На это шаге мы рассмотрим алгоритм добавления эффекта временной шкалы к кнопке.
Чтобы "оживить" интерфейсы проектов, можете добавить к кнопкам анимацию. Анимировать можно любое из отображаемых состояний кнопки или даже все три состояния. Но тут тоже надо знать меру, потому что если анимированных элементов интерфейса слишком много, то они будут отвлекать внимание пользователя от основного содержимого проекта. Кроме того, чтобы проект имел успех у пользователей, его интерфейс должен быть интуитивно понятен. Поэтому кнопки должны выглядеть так, чтобы было сразу понятно, что это именно кнопки, а не что-либо еще.
Для добавления к кнопке анимации, сначала нужно создать видеоклип, содержащий эту анимацию, воспользуемся одним из встроенных эффектов временной шкалы.
Для того чтобы с помощью встроенного эффекта Blur создать анимацию для нашей будущей кнопки, выполните следующее:
- Выберите команду меню Insert | New Symbol, чтобы открыть диалоговое окно Create New Symbol.
- Введите в поле Name название нового символа, например animation.
- Выберите в группе Behavior переключатель Movie clip и щелкните на кнопке ОК, чтобы создать символ видеоклипа.
- Flash переключится в режим редактирования символа.
- С помощью инструмента Oval создайте в центре рабочего поля символа окружность с заливкой какого-либо яркого цвета и c контрастным контуром.
- Выделите только что созданное изображение.
- Выберите команду меню Insert | Timeline Effects | Effects | Blur.
- Введите в поле Effect Duration длительность эффекта в кадрах. Если вы не меняли для документа заданную по умолчанию частоту кадров (12 fps), то можете ввести значение 12, чтобы один цикл анимации длился ровно одну секунду.
- Можете поэкспериментировать с другими установками эффекта или оставить их без изменения. Нажмите ОК, чтобы поместить эффект на временную шкалу.
Теперь у нас имеется видеоклип с анимацией, который мы можем поместить в кадр, соответствующий одному из отображаемых состояний кнопки (помещать анимацию в кадр Hit не имеет смысла, поскольку он никогда не отображается). Для добавления анимации к кнопке выполните следующее:
- Создайте новый символ кнопки. В данном примере имеет смысл создавать круглую кнопку, чтобы она сочеталась с созданной анимацией.
- Вставьте дополнительный слой на временную шкалу только что созданной кнопки и назовите его animation (этот слой должен находиться над слоем с основной графикой кнопки).
- Выделите на слое animation кадр, куда вы собираетесь добавить анимацию, и вставьте в него ключевой кадр.
- Если окно библиотеки документа еще не отображено на экране, откройте его, нажав клавишу F11.
- Перетащите видеоклип animation из окна Library на рабочее поле так, чтобы его
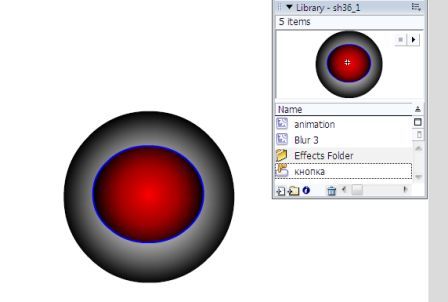
экземпляр занял нужное положение относительно уже имеющейся графики кнопки (рис. 1.)
Если вы поместили экземпляр видеоклипа в какой-либо кадр и хотите, чтобы анимация отображалась только для данного состояния кнопки, выделите следующий кадр на слое animation и нажмите клавишу F7, чтобы вставить пустой ключевой кадр.
Рис.1. Добавление анимации к кнопке - Вернитесь к основной временной шкале, щелкнув на названии сцены с левого края над окном документа.
- Перетащите только что созданную кнопку на рабочее поле основной временной шкалы.
- Протестируйте кнопку с помощью команды Control | Test Movie.
Исходный файл этого ролика можно взять здесь.
На следующем шаге мы рассмотрим панель History.
