 |
А.А.Медведев Основы HTML: Учеб. пособие для средних учебных заведений. - Курган: Изд-во Курганского ин-та повышения квалификации работников образования, 2002. - 160с. |
В данном учебном пособии приведен материал по основам языка гипертекстовой разметки документов HTML, который может быть использован при изучении дисциплины "Основы информатики и вычислительной техники" в средних учебных заведениях, начиная с 10 класса.
Рассмотрены конструкции, позволяющие создавать простые Web-страницы, используя текст, графику, таблицы, списки, фреймы.
Учебное пособие содержит большое количество вопросов и заданий для выполнения в классе и самостоятельного решения. Приведем содержание учебного пособия.
Введение ................................................ 3
1.Краткое введение в HTML ............................... 4
2. Структура HTML-документа ............................. 6
2.1. Раздел документа HEAD ........................... 6
2.2. Раздел документа BODY ........................... 7
3. Представление текста в HTML-документах ............... 8
3.1. Тэги логического форматирования текста .......... 8
3.2. Тэги физического форматирования текста .......... 14
4. Форматирование HTML-документов ....................... 20
4.1. Разделение текста на абзацы ..................... 21
4.2. Перевод строки .................................. 22
4.3. Тэги <NOBR> и <WBR> ............................. 22
4.4. Заголовки внутри HTML-документа ................. 23
4.5. Горизонтальные линии ............................ 25
4.6. Использование предварительно отформатированного
текста .................................. 25
4.7. Включение комментариев в документ ............... 26
4.8. Вставка пробелов и специальных символов ......... 26
5. Графика в HTML ....................................... 31
5.1. Задание фонового изображения .................... 33
5.2. Встраивание изображений в HTML-документы ........ 33
5.3. Задание размеров выводимого изображения ......... 37
5.4. Отделение изображения от текста ................. 39
5.5. Размещение изображения в рамке .................. 40
6. Организация ссылок ................................... 42
6.1. Создание ссылок ................................. 42
6.2. Правила записи ссылок ........................... 44
6.3. Использование изображения в качестве ссылки ..... 46
6.4. Внутренние ссылки ............................... 49
7. Списки ............................................... 53
7.1. Маркированный список ............................ 53
7.2. Графические маркеры списка ...................... 56
7.3. Нумерованный список ............................. 58
7.4. Список определений .............................. 61
7.5. Вложенные списки ................................ 63
8. Таблицы .............................................. 67
8.1. Создание простейших таблиц ...................... 68
8.2. Оформление заголовка таблицы .................... 72
8.3. Задание рамки таблицы ........................... 74
8.4. Задание расстояний между ячейками ............... 77
8.5. Задание расстояния между границей и данными
в ячейке ................................. 78
8.6. Задание ширины и высоты таблицы ................. 80
8.7. Расположение таблицы в окне просмотра ........... 81
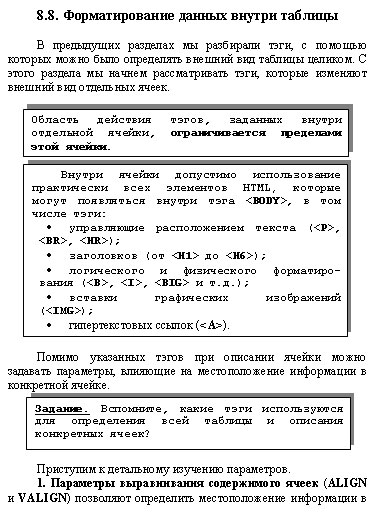
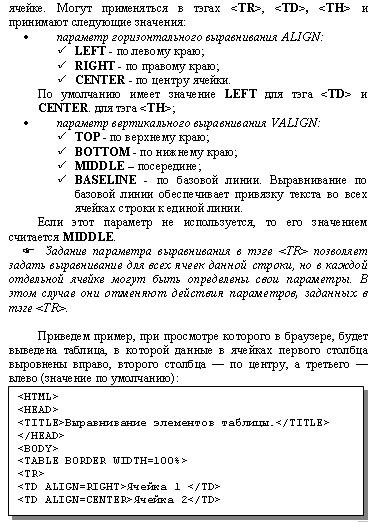
8.8. Форматирование данных внутри таблицы ............ 88
8.9. Дополнительные возможности построения и
оформления таблиц ...................... 95
9. Обработка данных мультимедиа ......................... 103
9.1. Создание гиперссылок на файлы аудио- и
видеозаписей ......................... 103
9.2. Размещение аудиофайлов на Web-странице .......... 104
9.3. Размещение видеофайлов на Web-странице .......... 106
10. Фреймы ............................................... 108
10.1. Создание структуры фреймов ..................... 109
10.2. Использование гиперссылок во фреймах ........... 116
10.3. Параметры тэга <FRAME> ......................... 122
10.4. Свойства границ фреймов ........................ 124
11. Дополнительные инструменты Web-дизайна ............... 127
Приложения
1. Перечень параметров тэга <BODY> ...................... 133
2. Перечень цветов ...................................... 134
3. Таблица специальных символов ......................... 138
4. Проектирование собственного Web-сайта ................ 139
5. Как создаются Web-страницы ........................... 140
6. Поговорим о содержимом Web-страниц ................... 142
7. Форматы графических файлов ........................... 145
8. Несколько советов по работе с аудио- и видеоданными .. 149
9. Поговорим о фреймах .................................. 152
10. Программа XARA3D4 .................................... 154
Приведем фрагмент учебного пособия, где рассматриваются вопросы форматирования данных внутри таблицы.
 |
 |
Стоимость учебного пособия: 70 рублей.