На этом шаге мы рассмотрим классы, используемые для вывода готового изображения.
Для вывода растровых изображений предназначены методы drawPixmap() и drawImage() класса QPainter. Метод drawPixmap() предназначен для вывода изображений, хранимых в экземпляре класса QPixmap. Форматы метода:
drawPixmap(<X>, <Y>, <QPixmap>)
drawPixmap(<QPoint>, <QPixmap>)
drawPixmap(<QPointF>, <QPixmap>)
drawPixmap(<X>, <Y>, <Ширина>, <Высота>, <QPixmap>)
drawPixmap(<QRect>, <QPixmap>)
drawPixmap(<X1>, <Y1>, <QPixmap>, <X2>, <Y2>, <Ширина2>, <Высота2>)
drawPixmap(<QPoint>, <QPixmap>, <QRect>)
drawPixmap(<QPointF>, <QPixmap>, <QRectF>)
drawPixmap(<X1>, <Y1>, <Ширина1>, <Высота1>, <QPixmap>,
<X2>, <Y2>, <Ширина2>, <Высота2>)
drawPixmap(<QRect>, <QPixmap>, <QRect>)
drawPixmap(<QRectF>, <QPixmap>, <QRectF>)
Первые три формата задают координаты, в которые будет установлен левый верхний угол выводимого изображения, и экземпляр класса QPixmap. Пример:
pixmap = QtGui.QPixmap("foto.jpg")
painter.drawPixmap(3, 3, pixmap)
Четвертый и пятый форматы позволяют ограничить вывод изображения указанной прямоугольной областью. Если размеры области не совпадают с размерами изображения, то производится масштабирование изображения. При несоответствии пропорций изображение может быть искажено.
Шестой, седьмой и восьмой форматы задают координаты, в которые будет установлен левый верхний угол фрагмента изображения. Координаты и размеры вставляемого фрагмента изображения указываются после экземпляра класса QPixmap в виде отдельных составляющих или экземпляров классов QRect или QRectF.
Последние три формата ограничивают вывод фрагмента изображения указанной прямоугольной областью. Координаты и размеры вставляемого фрагмента изображения указываются после экземпляра класса QPixmap в виде отдельных составляющих или экземпляров классов QRect или QRectF. Если размеры области не совпадают с размерами фрагмента изображения, то производится масштабирование изображения. При несоответствии пропорций изображение может быть искажено.
Метод drawImage() предназначен для вывода изображений, хранимых в экземплярах класса QImage. Форматы метода:
drawImage(<QPoint>, <QImage>)
drawImage(<QPointF>, <QImage>)
drawImage(<QRect>, <QImage>)
drawImage(<QRectF>, <QImage>)
drawImage(<X1>, <Y1>, <QImage>[, sx=0] [, sy=0][, sw=-l][, sh=-l]
[, flags=AutoColor])
drawImage(<QPoint>, <QImage>, <QRect>[, flags=AutoColor])
drawImage(<QPointF>, <QImage>, <QRectF>[, flags=AutoColor])
drawImage(<QRect>, <QImage>, <QRect>[, flags=AutoColor])
drawImage(<QRectF>, <QImage>, <QRectF>[, flags=AutoColor])
Первые два формата, а также пятый формат со значениями по умолчанию задают координаты, по которым будет находиться левый верхний угол выводимого изображения, и экземпляр класса QImage. Пример:
img = QtGui.QImage("foto.jpg")
painter.drawImage(3, 3, img)
Третий и четвертый форматы позволяют ограничить вывод изображения указанной прямоугольной областью. Если размеры области не совпадают с размерами изображения, то производится масштабирование изображения. При несоответствии пропорций изображение может быть искажено.
Пятый, шестой и седьмой форматы задают координаты, в которые будет установлен левый верхний угол фрагмента изображения. Координаты и размеры вставляемого фрагмента изображения указываются после экземпляра класса QImage в виде отдельных составляющих или экземпляров классов QRect или QRectF.
Последние два формата ограничивают вывод фрагмента изображения указанной прямоугольной областью. Координаты и размеры вставляемого фрагмента изображения указываются после экземпляра класса QImage, в виде экземпляров классов QRect или QRectF. Если размеры области не совпадают с размерами фрагмента изображения, то производится масштабирование изображения. При несоответствии пропорций изображение может быть искажено.
Необязательный параметр flags задает цветовые преобразования, которые будут выполнены при выводе изображения (фактически - при неявном преобразовании экземпляра класса QImage в экземпляр класса QPixmap, которое обязательно выполняется перед выводом). Они указываются в виде атрибутов класса QtCore.Qt, приведенных на странице https://doc.qt.io/qt-5/qt.html#ImageConversionFlag-enum. В большинстве случаев имеет смысл использовать заданное по умолчанию значение AutoColor этого параметра.
Добавим в последнее приложение вывод картинки:
import sys from PyQt5.QtWidgets import QWidget, QApplication from PyQt5.QtGui import QPainter, QColor, QBrush class Example(QWidget): def __init__(self): # super() - запуск конструктора-родителя super().__init__() self.initUI() # Главный метод def initUI(self): # Изменили размеры области self.setGeometry(300, 300, 350, 320) self.setWindowTitle('Прямоугольники') self.show() def paintEvent(self, e): qp = QPainter() qp.begin(self) self.drawRectangles(qp) # Рисование фигур # ======== Начало вставки =============== # Установим новое перо col = QColor(0, 0, 0) # Черный цвет qp.setPen(col) # Установка пера qp.drawText(10, 90, '1-й прямоугольник') qp.drawText(130, 90, '2-й прямоугольник') qp.drawText(250, 90, '3-й прямоугольник') # ========= Конец вставки ================ # Вставка рисунка pixmap = QPixmap("IMG2.jpg") qp.drawPixmap(10, 100, pixmap) qp.end() def drawRectangles(self, qp): col = QColor(0, 0, 0) col.setNamedColor('#d4d4d4') qp.setPen(col) # Установка карандаша qp.setBrush(QColor(200, 0, 0)) # Установка кисти qp.drawRect(10, 15, 90, 60) # Рисование прямоугольника qp.setBrush(QColor(255, 80, 0, 160)) qp.drawRect(130, 15, 90, 60) qp.setBrush(QColor(25, 0, 90, 200)) qp.drawRect(250, 15, 90, 60) app = QApplication(sys.argv) ex = Example() sys.exit(app.exec_())
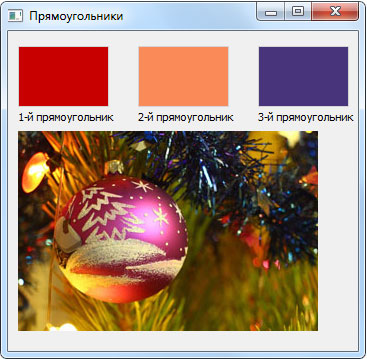
Результат работы приложения изображен на рисунке 1.

Рис.1. Результат работы приложения
На следующем шаге мы рассмотрим преобразование систем координат.
