В этом приложении приводятся основные сведения о технологии серверного программирования.
Обычно когда мы отправляем письма через электронную почту, пользуемся услугами поисковых систем, общаемся в чате и т.п.,
то не задумываемся о том, как все это работает. Это естественно, так как в данном случае мы являемся пользователями, а не
разработчиками. Цель программиста - скрыть реальный механизм работы приложения, предоставляя пользователю простой и
удобный интерфейс. Наша задача - научиться программировать на РНР, поэтому необходимо знать принципы его работы.
Рассмотрим различия между серверным языком программирования и языком, исполняемым на стороне клиента.
Название "серверный язык" РНР получил оттого, что выполнение программы на нем целиком и полностью происходит на сервере. На данном этапе для лучшего визуального представления работы РНР под сервером будем понимать удаленный компьютер. Сервер - это компьютер, предоставляющий свои ресурсы другим компьютерам.
Сервер работает в связке с клиентом.
Клиент - компьютер, потребляющий ресурсы сервера. Он может представлять собой любой компьютер пользователя с браузером.
Обращение клиента к серверу происходит посредством запросов, которые обрабатываются специальной программой, называемой Web-сервер. Web-сервер - программа, обрабатывающая запросы от пользователей World Wide Web.
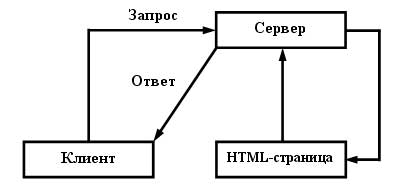
Рассмотрим схему взаимодействия клиента и сервера при вызове обычной HTML-страницы (рисунок 1).

Рис.1. Вызов HTML-страницы
Например, пользователь набрал в адресной строке браузера http://www.htmlsite.ru/index.html. При этом выполняются следующие действия:
- браузер клиента формирует соответствующий запрос, который затем посылается на сервер;
- Web-сервер читает его, находит соответствующую страницу (index.html) на сервере и отправляет страницу обратно клиенту;
- браузер клиента обрабатывает ее и выводит на экран.
Пересылаемая страница может содержать не только чистый HTML-код, но и java-скрипты, каскадные таблицы стилей (CSS) и другие технологии, которые работают на стороне клиента. Такие страницы обычно называют статическими, потому что они не могут изменяться в пределах сервера под влиянием пользователя.
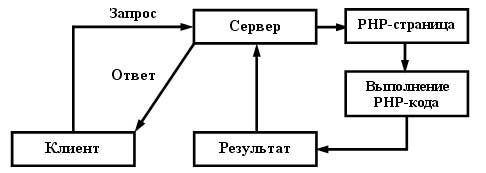
Теперь рассмотрим случай вызова пользователем PHP-страницы (рис. 2).

Рис.2. Вызов РНР-страницы
Например, http://www.phpsite.ru/index.php:
- браузер клиента формирует соответствующий запрос, который затем посылается на сервер;
- Web-сервер читает его и находит соответствующую страницу (index.php) на сервере;
- выполняется РНР-код;
- Web-сервер отправляет результирующую страницу обратно клиенту;
- браузер клиента обрабатывает ее и выводит на экран.
Итак, перед вами два примера. В первом случае, какая страница хранится на сервере, такая и отправляется пользователю. Во втором случае страница формируется в результате выполнения PHP-кода, который находится в файле index.php. На самом деле они могут иметь расширения .php, .php4, .phtml и другие в зависимости от настроек Web-сервера. Именно тот факт, что страница генерируется, а не просто пересылается пользователю, позволяет добиться большей гибкости и функциональности Web-сайта. До появления серверных языков программирования большие Web-сайты состояли из сотен статических страниц, которые имели ссылки друг на друга. Такое положение вещей приводило к тому, что изменение какой-либо информации могло занимать у программиста продолжительное время. На смену статическим Web-сайтам пришли динамические, которые позволяли резко сократить количество страниц на сервере и повысить производительность. В настоящее время применение серверных технологий, в частности РНР, стало неотъемлемым, так как сложность задач, которые ставятся перед Web-сайтом, постоянно растет.

