На этом шаге мы приведем общие сведения об объекте document.
Этот объект - самый важный в объектной модели. Все элементы HTML-документа являются свойствами объекта document и одновременно объектами с точки зрения языка сценариев JavaScript. Для удобства некоторые объекты объединены в наборы, которые еще называют коллекциями. Например, коллекция всех картинок в HTML-документе называется images, а коллекция всех ссылок - links. Чтобы обратиться к объекту из коллекции нужно указать его номер в этой коллекции. Таким образом, коллекция представляет собой аналог массива, причем нумерация элементов коллекции также начинается с 0.
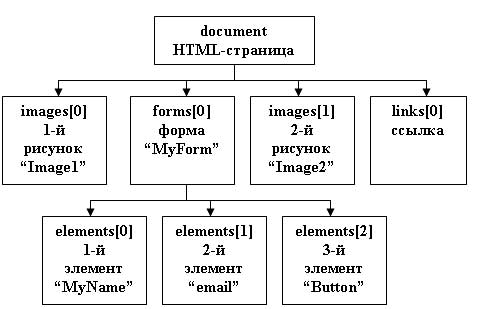
На рисунке 1 приведена иерархическая схема объектного представления HTML-документа.

Рис.1. Иерархическая схема объектного представления HTML-документа
Первый объект в этой структуре - document. Первый элемент HTML-документа - картинка с именем Image1. Она представляется в виде объекта images[0]. Чтобы получить доступ к этому элементу страницы, требуется записать:
document.images[0]
Доступ к элементу с именем Button обеспечивает такая конструкция:
document.forms[0].elements[2]
Существует другой способ доступа к элементам страницы: с использованием имени элемента. В этом случае вместо указания названия набора и номера элемента в наборе указывается имя элемента. Первый пример с учетом сказанного можно записать так:
document.Image1
document.MyForm.Button
На следующем шаге мы рассмотрим коллекции, методы и свойства объекта document.
