Текст HTML-документа:
<HTML>
<HEAD>
<TITLE>Задача №2.</TITLE>
</HEAD>
<BODY>
<H3 ALIGN=CENTER>Премьеры нашего театра. </H3>
<TABLE BORDERCOLOR=Blue BORDER=10><!--Начало таблицы. -->
<TR VALIGN=BOTTOM ALIGN=CENTER><!-- Первая строка. -->
<TH>Спектакль</TH>
<TH>Дата премьеры</TH>
</TR>
<TR><!-- Вторая строка. -->
<TD><TABLE ALIGN=RIGHT BORDER=4 BORDERCOLOR=gray></TD>
<TR>
<TD>Гамлет</TD>
</TR>
<TR>
<TD>Отелло</TD>
</TR>
<TR>
<TD>Чайка</TD>
</TR>
</TABLE>
<TH WIDTH=65%><U>СЛЕДИТЕ ЗА АФИШАМИ!</U></TH>
</TR>
<TR><!-- Третья строка. -->
<TH ALIGN=CENTER>Служебный роман</TH>
<TD ALIGN=CENTER>25 декабря 2002 г.</TD>
</TR>
<TR><!-- Четвертая строка. -->
<TD COLSPAN=2 ALIGN=CENTER>
Наш театр - самый лучший в мире!
</TD>
</TR>
</TABLE><!--Конец таблицы.-->
</BODY>
</HTML>
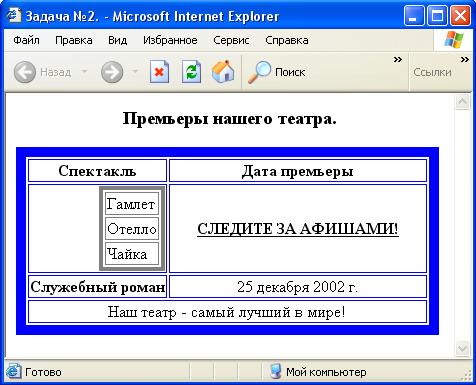
HTML-документ в браузере:

Рис.1. Пример вложенных таблиц