Вопрос, который мы разберем на этом шаге, - это взаимное расположение таблиц и текста в окне браузера.
Попробуйте создать такой HTML-документ, который бы позволял в браузере тексту “обтекать” таблицу слева или справа. Наверное, у вас ничего не получится. Текст будет располагаться сверху и снизу таблицы, но никак ни справа, ни слева!
Эту проблему можно просто решить, если использовать параметр ALIGN тэга <TABLE>,
который определяет положение таблицы в окне просмотра браузера, точнее горизонтальное
выравнивание.
Возможные значения этого параметра:
- LEFT – таблица будет “прижата” к левому краю окна браузера и текст будет “обтекать” таблицу с правой стороны;
- RIGHT - таблица будет “прижата” к правому краю окна браузера и текст будет “обтекать” таблицу с левой стороны.
Замечание. Если параметр ALIGN в тэге <TABLE> отсутствует, то “обтекания” таблицы не будет, и текст располагается внизу и вверху таблицы.
 Задание 1. Наберите приведенный ниже текст HTML-документа, сохраните его в
файле TABL.HTML и просмотрите в браузере. Поэкспериментируйте со значением
параметра ALIGN тэга <TABLE>.
Задание 1. Наберите приведенный ниже текст HTML-документа, сохраните его в
файле TABL.HTML и просмотрите в браузере. Поэкспериментируйте со значением
параметра ALIGN тэга <TABLE>.
<HTML>
<HEAD>
<TITLE>Пример “обтекания” таблицы.</TITLE>
</HEAD>
<BODY>
<TABLE BORDER ALIGN=LEFT>
<CAPTION>Теги физического форматирования</CAPTION>
<TR><!-- 1-я строка. -->
<TH>Название</TH>
<TH>Назначение</TH>
</ТR>
<TR><!-- 2-я строка. -->
<TD><B></TD>
<TD>Выделение текста жирным шрифтом.</TD>
</ТR>
<TR><!-- 3-я строка. -->
<TD><U></TD>
<TD>Выделение текста подчеркиванием.</TD>
</ТR>
</TABLE>
Между разработчиками Web-страниц долгое время шли споры о преимуществах и
недостатках использования тэгов логического и физического форматирования.
К настоящему моменту большинство разработчиков используют тэги логического
форматирования, хотя тэги физического форматирования поддерживаются до сих
пор большинством Web-браузеров.
</BODY>
</HTML>
Текст этой программы можно взять здесь.
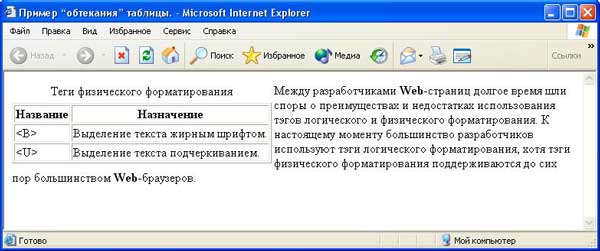
HTML-документ в браузере:

Рис.1. Пример взаимного раположения текста и таблицы
На следующем шаге мы рассмотрим основные типы задач, при решении которых используются таблицы.
