На этом шаге мы рассмотрим алгоритм создания такого окна.
Чтобы создать окно произвольной формы, нужно выполнить следующие шаги:
- Создать изображение нужной формы с прозрачным фоном и сохранить его, например, в формате PNG.
- Создать экземпляр класса QPixmap, передав конструктору класса абсолютный или относительный путь к изображению.
- Установить изображение в качестве фона окна с помощью палитры.
- Отделить альфа-канал с помощью метода mask() класса QPixmap.
- Передать получившуюся маску в метод setMask() окна.
- Убрать рамку окна, например, передав комбинацию следующих флагов: QtCore.Qt.Window | QtCore.Qt.FramelessWindowHint.
Если для создания окна используется класс QLabel, то вместо установки палитры можно передать экземпляр класса QPixmap в метод setPixmap(), а маску - в метод setMask().
В качестве примера создадим круглое окно с кнопкой, с помощью которой можно закрыть окно. Для использования в качестве маски создадим изображение в формате PNG, установим для него прозрачный фон и нарисуем круг, занимающий все это изображение. Окно выведем без заголовка и границ.
# -*- coding: utf-8 -*- from PyQt5 import QtCore, QtGui, QtWidgets import sys app = QtWidgets.QApplication(sys.argv) window = QtWidgets.QWidget() window.setWindowFlags(QtCore.Qt.Window | QtCore.Qt.FramelessWindowHint) window.setWindowTitle("Создание окна произвольной формы") window.resize(300, 300) pixmap = QtGui.QPixmap("fon.png") pal = window.palette() pal.setBrush(QtGui.QPalette.Normal, QtGui.QPalette.Window, QtGui.QBrush(pixmap)) pal.setBrush(QtGui.QPalette.Inactive, QtGui.QPalette.Window, QtGui.QBrush(pixmap)) window.setPalette(pal) window.setMask(pixmap.mask()) button = QtWidgets.QPushButton ("Закрыть окно", window) button.setFixedSize(150, 30) button.move(75, 135) button.clicked.connect(QtWidgets.qApp.quit) window.show() sys.exit(app.exec_())
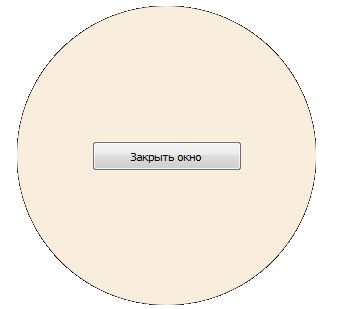
Результат работы приложения изображен на рисунке 1.

Рис.1. Окно круглой формы
На следующем шаге мы рассмотрим создание всплывающих подсказок.
