На этом шаге мы рассмотрим cоздание окна для сохранения файла.
Окно для сохранения файла реализуется статическими методами getSaveFileName() и getSaveFileUrl(). Форматы методов:
getSaveFileName([parent=None][, caption=""] [, directory=""] [, filter=""][, initialFilter=""][, options=0]) getSaveFileUrl([parent=None][, caption=""] [, directory=""] [, filter=""][, initialFilter=""][, options=0])
В параметре parent указывается ссылка на родительское окно или значение None. Необязательный параметр caption задает текст заголовка окна, параметр directory - текущий каталог, параметр filter - фильтр, параметр initialFilter - фильтр, который будет выбран изначально, а параметр options устанавливает опции (см. описание метода setOption() на 259 шаге). Метод getSaveFileName() возвращает кортеж из двух элементов: первым элементом будет выбранный файл или пустая строка, вторым - выбранный фильтр. Метод getSaveFileUrl() также возвращает кортеж из двух элементов: первый - экземпляр класса QUrl с путем выбранного файла или пустой экземпляр, второй - выбранный фильтр. Пример:
# -*- coding: utf-8 -*- from PyQt5 import QtWidgets, QtCore import sys def on_clicked(): file = QtWidgets.QFileDialog.getSaveFileName(parent=None, caption="Заголовок окна", directory="c:\\Python34", filter="All (*);;py (*.py *.pyw)", initialFilter="py (*.py *.pyw)") fileName = file[0] if fileName != "": lineEdit1.setText(fileName) def on_clicked_url(): file = QtWidgets.QFileDialog.getSaveFileUrl(parent=None, caption="Заголовок окна", directory="file:///c:\\Python34", filter="All (*);;py (*.py *.pyw)", initialFilter="py (*.py *.pyw)") fileName = file[0].toLocalFile() if fileName != "": lineEdit2.setText(fileName) app = QtWidgets.QApplication(sys.argv) window = QtWidgets.QWidget() # Родительский компонент - окно window.setWindowTitle("Сохранение файла") # Назначаем обработчиками функции button1 = QtWidgets.QPushButton("Строка") lineEdit1 = QtWidgets.QLineEdit() button2 = QtWidgets.QPushButton("Url") lineEdit2 = QtWidgets.QLineEdit() grid = QtWidgets.QGridLayout() # Создаем сетку grid.addWidget(button1, 0, 0) # Добавляем компоненты grid.addWidget(lineEdit1, 0, 1) grid.addWidget(button2, 1, 0) grid.addWidget(lineEdit2, 1, 1) button1.clicked.connect(on_clicked) button2.clicked.connect(on_clicked_url) window.setLayout(grid) window.show() sys.exit(app.exec_())
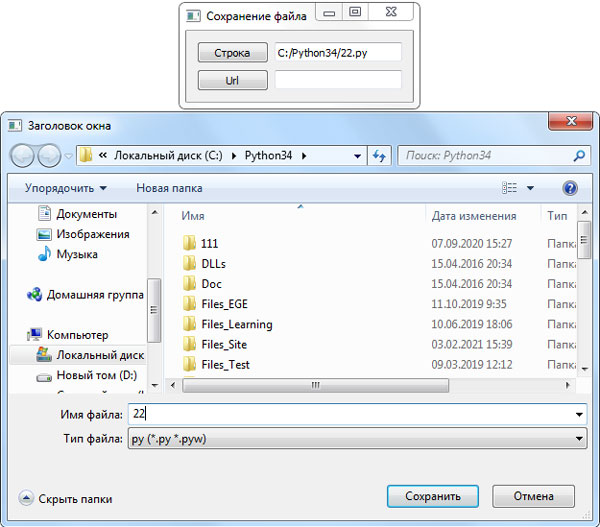
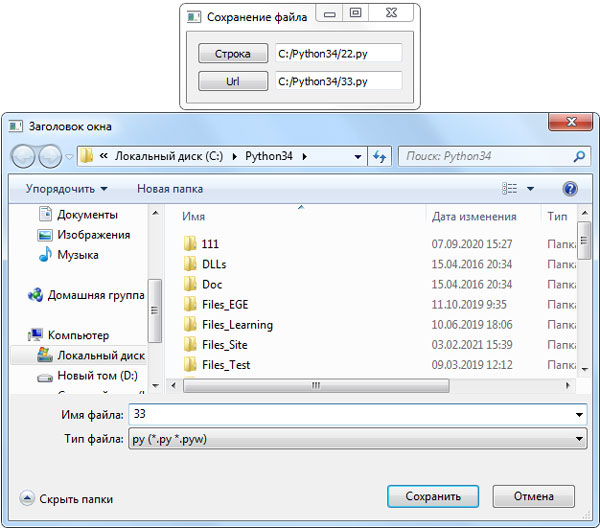
Результат выполнения этого кода показан на рисунках 1, 2.

Рис.1. Использование метода getSaveFileName()

Рис.2. Использование метода getSaveFileUrl()
На следующем шаге мы рассмотрим окно для выбора цвета.
