На этом шаге мы познакомимся с возможностями направляющих слоев.
Параметры анимации по маршруту
Особенности движения по маршруту
Изложение начнем с рассмотрения простого примера. Пусть, например, требуется анимировать самолетик, выписывающий виражи в небе. На создание такого движения обычным способом уйдет много времени и сил, причем анимация будет состоять из маленьких отрезков motion tweening и обычных кадров. Вместо этого можно нарисовать траекторию в специальном направляющем слое и привязать к ней символ самолетика.
Выполним следующее упражнение, иллюстрирующее использование направляющих слоев.
- В новом фильме создайте любое изображение, которое будет двигаться по маршруту.
- Преобразуйте его в символ.
- Добавьте направляющий слой. Для этого сначала нужно выбрать слой, на котором
находится символ, и, нажав правую кнопку мыши на имени слоя, в контекстно-зависимом меню выбрать
пункт Add Motion Guide, или выполнить пункт меню Insert | Motion Guide. Исходный
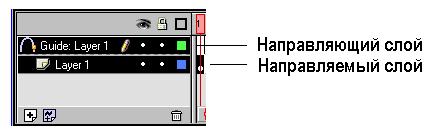
слой становится направляемым (рис.1):

Рис.1. Внешний вид палитры Слои - В первом ключевом кадре направляющего слоя нарисуйте инструментом Pencil (Карандаш) произвольную линию. Постарайтесь провести ее поровнее.
- Проверьте, в каком порядке находятся слои (направляющий слой должен находиться выше слоя с анимацией) и прикреплены ли они друг к другу. Если это не так, исправьте положение, перетаскивая слои и настраивая их параметры.
- Теперь сделайте активным первый ключевой кадр слоя с анимацией и включите инструмент
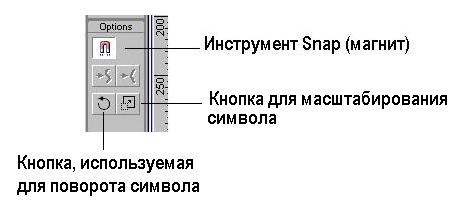
Snap (Магнит), расположенный на панели инструментов (если он не был включен).

Рис.2. Инструмент Snap (Магнит) - Перетащите объект с прямоугольников в начало линии. Постарайтесь ухватиться поближе к геометрическому центру объекта. В центре должен возникнуть маркер в виде маленького кружка. Когда этот кружок окажется близко от начала линии, то "перескочит" на него и изобразится в виде крупного кружка. Отпустите объект: он установлен на начало маршрута.
- Точно также установите объект в последнем ключевом кадре анимации на конец маршрута.
- Выполните фильм.
Параметры анимации по маршруту
Все параметры анимации задаются там же, где и параметры обычной анимации движения - на панели Tween для первого ключевого кадра. Здесь важны две опции.
- Флажок Orient to path заставляет объект не только двигаться по маршруту, но и соблюдать угол наклона относительно нормали каждой точки траектории. Если объект на одном конце пути будет наклонен относительно объекта на другом, то Flash при анимации интерполирует углы наклона объекта в промежуточных кадрах. Таким образом, анимируется не только движение, но и угол наклона относительно маршрута. Если этот флажок не установлен, объект от одного угла наклона плавно переходит к другому: в противном случае он поворачивается в зависимости от изгоба кривой маршрута и вдобавок плавно изменяет свой угол наклона, который вычисляется по величине начального и конечного крена.
- Опция Snap устанавливает, привязан ли объект к маршруту. Если флажок включен, то объект очень неохотно отрывается от пути, независимо от использования инструмента Snap (Магнит). Однако если объект точно установлен на маршрут, даже отключение этого флажка не приведет к прямолинейному движению объекта.
Все остальные настройки остаются в силе (см.шаг 16 Анимация движения).
Особенности движения по маршруту
Фирма Macromedia не дает точных рекомендаций по поводу используемых в качестве траекторий кривых. Строгих правил тут нет - возможность использования той или иной кривой в качестве маршрута надо выявлять эмпирически. Известно, что незамкнутые непересекающиеся кривые практически всегда разрешено использовать в качестве маршрута. Если в качестве траектории задать окружность или эллипс, объект пойдет по кратчайшему пути из двух возможных (по часовой стрелке и против нее). Это отностится ко всем замкнутым кривым.
Запомните, что изображение пути не прорисовывается при публикации. Если вы хотите, чтобы траектория маршрута была видна, используйте обычный слой с копией маршрута.
 Измените предыдущий ролик так, чтобы траектория маршрута была видна при публикации.
Измените предыдущий ролик так, чтобы траектория маршрута была видна при публикации.К одному маршруту можно приерепить несколько различных объектов. Для этого нужно создать анимации в отдельных слоях, прикрепить к слою пути и каждый объект в каждой анимации установить на маршрут. Таким образом можно сделать, например, две летящие по своим траекториям и потом сталкивающиеся ракеты. В начале фильма они будут прикреплены к разным концам одной кривой, а по завершении встретятся в ее центре.
 Реализуйте такую анимацию.
Реализуйте такую анимацию.В заключение еще одно задание - корабль на море.
 Изобразите корабль и заставьте его двигаться по волнообразной кривой. Когда море волнуется,
настоящий корабль наклоняется на волнах, то вздымая нос, то задирая корму, поэтому при анимации включите флажок Orient to path.
Изобразите корабль и заставьте его двигаться по волнообразной кривой. Когда море волнуется,
настоящий корабль наклоняется на волнах, то вздымая нос, то задирая корму, поэтому при анимации включите флажок Orient to path.
Потом изобразите волны. Создайте символ с волной - прямоугольной фигурой, имеющей большую ширину, нежели размеры кадра, и волнистую верхнюю грань. Раскрасьте волну градиентом или разноцветными полосами. Воспользуйтесь этим символом для создания анимации волны - прямолинейного движения сначала влево, а затем вправо.
На основной сцене к двум имеющимся слоям (с кораблем и путем) добавьте еще три. Во втором и третьем пусть у вас плывет корабль (во втором слое будет находиться путь, а в третьем собственно корабль, прикрепленный к маршруту). В первый и четвертый слои вставьте по пять-шесть символов с волной и расположите их так, чтобы волны, находящиеся позади, были выше волн, размещенных на переднем плане. Волны, более удаленные от зрителя, лучше немного уменьшить при помощи масштабирования, чтобы создать ощущение перспективы. Помните: слои с волнами должны быть той же длины, что слои с кораблем. Поэтому, если необходимо, добавьте обычные кадры. В пятом, самом нижнем слое, нарисуйте линию горизонта, небо, облака и солнце.
На следующем шаге мы продолжим знакомство со слоями, в частности, поговорим о слоях-масках.
Параметры анимации по маршруту Особенности движения по маршруту
Особенности движения по маршруту
