На этом шаге мы рассмотрим начала работы с Qt Designer.
Если вы ранее пользовались Visual Studio или Delphi, то вспомните, как с помощью мыши производили на форме размещение компонентов: вы щелкали левой кнопкой мыши на соответствующей кнопке на панели инструментов и перетаскивали компонент на форму, затем с помощью инспектора свойств производили настройку значений некоторых свойств, а остальные свойства получали значения по умолчанию. При этом весь код генерировался автоматически. Произвести аналогичную операцию в PyQt позволяет программа Qt Designer, которая входит в состав этой библиотеки.
Создание формы
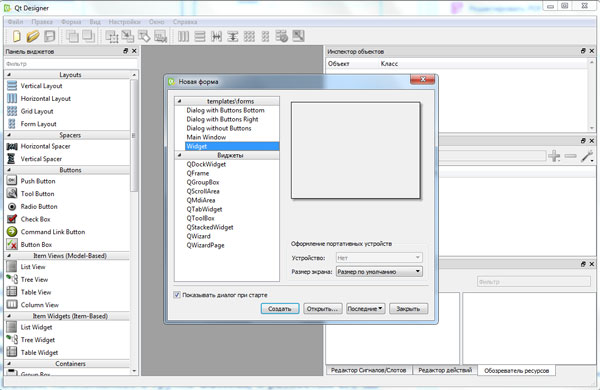
Для запуска программы Qt Designer в меню Пуск выбираем пункт Программы (или Все программы) | PyQt GPL v5.4.1 for Python v3.4 (x32) (или PyQt GPL v5.4.1 for Python v3.4 (x64)) | Designer, в окне Новая форма открывшегося окна (рисунок 1) выделяем пункт Widget и нажимаем кнопку Создать - откроется окно с пустой формой, на которую с помощью мыши можно перетаскивать компоненты из панели Панель виджетов.

Рис.1. Программа Qt Designer
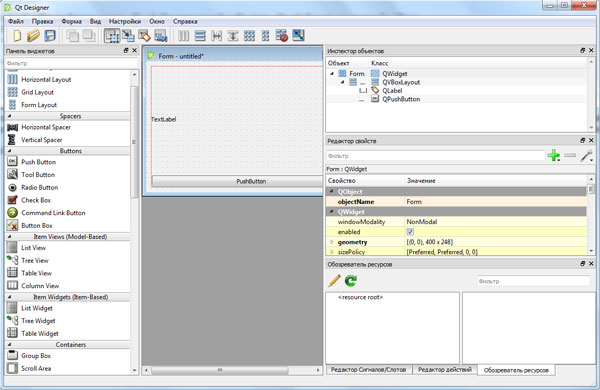
В качестве примера добавим на форму надпись и кнопку. Для этого на панели Панель виджетов в группе Display Widgets щелкнем левой кнопкой мыши на пункте Label и, не отпуская кнопку мыши, перетащим компонент на форму. Затем проделаем аналогичную операцию с компонентом Push Button, находящимся в группе Buttons, и разместим его ниже надписи. Теперь выделим одновременно надпись и кнопку, щелкнем правой кнопкой мыши на любом компоненте и в контекстном меню выберем пункт Компоновка | Скомпоновать по вертикали. Чтобы компоненты занимали всю область формы, щелкнем правой кнопкой мыши на свободном месте формы и в контекстном меню выберем пункт Компоновка | Скомпоновать по горизонтали.

Рис.2. Форма после компоновок
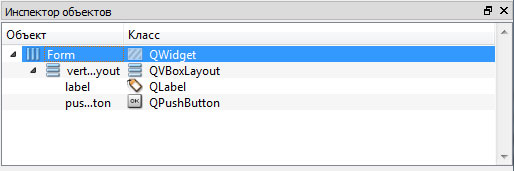
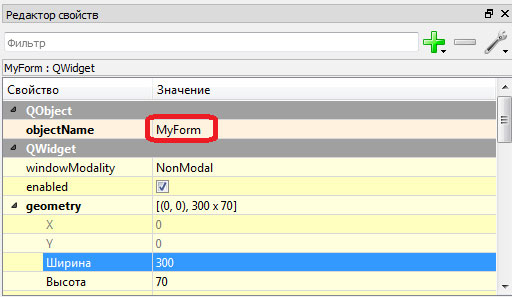
Теперь изменим некоторые свойства окна. Для этого в панели Инспектор объектов (рисунок 3) выделим первый пункт (Form), перейдем в панель Редактор свойств (рисунок 4), найдем свойство objectName и справа от свойства введем значение MyForm.

Рис.3. Панель Инспектор объектов

Рис.4. Панель Редактор свойств
Затем найдем свойство geometry, щелкнем мышью на значке уголка слева, чтобы отобразить скрытые свойства, и зададим ширину равной 300, а высоту равной 70 (рисунок 4), - размеры формы автоматически изменятся. Указать текст, который будет отображаться в заголовке окна, позволяет свойство windowTitle.
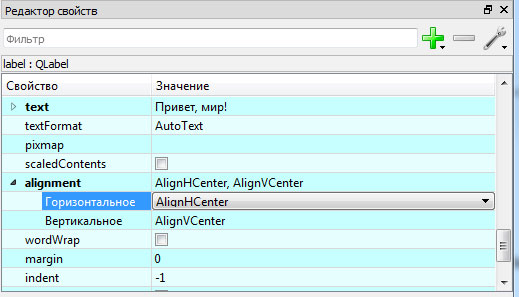
Чтобы изменить свойства надписи, следует выделить компонент с помощью мыши или выбрать соответствующий ему пункт в панели Инспектор объектов. Для примера изменим значение свойства objectName на label, а в свойстве text укажем текст надписи. Найдем свойство alignment, щелкнем мышью на значке уголка слева, чтобы отобразить скрытые свойства, и укажем для свойства Горизонтальное значение AlignHCenter.

Рис.5. Редактор свойств для надписи
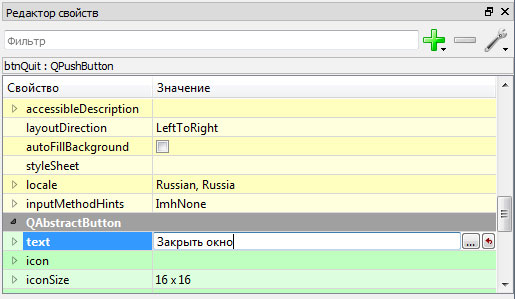
Теперь выделим кнопку и изменим значение свойства objectName на btnQuit, а в свойстве text укажем текст надписи, которая будет выводиться на кнопке.

Рис.5. Редактор свойств для кнопки
Кстати, изменить текст надписи или кнопки также можно, выполнив двойной щелчок мышью на компоненте.
Закончив, выберем в меню Файл пункт Сохранить и сохраним готовую форму в файл MyForm.ui. При необходимости внести в этот файл какие-либо изменения, его можно открыть в программе Qt Designer, выбрав в меню Файл пункт Открыть.
На следующем шаге мы рассмотрим загрузку ui-файла в программе.
