анимированный
GIF-файл. Создайте новый ролик и импортируйте в него этот файл. Он
преобразуется
в последовательность ключевых кадров, количество которых будет
соответствовать числу фаз
в GIF-файле. Просмотрите получившийся фильм.
Таким образом можно создавать ролики, использующие трехмерные эффекты. Современные программы 3D-графики, такие как 3D Studio MAX, поддерживают запись результатов рендеринга в последовательность файлов, имена которых формируются из задаваемого дизайнером текста и номера изображения в анимационной последовательности. Можно что-нибудь изобразить в 3D Studio MAX, а потом выполнить рендеринг с сохранением результатов в цепочку кадров формата GIF или BMP. Импортируйте во Flash эти файлы - достаточно импортировать первый, а редактор сам обнаружит, что в этом же каталоге находятся файлы с созвучными именами, и предложит импортировать всю последовательность. Используя эту методику можно без особого труда создовать красивые логотипы и эмблемы с элементами анимации. Помните только, что последовательность растровых изображений обычно занимает значительный объем дискового пространства.
Как выриант решения можно выполнять рендеринг в редакторе трехмерной графики при небольшом разрешении, а после импорта во Flash промасштабировать каждую картинку раза в два-три. Не отключайте сглаживание в настройках импортированных изображений: Flash достаточно хорошо выполняет эту операцию, и даже при масштабе 300% потеря качества не будет столь заметной. Для сокрашения размера выходного файла можно также уменьшить качество растровых изображений при публикации - это делается для каждого рисунка в отдельности в окне его свойств, либо для всех сразу в настройках публикации, вызываемых по команде File | Publish Settings| Flash.
Однако покадровую анимацию сложно модифицировать. Если она является связанной, то приходится модифицировать практически все кадры. Кроме того, покадровая анимация занимает достаточно большой объем, так как приходится хранить информацию о каждом кадре.
Увидеть создание покадровой анимации можно здесь, а взять этот клип - здесь.
На следующем шаге мы познакомимся с более часто применяемой интерполяционной анимацией.
