На этом шаге мы рассмотрим инструменты для решения указанной задачи.
Чтобы изменить цвет фона окна (или компонента), следует установить палитру с настроенной ролью Window (или Background). Цветовая палитра содержит цвета для каждой роли и состояния компонента. Указать состояние компонента позволяют следующие атрибуты из класса QPalette (модуль QtGui):
- Active и Normal - компонент активен (окно находится в фокусе ввода);
- Disabled (значение 1) - компонент недоступен;
- Inactive (значение 2) - компонент неактивен (окно находится вне фокуса ввода).
Получить текущую палитру компонента позволяет его метод palette(). Чтобы изменить цвет для какой-либо роли и состояния, следует воспользоваться методом setColor() класса QPalette. Формат метода:
setColor ([<Состояние>, ]<Роль>, <Цвет>)
В параметре <Роль> указывается, для какого элемента изменяется цвет. Например, атрибут Window (или Background) изменяет цвет фона, a WindowText (или Foreground) - цвет текста. Полный список атрибутов имеется в документации по классу QPalette (см. https://doc.qt.io/qt-5/qpalette.html).
В параметре <Цвет> указывается цвет элемента. В качестве значения можно указать атрибут из класса QtCore.Qt (например, black, white и т. д.) или экземпляр класса QColor (например, QColor("red"), QColor("#ff0000"), QColor(255, 0, 0) и др.).
После настройки палитры необходимо вызвать метод setPalette() компонента и передать этому методу измененный объект палитры. Следует помнить, что компоненты-потомки по умолчанию имеют прозрачный фон и не перерисовываются автоматически. Чтобы включить перерисовку, необходимо передать значение True методу setAutoFillBackground() окна.
Изменить цвет фона можно также с помощью CSS-атрибута background-соlor. Для этого следует передать таблицу стилей в метод setStyleSheet() компонента. Таблицы стилей могут быть внешними (подключение через командную строку), установленными на уровне приложения (с помощью метода setStyleSheet() класса QApplication) или установленными на уровне компонента (с помощью метода setStyleSheet() класса QWidget). Атрибуты, установленные последними, обычно перекрывают значения аналогичных атрибутов, указанных ранее. Если вы занимались Web-программированием, то CSS вам уже знаком, а если нет, то придется дополнительно изучить HTML и CSS.
Создадим окно с надписью. Для активного окна установим зеленый цвет, а для неактивного - красный. Цвет фона надписи сделаем белым. Для изменения фона окна используем палитру, а для изменения цвета фона надписи - CSS-атрибут background-соlor.
# -*- coding: utf-8 -*- from PyQt5 import QtCore, QtGui, QtWidgets import sys app = QtWidgets.QApplication(sys.argv) window = QtWidgets.QWidget() window.setWindowTitle("Изменение цвета фона окна") window.resize(300, 100) pal = window.palette() pal.setColor(QtGui.QPalette.Normal, QtGui.QPalette.Window, QtGui.QColor("#008800")) pal.setColor(QtGui.QPalette.Inactive, QtGui.QPalette.Window, QtGui.QColor("#ff0000")) window.setPalette(pal) label = QtWidgets.QLabel("Текст надписи") label.setAlignment(QtCore.Qt.AlignHCenter) label.setStyleSheet("background-color: #ffffff;") label.setAutoFillBackground(True) vbox = QtWidgets.QVBoxLayout() vbox.addWidget(label) window.setLayout(vbox) window.show() sys.exit(app.exec_())
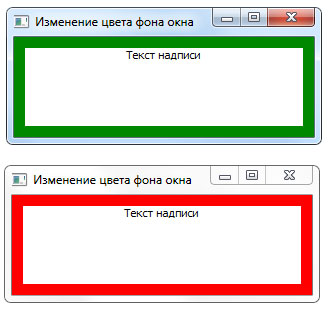
Результат работы приложения изображен на рисунке 1.

Рис.1. Внешний вид активного (вверху) и неактивного (внизу) окна
На следующем шаге мы рассмотрим вывод изображения в качестве фона.
