На этом шаге мы рассмотрим особенности создания и использования такого окна.
Окно для выбора пункта из списка выводится статическим методом getItem(). Формат метода:
getItem(<Родитель>, <Текст заголовка>, <Текст подсказки>,
<Список строк>[, current=0][, editable=True][, flags=0])
В параметре <Родитель> указывается ссылка на родительское окно или значение None. Если указана ссылка, диалоговое окно будет центрироваться относительно родительского окна, а не относительно экрана. Необязательный параметр current устанавливает индекс пункта, выбранного по умолчанию. Если в параметре editable указано значение True, пользователь может ввести произвольное значение в список вручную. Параметр flags позволяет указать тип окна. Метод возвращает кортеж из двух элементов: (<Значение>, <Статус>). Через первый элемент доступен текст выбранного пункта, а через второй - значение True, если была нажата кнопка ОК, или значение False, если были нажаты кнопка Cancel, клавиша Esc или кнопка Закрыть в заголовке окна. Пример:
# -*- coding: utf-8 -*- from PyQt5 import QtWidgets import sys def on_clicked(): s, ok = QtWidgets.QInputDialog.getItem(None, "Это заголовок окна", "Это текст подсказки", ["Пункт 1", "Пункт 2", "Пункт 3"], current=1, editable=False) if ok: print("Текст выбранного пункта:", s) app = QtWidgets.QApplication(sys.argv) button = QtWidgets.QPushButton("Нажми меня") # Назначаем обработчиком функцию button.clicked.connect(on_clicked) button.show() sys.exit(app.exec_())
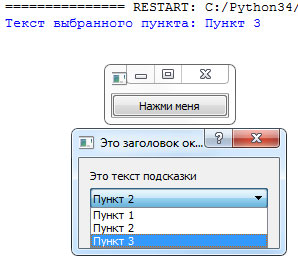
Результат работы приложения приведен на рисунке 1

Рис.1. Окно для выбора пункта из списка
На следующем шаге мы рассмотрим окно для ввода большого текста.
