На этом шаге мы научимся использовать таблицы в различных ситуациях.
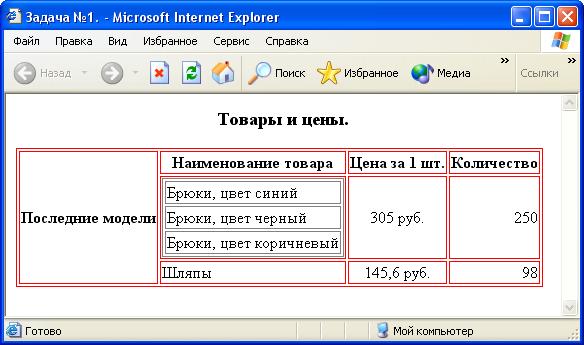
1. Создайте HTML-документ, при просмотре которого в браузере появляется следующая таблица (рисунок 1). Границу таблицы задайте шириной 5 пикселей и отобразите красным цветом. Подберите фоновое изображение для созданной таблицы.

Рис.1. Иллюстрация к задаче №1
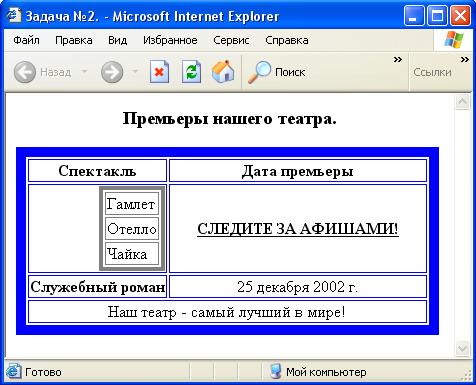
2. Создайте HTML-документ, при просмотре которого в браузере появляется следующая
таблица (рисунок 2). Самостоятельно подберите цвет, толщину границы таблицы и фоновый рисунок.

Рис.2. Иллюстрация к задаче №2
3. Создайте HTML-документ, при просмотре которого в браузере будет отображаться
окно вывода фрагмента видео, а поясняющий это видео текст будет "обтекать" окно
слева.
Решение и комментарии вы можете посмотреть
здесь.
4. Создайте HTML-документ, представляющий собой коллекцию аудиозаписей: название
песни; исполнитель; компонент, управляющий ее воспроизведением.
Решение и комментарии вы можете посмотреть
здесь.
5. Создайте HTML-документ, представляющий собой коллекцию видеозаписей: название
фильма; компонент, управляющий его воспроизведением.
Решение и комментарии вы можете посмотреть
здесь.
6. Используя механизм ссылок, создайте фонотеку. Основной документ будет
содержать ссылки на документы, представляющие коллекции песен конкретного
исполнителя.
Решение и комментарии вы можете посмотреть
здесь.
На следующем шаге мы перейдем к рассмотрению нового понятия - фреймы.
