На этом шаге мы рассмотрим использование уже отформатированного текста и комментариев.
Как вы уже поняли, для разбивки текста необходимо пользоваться специальными тэгами. Однако бывают случаи, когда в HTML–документ необходимо включить текст, не требующий форматирования. В этом случае можно воспользоваться тэгом–контейнером <PRE>, после которого располагается уже отформатированный текст.
Таким образом, текст, отмеченный тэгом <PRE>, будет отображаться так, как он выглядит в обычном текстовом редакторе. Для его отображения всегда будет использоваться моноширинный шрифт.
Данный тэг может использоваться, например, для отображения таблиц, построенных без применения специальных тэгов разметки таблиц.
Включение комментариев в документ
В HTML–документ можно включать комментарии, которые не выводятся браузером. Они состоят из произвольного числа строк и начинаются тэгом <!-- , а заканчиваются тэгом -->.
Комментарии используются для заметок. Большинство браузеров представляют возможность просмотра исходного кода, поэтому не следует включать в комментарии информацию, не предназначенную для чужих глаз.
Специальные символы HTML-документа
Мы привыкли к тому, что каждый абзац начинается с абзацного отступа. Однако Web-браузеры обычно игнорируют дополнительные символы пробела, введенные в текст страницы. Если необходимо задать добавочные символы пробела, следует использовать команду . Эта команда создает неделимое пустое пространство между элементами страницы и гарантирует, что оба слова не будут разнесены по разным строкам в окне браузера – они обязательно будут расположены рядом.
Пробелы применяются не только для задания абзацного отступа. Их используют также для выделения некоторых элементов Web-страницы, например графических изображений. Вставка символов пробела между изображениями позволит избежать ситуации, когда отдельные картинки могут быть восприняты как одна большая.
В HTML предусмотрен набор кодов, соответствующих специальным символам, которые можно включать в Web-страницы. К специальным относятся символы, которые либо нельзя ввести напрямую с клавиатуры (например,©), либо эти символы обрабатываются браузером специальным образом (например, < и >).
Ввод этих символов осуществляется одним из перечисленных способов:
- заданием числового кода - сначала идут символы &#; затем число, определяющее код символа, а затем символ ; (точка с запятой), например: < ;
- заданием мнемонического кода – сначала располагается символ &, затем наименование символа и точка с запятой, например: > .
Перечень некоторых специальных символов приведен в приложении 3.
В заключение приведем пример HTML-документа, где используются все перечисленные в этом разделе тэги.
<HTML>
<HEAD>
<TITLE> Примеры форматирования текста. </TITLE>
</HEAD>
<!--Задание цвета фона-->
<BODY BGCOLOR=Gray>
<!--Задание цвета заголовка-->
<FONT COLOR=Purple>
<H2 ALIGN=CENTER> Web-браузер </H2></FONT>
<!--Задание линии-->
<HR ALIGN=CENTER WIDTH=160 COLOR=Purple>
<!--Задание абзацного отступа (4 пробела)-->
<CITE> Web-браузер </CITE> - это программа, предоставляющая средства поиска
и просмотра информации в сети Internet.
<P><!--Переход на следующий абзац-->
<!--Задание абзацного отступа (4 пробела)-->
Web-браузер считывает Web-страницы и другие файлы с диска Web-сервера и
отображают их содержимое на экране компьютера пользователя.
<P>
<FONT COLOR=Yellow>
<H3> Стихотворение </H3></FONT>
<!--Задание линии-->
<HR ALIGN=LEFT WIDTH=140 COLOR=Yellow SIZE=10> <PRE>
<!--Вывод текста без форматирования-->
Над омраченным Петроградом
Дышал ноябрь осенним хладом.
Плеская шумною волной
В края своей ограды стройной,
Нева металась, как больной
В своей постели беспокойной.
</PRE>
<P>
<CITE> А.С. Пушкин. Медный всадник </CITE>
</BODY>
</HTML>
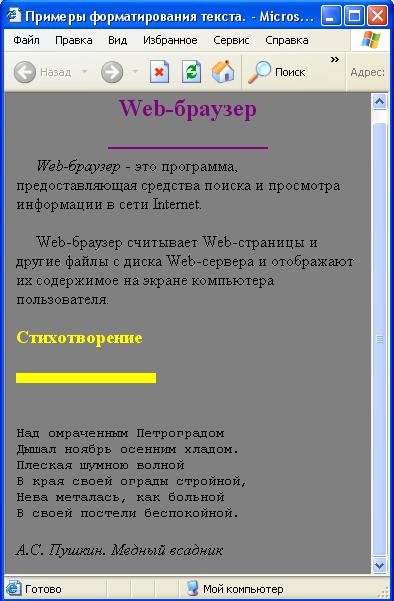
В браузере этот HTML-документ будет выглядеть следующим образом:

Рис.1. Форматирование текста
На следующем шаге приведем примеры использования изученных тэгов.
